간단한 페이지 제작 code Refactoring
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메인페이지 - 산업대학교</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<!-- 헤더영역 시작 -->
<div id="headerWrap">
<header id="header" class="flex-container">
<!-- 사이트 로고 200*55-->
<div id="siteLogo">
<a href="#">
<img src="images/headerLogo.png" alt="">
</a>
</div>
<!-- GNB 메뉴 -->
<!--
GNB 메뉴 Emmet 코드 =>
ul#mainMenu>li.mainLi*4>a[href]+ul.subMenu>li.subLi*4>a[href]
-->
<nav id="gnb">
<ul id="mainMenu" class="flex-container">
<li class="mainLi">
<a href="#">대학소개</a>
<ul class="subMenu">
<li class="subLi"><a href="#">총장인사말</a></li>
<li class="subLi"><a href="#">학교소개</a></li>
<li class="subLi"><a href="#">홍보관</a></li>
<li class="subLi"><a href="#">캠퍼스안내</a></li>
</ul>
</li>
<li class="mainLi">
<a href="#">입학안내</a>
<ul class="subMenu">
<li class="subLi"><a href="#">수시모집</a></li>
<li class="subLi"><a href="#">정시모집</a></li>
<li class="subLi"><a href="#">편입학</a></li>
<li class="subLi"><a href="#">재외국민</a></li>
</ul>
</li>
<li class="mainLi">
<a href="#">정보서비스</a>
<ul class="subMenu">
<li class="subLi"><a href="#">대학정보알림</a></li>
<li class="subLi"><a href="#">정보공개</a></li>
<li class="subLi"><a href="#">정보서비스안내</a></li>
<li class="subLi"><a href="#"> </a></li>
</ul>
</li>
<li class="mainLi">
<a href="#">커뮤니티</a>
<ul class="subMenu">
<li class="subLi"><a href="#">공지사항</a></li>
<li class="subLi"><a href="#">참여게시판</a></li>
<li class="subLi"><a href="#">자료실</a></li>
<li class="subLi"><a href="#"> </a></li>
</ul>
</li>
</ul>
<!-- ul#mainMenu -->
</nav>
<!-- nav#gnb -->
</header>
<!-- header#header w1200 -->
</div>
<!-- 헤더영역 끝 -->
<!-- GNB 서브메뉴 배경 시작 -->
<div id="subMenuBG_Area">
<div id="subMenuBG"></div>
</div>
<!-- GNB 서브메뉴 배경 끝 -->
<!-- 본문영역 시작 -->
<div id="wrap">
<!--
슬라이드 쇼 에밋코드
div#slide>div#shuttleFrame>a[href]*3>img+span
-->
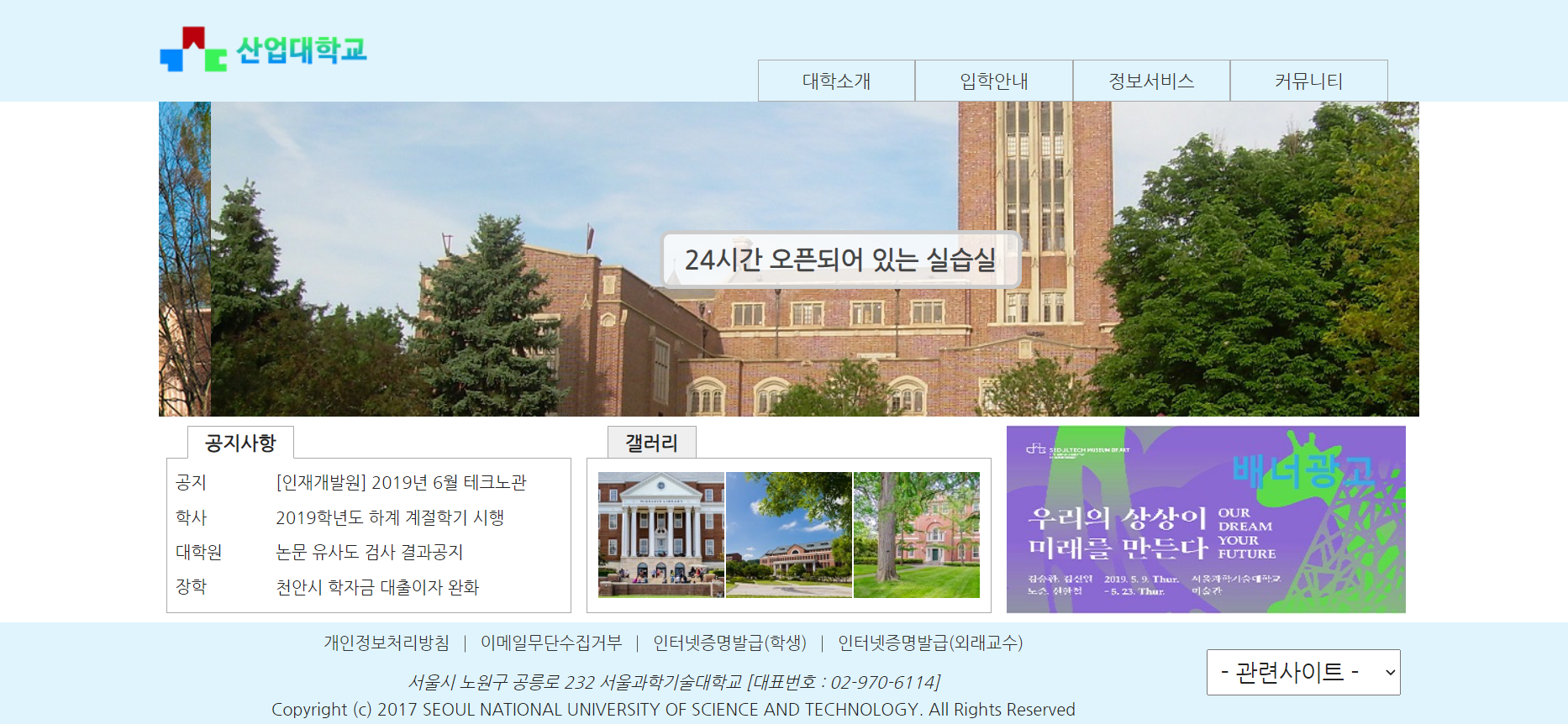
<div id="slide">
<div id="shuttleFrame" class="flex-container">
<a href="#">
<img src="images/slide_img01.jpg" alt="이미지">
<span>여러분들이 꿈을 이룰수 있는곳!</span>
</a>
<a href="#">
<img src="images/slide_img02.jpg" alt="이미지">
<span>자연과 함께 숨쉬는 교육터!!</span>
</a>
<a href="#">
<img src="images/slide_img03.jpg" alt="이미지">
<span>24시간 오픈되어 있는 실습실</span>
</a>
</div>
</div>
<!-- div#slide -->
<div id="contentsArea" class="flex-container">
<div id="notice">
<button type="button">공지사항</button>
<div id="noticeBBS">
<table>
<tbody>
<tr>
<td>공지</td>
<td id="popPoint">[인재개발원] 2019년 6월 테크노관</td>
</tr>
<tr>
<td>학사</td>
<td>2019학년도 하계 계절학기 시행</td>
</tr>
<tr>
<td>대학원</td>
<td>논문 유사도 검사 결과공지</td>
</tr>
<tr>
<td>장학</td>
<td>천안시 학자금 대출이자 완화</td>
</tr>
</tbody>
</table>
</div>
<!-- div#noticeBBS -->
</div>
<!-- div#notice 공지사항 -->
<div id="gallery">
<button type="button">갤러리</button>
<div id="galleryBBS">
<table>
<tbody>
<tr>
<td>
<img src="images/gallery_img01.jpg" alt="갤러리이미지">
</td>
<td>
<img src="images/gallery_img02.jpg" alt="갤러리이미지">
</td>
<td>
<img src="images/gallery_img03.jpg" alt="갤러리이미지">
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- div#gallery 갤러리 -->
<div id="banner">
<img src="images/banner.jpg" alt="광고">
</div>
<!-- div#banner 배너광고 -->
</div>
<!-- div#contentsArea -->
</div>
<!-- div#wrap w1200-->
<!-- 본문영역 끝 -->
<!-- 바닥글영역 시작 -->
<div id="footerWrap">
<footer id="footer" class="flex-container">
<div id="companyArea">
<nav id="footerLnbArea">
<ul id="footerMainMenu" class="flex-container">
<li class="footerMainLi"><a href="#">개인정보처리방침</a></li>
<li class="footerMainLi"></li>
<li class="footerMainLi"><a href="#">이메일무단수집거부</a></li>
<li class="footerMainLi"></li>
<li class="footerMainLi"><a href="#">인터넷증명발급(학생)</a></li>
<li class="footerMainLi"></li>
<li class="footerMainLi"><a href="#">인터넷증명발급(외래교수)</a></li>
</ul>
</nav>
<!-- nav#footerLnbArea -->
<address>
서울시 노원구 공릉로 232 서울과학기술대학교 [대표번호 : 02-970-6114]
</address>
<div id="copyright">
Copyright (c) 2017 SEOUL NATIONAL UNIVERSITY
OF SCIENCE AND TECHNOLOGY. All Rights Reserved
</div>
</div>
<!-- div#companyArea 회사 관련 정보 영역 -->
<div id="relatedSiteArea">
<select>
<option>- 관련사이트 -</option>
<option>교육부</option>
<option>한국교육정보원</option>
<option>한국장학재단</option>
</select>
</div>
<!-- div#relatedSiteArea -->
</footer>
<!-- footer#footer w1200-->
</div>
<!-- div#footerWrap -->
<!-- 바닥글영역 끝 -->
<!-- 레이어 팝업 시작 -->
<div id="layerBG">
<div id="layerPopup">
<h2>
[인재개발원]
2019년 6월 서울 테크노파크 Fab Tour 및 특강 안내
</h2>
<ul>
<li>- 일시 : 1차 6/5(수)</li>
<li>- 인원 : 10명</li>
<li>- 장소 : 서울 테크노파크 1층 open lab</li>
<li>- 신청방법 : 선착순</li>
</ul>
<button type="button">닫기</button>
</div>
</div>
<!-- 레이어 팝업 끝 -->
<script src="script/jquery-3.6.0.min.js"></script>
<script src="script/script.js"></script>
</body>
</html>
CSS
@charset "UTF-8";
@import url(style_Reset.css);
/* div#headerWrap 시작 */
div#headerWrap {
background-color: #e0f4fd;
}
div#headerWrap header#header {
width: 1200px;
height: 100px;
/* border: 1px solid #000; */
margin: 0 auto;
justify-content: space-between;
align-items: center;
}
/* GNB 메뉴 시작 */
#headerWrap nav#gnb {
height: 100%;
padding-right: 30px;
}
#headerWrap nav#gnb ul#mainMenu {
height: 100%;
align-items: flex-end;
}
#headerWrap nav#gnb ul.subMenu {
display: none;
position: absolute;
z-index: 2;
}
#headerWrap nav#gnb a {
width: 150px;
height: 40px;
font-size: 17.5px;
text-align: center;
line-height: 40px;
border: 1px solid #aaa;
display: inline-block;
}
#headerWrap nav#gnb ul.subMenu a {
border-color: rgba(170, 170, 170, 0.096);
background-color: rgba(0, 190, 255, 0.0);
}
/* GNB 메뉴 a요소 하이라이트 효과 시작 */
#headerWrap #gnb li.mainLi:hover > a {
color: #fff;
background-color: rgba(15, 172, 235, 0.6);
}
#headerWrap #gnb ul.subMenu a {
color: #fff;
background-color: rgba(15, 172, 235, 0.6);
}
#headerWrap #gnb ul.subMenu a:hover {
color: #222;
background-color: rgba(255, 255, 255, 0.6);
}
/* GNB 메뉴 a요소 하이라이트 효과 끝 */
/* GNB 메뉴 끝 */
/* div#subMenuBG (GNB 서브메뉴 배경) 시작 */
div#subMenuBG_Area {
width: 1200px;
margin: 0 auto;
position: relative;
}
div#subMenuBG {
width: 1200px;
height: 160px;
/* border: 1px solid #f00; */
margin: 0 auto;
background-color: rgba(15, 172, 235, 0.6);
display: none;
position: absolute;
z-index: 1;
}
/* div#subMenuBG (GNB 서브메뉴 배경) 끝 */
/* div#headerWrap 끝 */
/* div#wrap 시작 */
div#wrap {
width: 1200px;
/* border: 1px solid #08f; */
margin: 0 auto;
}
/* div#slide 슬라이드쇼 시작 */
div#slide {
width: 1200px;
height: 300px;
overflow: hidden;
}
#slide div#shuttleFrame {
width: 3630px;
}
#slide #shuttleFrame a {
position: relative;
}
#slide #shuttleFrame span {
color: #454545;
font-size: 24px;
font-weight: bold;
text-align: center;
padding: 10px 20px;
border: 4px solid #ccc;
border-radius: 10px;
background-color: rgba(255, 255, 255, 0.8);
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
/* div#slide 슬라이드쇼 끝 */
/* div#contentsArea 시작 */
div#contentsArea {
justify-content: space-around;
}
#contentsArea > div {
padding: 8px 4px;
/* border: 1px solid #000; */
margin: 0 3px;
flex: 1;
}
/* div#notice 시작 */
#contentsArea div#notice button {
font-size: 18px;
font-weight: bold;
padding: 4px 16px;
border: 1px solid #aaa;
border-bottom-color: #fff;
margin-left: 20px;
background-color: #fff;
position: relative;
top: 1px;
}
#contentsArea #notice div#noticeBBS {
padding: 6px 0;
border: 1px solid #aaa;
}
#contentsArea #notice td:first-child {
width: 100px;
line-height: 31.5px;
padding-left: 6px;
}
/* 모달레이어 팝업 적용한 요소 위치 설정 */
#contentsArea #notice #popPoint {
cursor: pointer;
}
#contentsArea #notice #popPoint:hover {
color: #777;
font-weight: bold;
}
/* div#notice 끝 */
/* div#gallery 시작 */
#contentsArea div#gallery button {
font-size: 18px;
font-weight: bold;
padding: 4px 16px;
border: 1px solid #aaa;
margin-left: 20px;
background-color: #efefef;
position: relative;
top: 1px;
}
#contentsArea #gallery div#galleryBBS {
padding: 11px 0 12px;
border: 1px solid #aaa;
}
#contentsArea #gallery div#galleryBBS table {
margin: 0 auto;
}
#contentsArea #gallery div#galleryBBS td {
text-align: center;
}
/* div#gallery 끝 */
/* contentsArea 끝 */
/* div#wrap 끝 */
/* div#footerWrap 시작 */
div#footerWrap {
background-color: #e0f4fd;
}
div#footerWrap footer#footer {
width: 1200px;
height: 100px;
/* border: 1px solid #f80; */
margin: 0 auto;
}
/* div#companyArea 시작 */
div#companyArea {
/* border: 1px solid #000; */
flex: 1;
}
#companyArea nav#footerLnbArea {
padding: 10px;
/* border: 1px solid #000; */
}
#companyArea nav#footerLnbArea ul {
justify-content: center;
margin-bottom: 6px;
}
#companyArea nav#footerLnbArea li:nth-child(2n) {
width: 1px;
height: 16px;
background-color: #555;
margin: 0 14px;
transform: translateY(2px);
}
#companyArea address,
#companyArea div#copyright {
text-align: center;
line-height: 26px;
}
/* div#companyArea 끝 */
/* div#relatedSiteArea 시작 */
div#relatedSiteArea {
width: 220px;
height: 100px;
text-align: center;
line-height: 100px;
/* border: 1px solid #000; */
}
#relatedSiteArea select {
font-size: 22px;
padding: 8px;
}
/* div#relatedSiteArea 끝 */
/* div#footerWrap 끝 */
/* 모달 레이어 팝업 시작 */
div#layerBG {
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.6);
position: fixed;
left: 0;
top: 0;
display: none;
}
#layerBG div#layerPopup {
padding: 20px;
border: 4px solid #aaa;
border-radius: 10px;
background-color: rgba(255, 255, 255, 0.87);
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -20%);
}
#layerBG div#layerPopup ul {
padding-left: 20px;
margin-top: 20px;
margin-bottom: 50px;
}
#layerBG div#layerPopup ul li {
font-size: 19px;
line-height: 34px;
}
#layerBG div#layerPopup button {
font-size: 18px;
padding: 6px 20px;
border: 1px solid #aaa;
cursor: pointer;
position: absolute;
right: 60px;
bottom: 20px;
}
/* 모달 레이어 팝업 끝 */
CSS RESET
@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
/*///////////////////////// CSS 리셋 파일 /////////////////////////*/
* {
color: #222; /* 기본 글 색상 */
font-family: "Nanum Gothic", sans-serif; /* 나눔고딕체 적용 */
text-decoration: none; /* 밑줄 제거 */
padding: 0;
margin: 0;
box-sizing: border-box;
}
a:link { /* a요소에서 href속성값이 적용된 텍스트의 색상 */
color: #333;
}
a:visited {
/* href속성값이 적용된 링크(=하이퍼텍스트)를 실제 방문한 것 */
color: #333;
}
a:hover {
/* 링크가 설정되어 있는 텍스트에
마우스를 위치하면(=올리면, 하버하면) 색상이 #444로 변경됨 */
color: #444;
}
a:active {
/* :hover 상태에서 마우스왼쪽 버튼을 누르는 순간 적용
(클릭아님) */
color: #444;
}
/*
body { background-color: #fff; }
배경색이 적용될 때 사용함 (보기. 배경색에 흰색을 적용한 상태)
*/
img {
vertical-align: middle;
/* 이미지요소 옆에 사용되는 모든 인라인요소는
이미지의 세로기준 가운데 정렬됨 */
}
ul {
list-style: none;
/* 불릿기호 표시하지 않음 */
}
.flex-container {
display: flex;
}
JS
$(function(){
// GNB 시작
$(".mainLi").mouseover(function(){
$(".mainLi ul").stop().slideDown(800);
$("#subMenuBG").stop().slideDown(800);
});
$(".mainLi").mouseout(function(){
$(".mainLi ul").stop().slideUp(500);
$("#subMenuBG").stop().slideUp(500);
});
// GNB 끝
// div#slide 슬라이드쇼 시작
setInterval(fnSlide, 3000);
function fnSlide() {
$("#shuttleFrame").animate(
{"margin-left": "-1200px"},
1500,
function() {
$("#shuttleFrame a:first-child").insertAfter("#shuttleFrame a:last-child");
$("#shuttleFrame").css({"margin-left": "0"});
}
);
}
// div#slide 슬라이드쇼 끝
// 모달레이어 팝업 시작
$("#popPoint").click(function(){
$("#layerBG").css({"display": "block"});
});
$("#layerBG button").click(function(){
$("#layerBG").css({"display": "none"});
});
});



Leave a comment