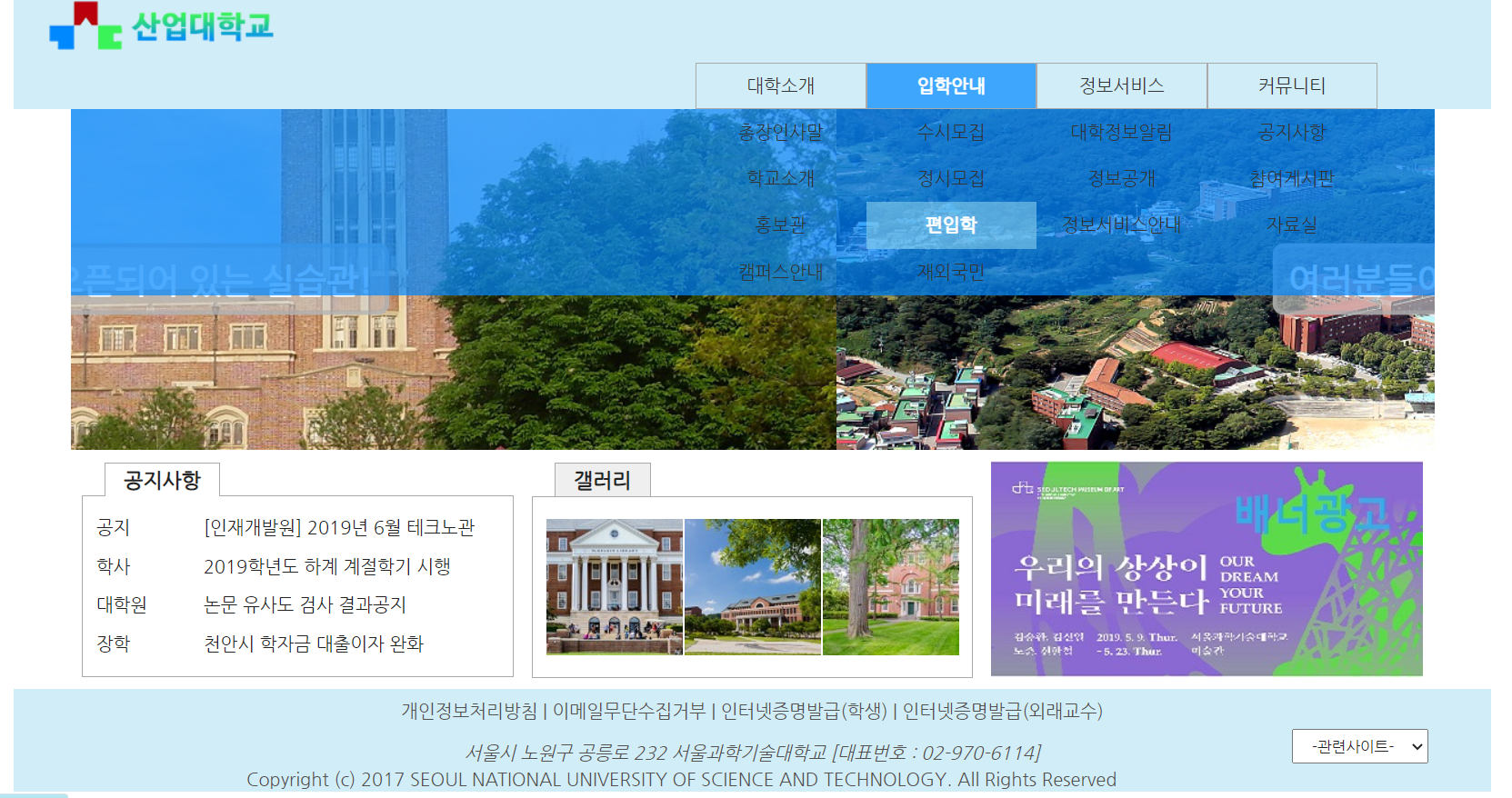
간단한 페이지 제작

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>산업대학교</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="wrap">
<header id="header">
<img src="images/headerLogo.png" alt="logo">
</header>
<!-- header#header -->
<nav id="gnb">
<ul id="mainMenu" class="flex-container">
<li class="mainLi">
<a href="#">대학소개</a>
<ul class="subMenu">
<li class="subLi"><a href="#">총장인사말</a></li>
<li class="subLi"><a href="#">학교소개</a></li>
<li class="subLi"><a href="#">홍보관</a></li>
<li class="subLi"><a href="#">캠퍼스안내</a></li>
</ul>
</li>
<li class="mainLi">
<a href="#">입학안내</a>
<ul class="subMenu">
<li class="subLi"><a href="#">수시모집</a></li>
<li class="subLi"><a href="#">정시모집</a></li>
<li class="subLi"><a href="#">편입학</a></li>
<li class="subLi"><a href="#">재외국민</a></li>
</ul>
</li>
<li class="mainLi">
<a href="#">정보서비스</a>
<ul class="subMenu">
<li class="subLi"><a href="#">대학정보알림</a></li>
<li class="subLi"><a href="#">정보공개</a></li>
<li class="subLi"><a href="#">정보서비스안내</a></li>
</ul>
</li>
<li class="mainLi">
<a href="#">커뮤니티</a>
<ul class="subMenu">
<li class="subLi"><a href="#">공지사항</a></li>
<li class="subLi"><a href="#">참여게시판</a></li>
<li class="subLi"><a href="#">자료실</a></li>
</ul>
</li>
</ul>
<!-- 메뉴바 배경추가 -->
<div id="navBackground"></div>
</nav>
<!-- nav#gnb -->
<main id="main">
<!-- 슬라이드쇼 시작 -->
<div id="slideshow">
<div id="shuttleFrame" class="flex-container">
<a href="#">
<img src="images/slide_img01.jpg" alt="이미지">
<span>여러분들이 꿈을 이룰수 있는곳!</span>
</a>
<a href="#">
<img src="images/slide_img02.jpg" alt="이미지">
<span>자연과 함께 숨쉬는 교육터!</span>
</a>
<a href="#">
<img src="images/slide_img03.jpg" alt="이미지">
<span>24시간 오픈되어 있는 실습관!</span>
</a>
</div>
<!-- div#shttleFrame -->
</div>
<!-- 슬라이드쇼 끝 -->
</main>
<aside id="aside" class="flex-container">
<div id="notice">
<button type="button" class="btnSelected">공지사항</button>
<table>
<tr>
<td>공지</td>
<a href="#"><td class="layerPopup">[인재개발원] 2019년 6월 테크노관</td></a>
</tr>
<tr>
<td>학사</td>
<a href="#"><td>2019학년도 하계 계절학기 시행</td></a>
</tr>
<tr>
<td>대학원</td>
<a href="#"><td>논문 유사도 검사 결과공지</td></a>
</tr>
<tr>
<td>장학</td>
<a href="#"><td>천안시 학자금 대출이자 완화</td></a>
</tr>
</table>
</div>
<!-- div#notice -->
<div id="gallery">
<button type="button">
갤러리
</button>
<div id="tabGallery" class="tabContents">
<table>
<tbody>
<tr>
<td>
<img src="images/gallery_img01.jpg" alt="image1">
</td>
<td>
<img src="images/gallery_img02.jpg" alt="image2">
</td>
<td>
<img src="images/gallery_img03.jpg" alt="image3">
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- div#gallery -->
<div id="bannerAd">
<a href="#"><img src="images/banner.jpg" alt="배너광고" width="380px" height="190px"></a>
</div>
<!-- bannerAd -->
</aside>
<!-- main#main -->
<footer id="footer">
<p>
개인정보처리방침 | 이메일무단수집거부 | 인터넷증명발급(학생) | 인터넷증명발급(외래교수)
</p>
<br>
<span id="address">
서울시 노원구 공릉로 232 서울과학기술대학교 [대표번호 : 02-970-6114] <br>
</span>
<span>
Copyright (c) 2017 SEOUL NATIONAL UNIVERSITY OF SCIENCE AND TECHNOLOGY. All Rights Reserved
</span>
<select name="siteBox" id="siteBox">
<option value="">-관련사이트-</option>
<option value="교육부">교육부</option>
<option value="한국교육정보원">한국교육정보원</option>
<option value="한국장학재단">한국장학재단</option>
</select>
</footer>
</div>
<!-- div#wrap -->
<!-- 레이어팝업 시작 -->
<div id="layerBG">
<div id="layerPopup">
<h4>[인재개발원] 2019년 6월 서울 테크노파크 Fab Tour 및 특강 안내</h4>
<!-- <hr> -->
<ul>
<li>- 일시 : 1차 6/5(수)</li>
<li>- 인월 : 10명</li>
<li>- 장소 : 서울 테크노파크 1층 open lab</li>
<li>- 신청방법 : 선착순</li>
</ul>
<div id="closeBtnArea">
<button type="button" id="closeBtn">닫기</button>
</div>
</div>
<!-- div#layerPopup 화면 중앙 출력 영역 -->
</div>
<!-- div#layerBG 어두운 불투명 배경-->
<!-- 레이어팝업 끝 -->
<script src="lib/jquery-3.6.0.min.js"></script>
<script src="script/script.js"></script>
</body>
</html>
CSS
@charset "UTF-8";
@import url(style_reset.css);
div#wrap {
width: 1300px;
height: 700px;
margin: 20px auto;
}
header#header {
background-color: rgba(135, 207, 235, 0.384);
height: 70px;
}
header#header img {
padding: 10px 0 0 30px;
}
/* GNB menu 시작 */
main#main {
width: 1200px;
margin: 0px auto;
}
nav#gnb {
background-color: rgba(135, 207, 235, 0.384);
}
#gnb ul#mainMenu {
position: relative;
left: 600px;
top: 0px;
}
#gnb #mainMenu a {
width: 150px;
text-align: center;
padding: 10px 0;
border: 1px solid #aaa;
display: inline-flex;
justify-content: center;
align-items: center;
height: 41px;
}
#gnb #mainMenu li:hover > a {
color: #fff;
font-weight: bold;
background-color: rgba(0, 136, 255, 0.7);
}
/* subMenu 시작 */
#gnb .subMenu {
z-index: 2;
position: absolute;
color: #fff;
border: none;
display: none;
}
/* 추가 */
#gnb #mainMenu .mainLi .subMenu .subLi a {
border: none;
}
#gnb #mainMenu .mainLi .subMenu .subLi a:hover {
background-color: rgba(135, 207, 235, 0.6);
color: #fff;
}
/* subMenu 끝 */
/* 메뉴바 배경추가 */
#navBackground {
position: absolute;
left: 50%;
transform: translate(-50%, 0%);
width: 1200px;
height: 164px;
background-color: rgba(0, 136, 255, 0.7);
z-index: 1;
display: none;
}
/* GNB menu 끝 */
/* 슬라이드쇼 시작 */
div#slideshow {
width: 1200px;
height: 300px;
margin: 0 auto;
overflow: hidden;
}
div#shuttleFrame {
width: 1200px;
}
div#slideshow #shuttleFrame a {
position: relative;
}
div#slideshow #shuttleFrame span {
color: #fff;
font-size: 30px;
font-weight: bold;
padding: 10px 10px;
border: 4px solid rgba(170, 170, 170, 0.6);
border-radius: 10px;
background-color: rgba(204, 204, 204, 0.6);
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
/* 슬라이드쇼 끝 */
/* footer 시작 */
footer#footer {
margin-top: 10px;
width: 1300px;
background-color: rgba(135, 207, 235, 0.384);
height: 90px;
text-align: center;
padding: 10px;
}
#footer span,
p {
color: rgb(83, 80, 80);
}
span#address {
text-align: center;
font-style: italic;
}
select#siteBox {
position: relative;
left: 150px;
top: -30px;
width: 120px;
height: 30px;
text-align: center;
}
/* footer 끝 */
/* main#main 시작 */
aside#aside {
margin: 10px 60px;
justify-content: space-between;
}
#aside button {
font-size: 18px;
font-weight: bold;
padding: 4px 16px;
border: 1px solid #aaa;
position: relative;
top: 1px;
left: 20px;
cursor: pointer;
}
#aside button.btnSelected {
border-bottom: none;
background-color: #fff;
}
#aside table {
width: 380px;
height: 160px;
border: 1px solid #aaa;
padding: 10px;
}
div#notice table td:nth-child(2):hover {
cursor: pointer;
}
#notice td:first-child {
padding-right: 40px;
}
/* main#main 끝 */
div#noticeLayerPop a {
font-size: 24px;
text-align: center;
text-decoration: underline;
margin: 40px;
display: block;
}
/* div#wrap 끝 */
/* 레이어 팝업 물투명 배경 시작 */
div#layerBG {
width: 100%;
height: 100%;
/* border: 4px solid #f80; */
background-color: rgba(0, 0, 0, 0.562);
position: fixed;
left: 0;
top: 0;
display: none;
/* 처음 실행시 모달레이어 팝업 표시 되지 않음 */
}
/* 레이어 팝업 물투명 배경 끝 */
/* 레이어 팝업 시작 */
div#layerPopup {
width: 550px;
padding: 20px;
border: 4px solid #aaa;
border-radius: 10px;
background-color: rgba(255, 255, 255, 0.651);
/* 정중앙 배치 */
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
div#layerPopup ul {
margin: 20px;
list-style-type: disc;
}
div#layerPopup ul li {
line-height: 30px;
list-style: none;
}
/* 닫기 버튼 시작 */
div#closeBtnArea {
width: 40px;
height: 40px;
color: #fff;
font-size: 30px;
font-weight: bold;
cursor: pointer;
user-select: none;
position: absolute;
right: 20px;
bottom: 20px;
}
button#closeBtn {
width: 50px;
height: 30px;
cursor: pointer;
}
/* 닫기 버튼 끝 */
/* 레이어 팝업 끝 */
CSS RESET
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
*{
color: #222; /* 기본 글 색상 */
text-decoration: none; /* 밑줄 제거 */
font-family: "Nanum Gothic", sans-serif; /* 기본 글꼴 */
padding: 0;
margin: 0;
box-sizing: border-box;
}
a:link{
color: #333;
}
a:visited{
color: #333;
}
a:hover{
color: #444;
}
a:active{
color: #444;
}
img{
vertical-align: middle;
}
/* 이미지오소 옆에 사용되는 모든 인라인요소는 이미지의 세로기준 가운데 정렬 */
ul{
list-style: none;
}
/* 리스트 불릿기호 미표시 */
.flex-container{
display: flex;
}
/*
body{
background-color: #fff;
}
배경색이 적용될 때 사용
*/
/* 기본 리셋 설정 */
#wrap{
}
JS
$(function () {
$('#mainMenu li').mouseover(function () {
$('.subMenu').stop().slideDown(100);
// 메뉴바 배경추가
$('#navBackground').stop().slideDown(100);
});
$('#mainMenu li').mouseout(function () {
$('.subMenu').stop().slideUp(200);
// 메뉴바 배경추가
$('#navBackground').stop().slideUp(200);
});
});
setInterval(fnSilde, 3000);
function fnSilde() {
$('#shuttleFrame').animate({ 'margin-left': '-1200px' }, 1500, function () {
$('#shuttleFrame').css({ 'margin-left': '0' });
$('#shuttleFrame a:first-child').insertAfter('#shuttleFrame a:last-child');
});
}
$(function () {
// 모달 레이어 팝업 실행
$('td.layerPopup').click(function () {
$('#layerBG').css({ display: 'block' });
});
// 모달 레이어 팝업 닫기
$('#closeBtnArea').click(function () {
$('#layerBG').css({ display: 'none' });
});
});


Leave a comment