스프링으로 쇼핑몰을 만들어보자20 - 작가목록 기능 구현 4
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 ybnr92@gmail.com 으로 문의
목표
- 검색 인터페이스 구현 & 검색 결과 없을 시 뷰 처리
순서
- 검색 인터페이스 추가(
authorManage.jsp) - 검색 결과 없을 경우 처리
검색 인터페이스 추가(authorManage.jsp)
- 기존
<form>태그가 있지만 검색 기능에 사용 될<form>태그를 새로 추가하여 구현한다. - 물론 js코드를 통해서 기존
<form>태그를 활용하여 검색 기능을 구현해도 상관은 없다. - 하지만 보통 사용자가
<input>태그에 검색어를 입력 후 enter를 누르면 검색이 되는데 javascript를 통해 기존<form>태그 활용하는 방식은 enter를 눌렀을 때 동작하지 않는 단점이 있다. - 사용자가 입력할
<input>태그와 검색을 실행하는<button>태그를 새로운<form>태그 안에 작성하고자 한다.

<!-- 검색 영역 -->
<div class="search_wrap">
<form id="searchForm" action="/admin/authorManage" method="get">
<div class="search_input">
<input type="text" name="keyword" value='<c:out value="${pageMaker.cri.keyword}"></c:out>'>
<input type="hidden" name="pageNum" value='<c:out value="${pageMaker.cri.pageNum }"></c:out>'>
<input type="hidden" name="amount" value='${pageMaker.cri.amount}'>
<button class="btn search_btn">검색</button>
</div>
</form>
</div>
- 검색 키워드에 대한 정보뿐만 아니라 pageNum과 amount에 대한 데이터도 같이 넘겨야 하기 때문에 type속성 값이 hidden인
<input>태그를 추가해주었다. - 해당
<input>태그는 페이지가 로딩될 때 기본적으로 서버에서 전달받은 pageNum과 amount, keyword값이 저장되도록 설정하였다. - 지금 작성된 상태만으로도 검색 기능 동작이 가능하다. 하지만 키워드 입력 없이 사용자가 검색 버튼을 누르지 못하도록 유효성 체크 기능과 pageNum의 값을 1로 대입해주는 처리를 하기 위해서 아래의 js코드를 작성한다.
- pageNum을 1로 변경해주는 이유는 만약 7페이지에 있는 상태에서 검색을 하는 경우 검색어로 필터링된 7페이지로 이동이 된다. 하지만 만약 필터링된 검색 결과가 7페이지가 존재하지 않을 경우 문제가 될 수 있다. 검색을 한 경우 1페이지로 이동할 수 있도록 값을 변경해준다.
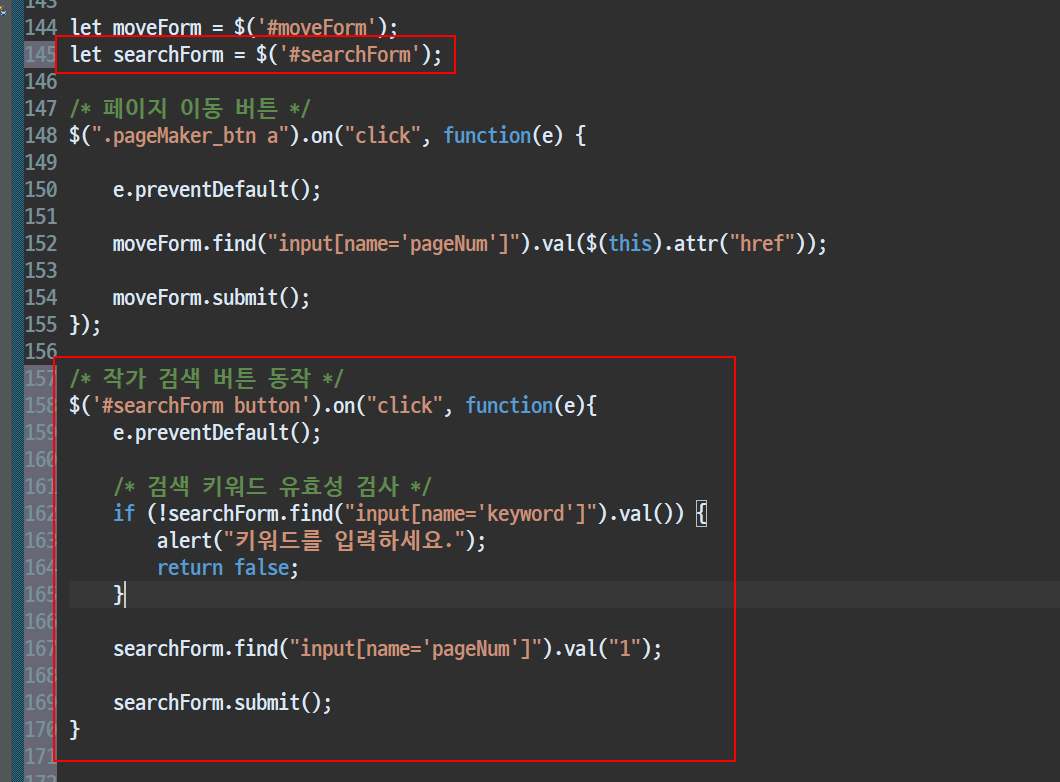
let searchForm = $('#searchForm');
/* 작가 검색 버튼 동작 */
$('#searchForm button').on("click", function(e){
e.preventDefault();
/* 검색 키워드 유효성 검사 */
if (!searchForm.find("input[name='keyword']").val()) {
alert("키워드를 입력하세요.");
return false;
}
searchForm.find("input[name='pageNum']").val("1");
searchForm.submit();
});

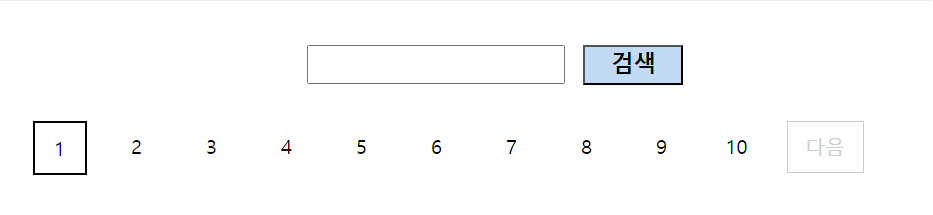
- 검색 인터페이스를 꾸며준다.
/* 검색 영역 */
.search_wrap{
margin-top:15px;
}
.search_input{
position: relative;
text-align:center;
}
.search_input input[name='keyword']{
padding: 4px 10px;
font-size: 15px;
height: 20px;
line-height: 20px;
}
.search_btn{
height: 32px;
width: 80px;
font-weight: 600;
font-size: 18px;
line-height: 20px;
position: absolute;
margin-left: 15px;
background-color: #c3daf7;
}


alert 테스트

검색 결과 없을 경우 처리
- 검색 결과가 없는 경우는 아래와 같이 출력 되는데 검색결과가 없다는 것을 사용자가 명확히 알 수 있도록 작업해주고자 한다.

- 서버 단계에서 검색 결과가 없다는 것을 알게 해주는 데이터를 뷰에 전송을 하고 뷰에서는 전달 받은 데이터를
<c:if>태그 활용하여 작가 목록을 출력하거나 검색결과가 없다는 문구를 출력되도록 할 것이다. -
서버단계에서 검색 결과 존재 유무를 판단해야한다. 검색결과들은 authorGetList()의 List 타입으로 반환이 되는데 List타입이 가지고 있는 empty() 메서드를 활용하여 검색결과 존재 유무를 판단할 것이다.List클래스의 empty()메서드는 List타입의 데이터가 요소 값을 가지고 있지 않은 경우에 true를 반환, 요소를 하나 이상 가지고 있는 경우 false를 반환한다.
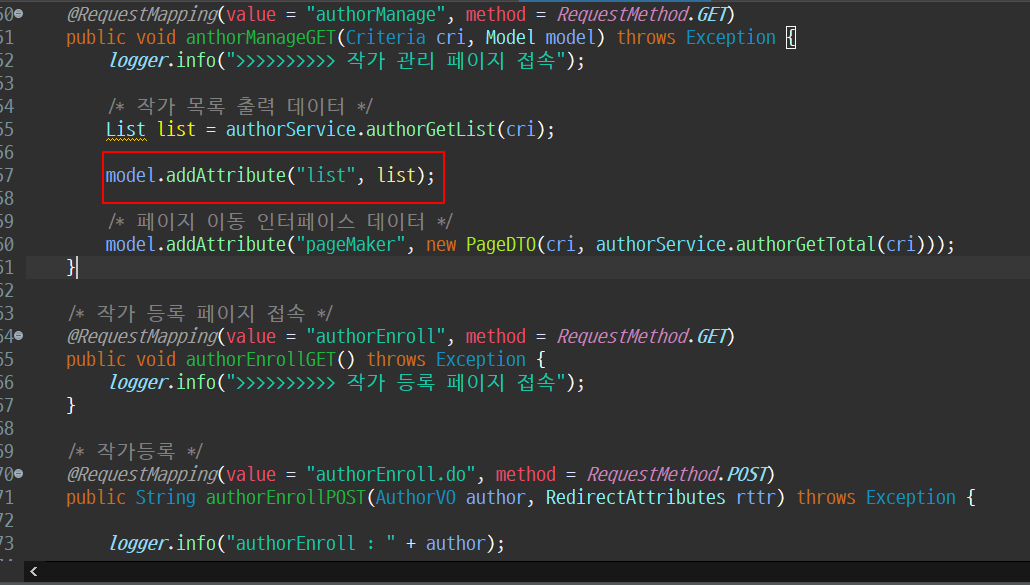
- AdminController.java의 authorManageGET() 메서드에 작성한 기존 아래의 코드를 삭제

- 삭제한 코드 대신 아래의 코드를 작성한다.
- 검색 결과가 존재하는 경우 검색결과들을 list 속성명에 저장하여 뷰에 전송한다. 검색결과가 존재하지 않는 경우에 empty 문구를 listCheck 속성명에 저장하여 뷰에 전송한다.
if (!list.isEmpty()) {
model.addAttribute("list", list); //작가 존재
} else {
model.addAttribute("list", "empty"); // 작가 존재하지 않음
}
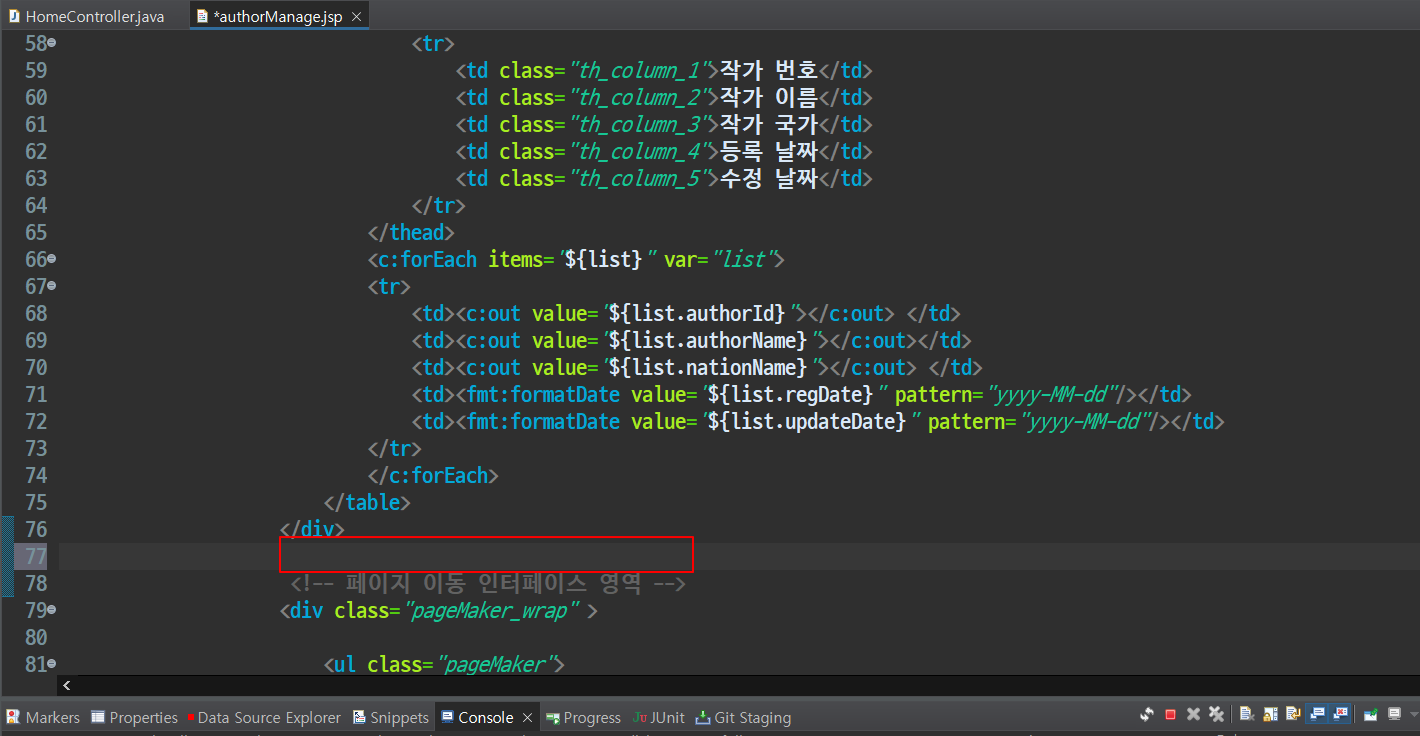
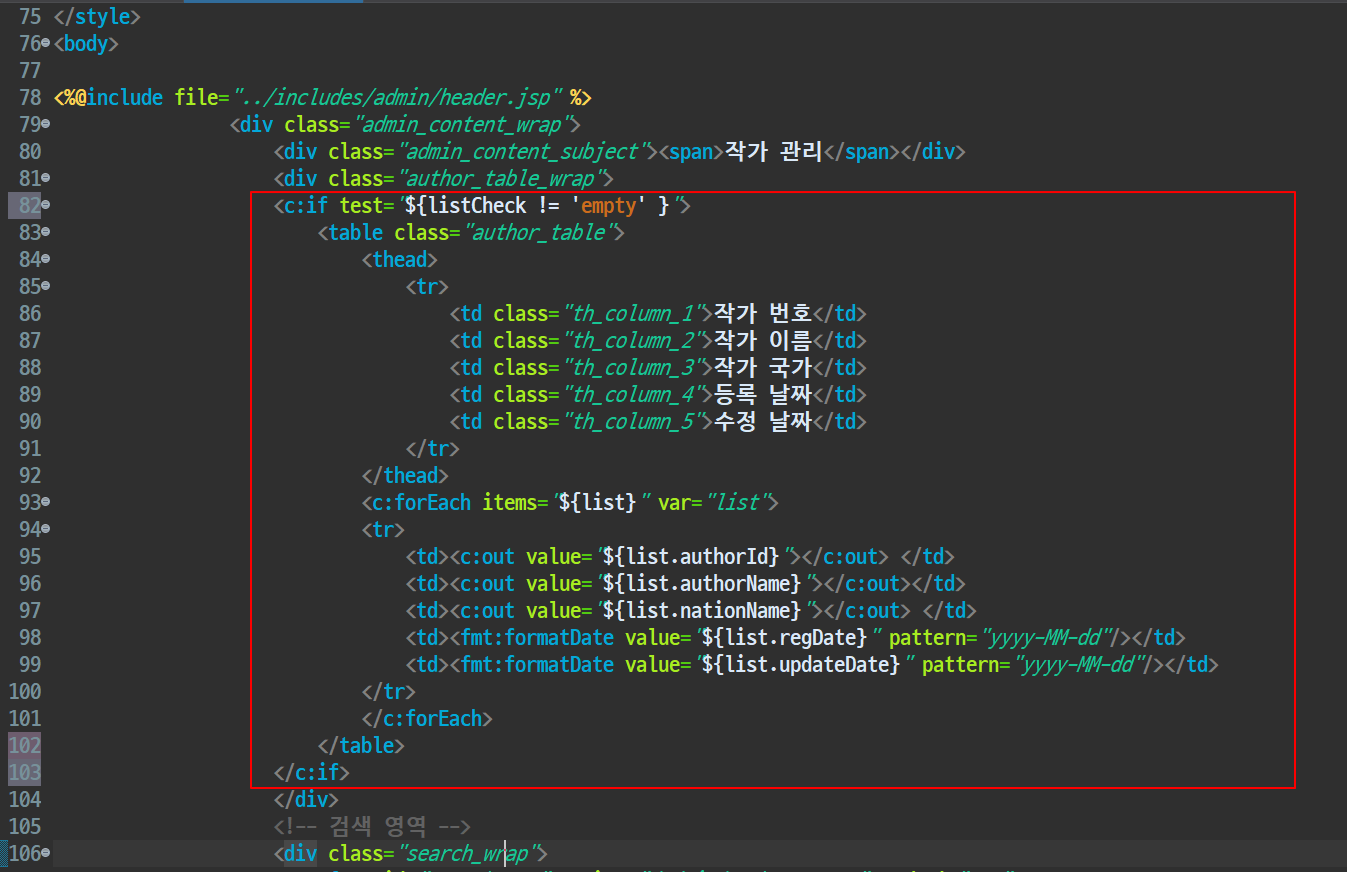
- authorManage.jsp로 돌아와서 class속성 값이 “author_table”인
<div>태그 코드를 아래의<c:if>태그로 감싸준다. - “listCheck”속성의 값이 ‘empty’가 아닌 경우
<div>태그가 출력되게 된다.
<c:if test="${listCheck != 'empty' }">
<table class="author_table">
<thead>
<tr>
<td class="th_column_1">작가 번호</td>
<td class="th_column_2">작가 이름</td>
<td class="th_column_3">작가 국가</td>
<td class="th_column_4">등록 날짜</td>
<td class="th_column_5">수정 날짜</td>
</tr>
</thead>
<c:forEach items="${list}" var="list">
<tr>
<td><c:out value="${list.authorId}"></c:out> </td>
<td><c:out value="${list.authorName}"></c:out></td>
<td><c:out value="${list.nationName}"></c:out> </td>
<td><fmt:formatDate value="${list.regDate}" pattern="yyyy-MM-dd"/></td>
<td><fmt:formatDate value="${list.updateDate}" pattern="yyyy-MM-dd"/></td>
</tr>
</c:forEach>
</table>
</c:if>

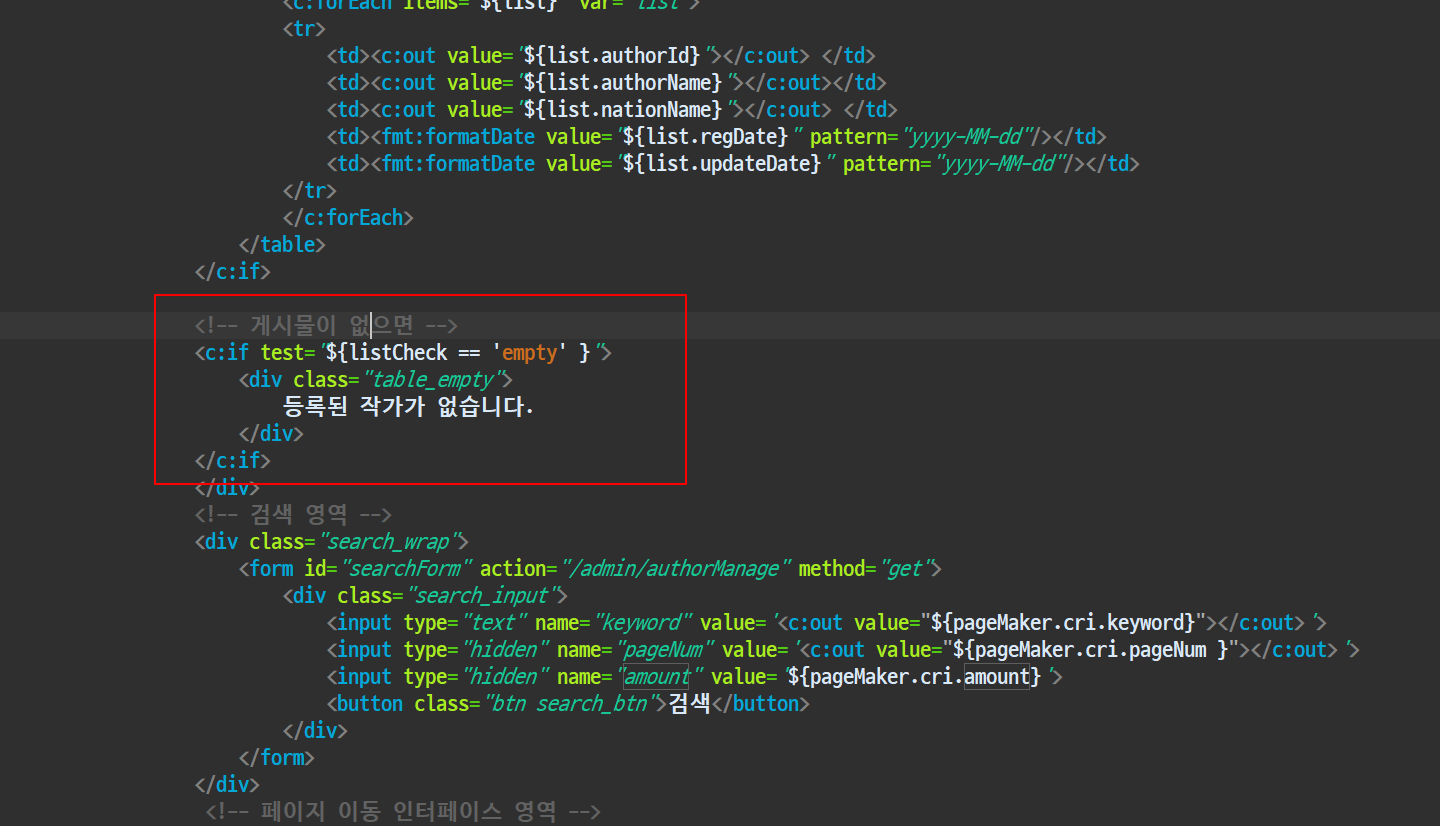
- 작성한
<c:if>태그 바로 다음 공간에 아래의<c:if>태그 코드를 추가해준다. 검색 결과가 없을 경우 출력되게 될 문구다.
<!-- 게시물이 없으면 -->
<c:if test="${listCheck == 'empty' }">
<div class="table_empty">
등록된 작가가 없습니다.
</div>
</c:if>

- 검색 결과가 없을 경우 출력될
<div>태그에 css설정을 해주기위해 AuthorManage.css에 아래의 코드를 추가했다.
.table_empty{
height: 50px;
text-align: center;
margin: 200px 0 215px 0px;
font-size: 25px;
}
테스트


Leave a comment