스프링으로 쇼핑몰을 만들어보자1 - 메인,로그인,회원가입페이지 만들기
최근 따로 파이썬으로 주식봇을 만들어보겠다고 난리치는 바람에 업로드가 늦었다.
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
목차
- 메인 페이지 제작
- 메인 페이지 Controller 설정
- 로그인, 회원가입 페이지 제작
- 로그인, 회원가입 페이지 Controller 설정
- jsp, css는 복붙을 하자.
메인 페이지 제작
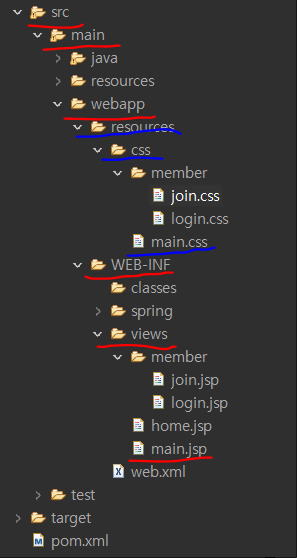
src/main/webapp/WEB-INF/views경로에main.jsp를 생성한다.src/main/webapp/resources/css경로에main.css를 생성한다.
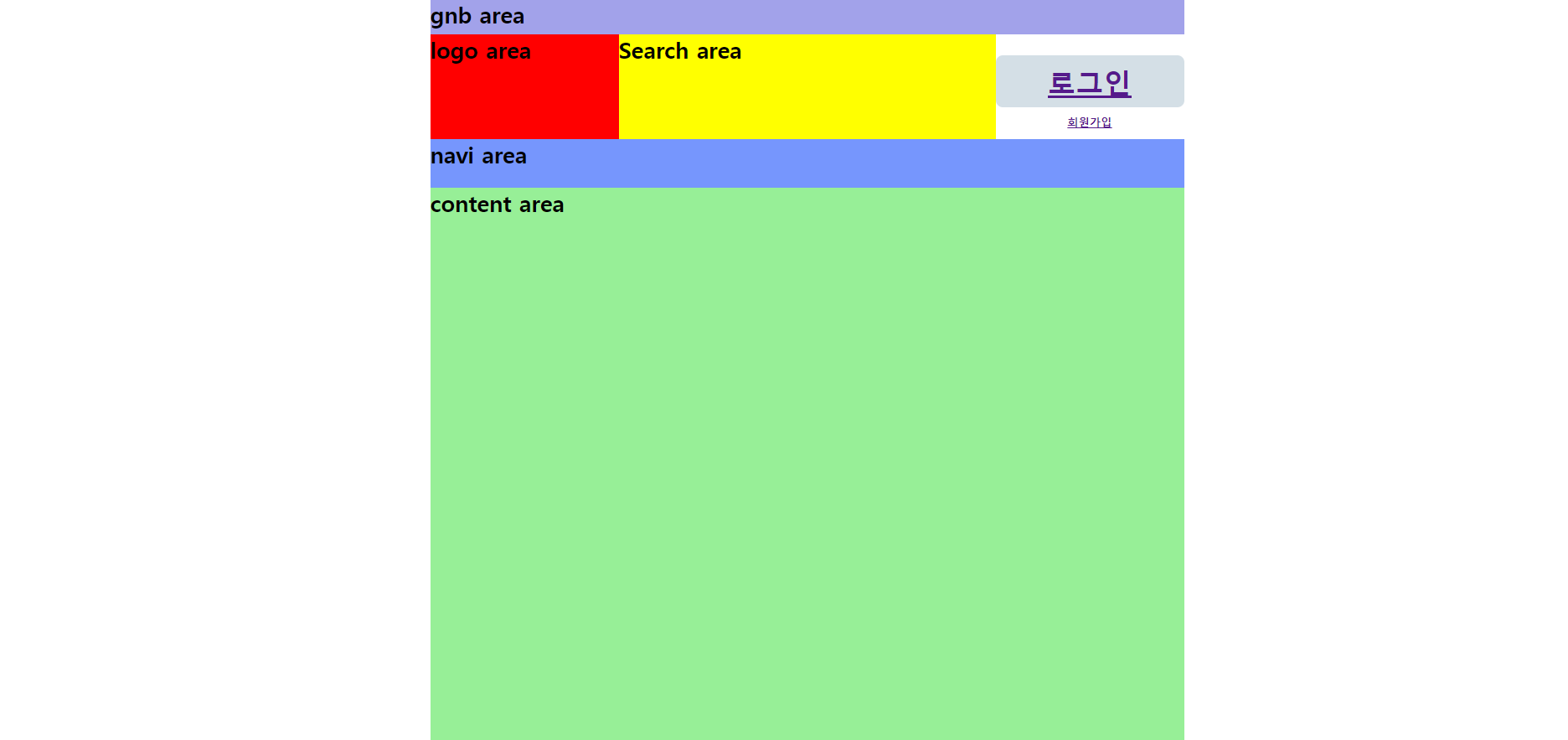
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welcome BookMall</title>
<link rel="stylesheet" href="resources/css/main.css">
</head>
<body>
<div class="wrapper">
<div class="wrap">
<div class="top_gnb_area">
<h1>gnb area</h1>
</div>
<div class="top_area">
<div class="logo_area">
<h1>logo area</h1>
</div>
<div class="search_area">
<h1>Search area</h1>
</div>
<div class="login_area">
<div class="login_button"><a href="/member/login">로그인</a></div>
<span><a href="/member/join">회원가입</a></span>
</div>
<div class="clearfix"></div>
</div>
<div class="navi_bar_area">
<h1>navi area</h1>
</div>
<div class="content_area">
<h1>content area</h1>
</div>
</div>
</div>
</body>
</html>
main.css
@charset "UTF-8";
*{
margin: 0;
padding:0;
}
/* 화면 전체 렙 */
.wrapper{
max-width: 1020px;
margin: 0 auto;
}
/* content 랩 */
.wrap{
width : 1080px;
}
/* 홈페이지 기능 네비 */
.top_gnb_area{
width: 100%;
height: 50px;
background-color: #a2a2ea;
}
/* 로고, 검색, 로그인 */
.top_area{
width: 100%;
height: 150px;
/* background-color: #f7f0b9; */
}
/* 로고 영역 */
.logo_area{
width: 25%;
height: 100%;
background-color: red;
float:left;
}
/* 검색 박스 영역 */
.search_area{
width: 50%;
height: 100%;
background-color: yellow;
float:left;
}
/* 로그인 버튼 영역 */
.login_area{
width: 25%;
height: 100%;
display: inline-block;
text-align: center;
}
.login_button{
height: 50%;
background-color: #D4DFE6;
margin-top: 30px;
line-height: 77px;
font-size: 40px;
font-weight: 900;
border-radius: 10px;
cursor: pointer;
}
.login_area>span{
margin-top: 10px;
font-weight: 900;
display: inline-block;
}
.login_button{
height : 50%;
background-color: #D4DFE6;
margin-top:30px;
}
/* 제품 목록 네비 */
.navi_bar_area{
width: 100%;
height: 70px;
background-color: #7696fd;
}
/* 홈페이지 메인 제품 목록 */
.content_area{
width: 100%;
background-color: #97ef97;
height: 1000px;
}
/* float 속성 해제 */
.clearfix{
clear: both;
}
desc
- `main.jsp에 로그인 페이지와 회원가입 페이지로 이동할 수 있는 링크를 추가했다.
- 로그인의 경로는
/member/login, 회원가입 경로는/member/join으로 설정하였다.
<div class="login_area">
<div class="login_button"><a href="/member/login">로그인</a></div>
<span><a href="/member/join">회원가입</a></span>
</div>
main page Controller 설정
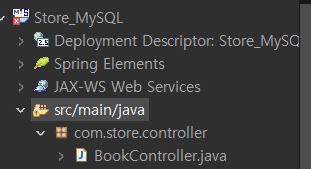
src/main/java -> com.store.controller경로에BookController.java클래스를 생성한다.
- 로그 기록을 남기기 위해서
System.out.println()이 아닌Logger클래스인logger변수를 선언한다.
BookController.java
package com.store.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class BookController {
private static final Logger logger = LoggerFactory.getLogger(BookController.class);
//main page
@RequestMapping(value = "/main", method = RequestMethod.GET)
public void mainPageGet() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> main page 진입");
}
}
localhost:8080/main에 접속한다.
로그인, 회원가입 페이지
src/main/webapp/WEB-INF/views경로에member폴더를 추가 한 뒤login.jsp, ‘join.jsp’를 생성한다.src/main/webapp/resources/css경로에member폴더를 추가 한 뒤login.css,join.css를 추가한다.
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/login.css">
</head>
<body>
<div class="wrapper">
<div class="wrap">
<div class="logo_wrap">
<span>Book Mall</span>
</div>
<div class="login_wrap">
<div class="id_wrap">
<div class="id_input_box">
<input class="id_input">
</div>
</div>
<div class="pw_wrap">
<div class="pw_input_box">
<input class="pw_iput">
</div>
</div>
<div class="login_button_wrap">
<input type="button" class="login_button" value="로그인">
</div>
</div>
</div>
</div>
</body>
</html>
login.css
@charset "UTF-8";
*{
margin: 0;
padding:0;
}
/* 화면 전체 렙 */
.wrapper{
max-width: 1020px;
margin: 0 auto;
}
/* content 랩 */
.wrap{
width : 800px;
margin: auto;
}
/* 페이지 로고 */
.logo_wrap{
text-align: center;
margin: 150px 0;
}
.logo_wrap>span{
font-size : 50px;
font-weight: 900;
}
/* 로그인 area */
.id_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
display: block;
width : 80%;
margin : auto;
}
.id_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.pw_wrap{
margin-top: 40px;
}
.pw_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
display: block;
width : 80%;
margin : auto;
}
.pw_iput{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.login_button_wrap{
margin-top: 40px;
text-align: center;
}
.login_button{
width: 84%;
height: 80px;
background-color: #6AAFE6;
font-size: 40px;
font-weight: 900;
color: white;
margin : auto;
}
/* float 속성 해제 */
.clearfix{
clear: both;
}
join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/join.css">
</head>
<body>
<div class="wrapper">
<form action="">
<div class="wrap">
<div class="subjecet">
<span>회원가입</span>
</div>
<div class="id_wrap">
<div class="id_name">아이디</div>
<div class="id_input_box">
<input class="id_input">
</div>
</div>
<div class="pw_wrap">
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input">
</div>
</div>
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
</div>
<div class="user_wrap">
<div class="user_name">이름</div>
<div class="user_input_box">
<input class="user_input">
</div>
</div>
<div class="mail_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input">
</div>
<div class="mail_check_wrap">
<div class="mail_check_input_box">
<input class="mail_check_input">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="address_wrap">
<div class="address_name">주소</div>
<div class="address_input_1_wrap">
<div class="address_input_1_box">
<input class="address_input_1">
</div>
<div class="address_button">
<span>주소 찾기</span>
</div>
<div class="clearfix"></div>
</div>
<div class ="address_input_2_wrap">
<div class="address_input_2_box">
<input class="address_input_2">
</div>
</div>
<div class ="address_input_3_wrap">
<div class="address_input_3_box">
<input class="address_input_3">
</div>
</div>
</div>
<div class="join_button_wrap">
<input type="button" class="join_button" value="가입하기">
</div>
</div>
</form>
</div>
</body>
</html>
join.css
@charset "UTF-8";
*{
margin: 0;
padding:0;
}
/* 화면 전체 렙 */
.wrapper{
max-width: 1020px;
margin: 0 auto;
}
/* content 랩 */
.wrap{
width : 800px;
margin: auto;
}
/* 페이지 제목 */
.subjecet{
width: 100%;
height: 120px;
background-color: #8EC0E4;
}
.subjecet span{
margin-left: 31px;
font-size: 80px;
font-weight: 900;
color: white;
}
/* 아이디 영역 */
.id_wrap{
width: 100%;
margin-top: 20px;
}
.id_name{
font-size: 25px;
font-weight: bold;
}
.id_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.id_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 비밀번호 영역 */
.pw_wrap{
width: 100%;
margin-top: 20px;
}
.pw_name{
font-size: 25px;
font-weight: bold;
}
.pw_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.pw_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 비밀번호 확인 영역 */
.pwck_wrap{
width: 100%;
margin-top: 20px;
}
.pwck_name{
font-size: 25px;
font-weight: bold;
}
.pwck_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.pwck_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 이름 영역 */
.user_wrap{
width: 100%;
margin-top: 20px;
}
.user_name{
font-size: 25px;
font-weight: bold;
}
.user_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.user_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 메일 영역 */
.mail_wrap{
width: 100%;
margin-top: 20px;
}
.mail_name{
font-size: 25px;
font-weight: bold;
}
.mail_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.mail_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.mail_check_wrap{
margin-top: 20px;
}
.mail_check_input_box{
border: 1px solid black;
height: 31px;
padding: 10px 14px;
width: 61%;
float: left;
}
.mail_check_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.mail_check_button{
border: 1px solid black;
height: 51px;
width: 30%;
float: right;
line-height: 50px;
text-align: center;
font-size: 30px;
font-weight: 900;
background-color: #ececf7;
cursor: pointer;
}
/* 주소 영역 */
.address_wrap{
width: 100%;
margin-top: 20px;
}
.address_name{
font-size: 25px;
font-weight: bold;
}
.address_input_1_box{
border: 1px solid black;
height: 31px;
padding: 10px 14px;
width: 61%;
float: left;
}
.address_input_1{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.address_button{
border: 1px solid black;
height: 51px;
width: 30%;
float: right;
line-height: 50px;
text-align: center;
font-size: 30px;
font-weight: 900;
background-color: #ececf7;
cursor: pointer;
}
.address_input_2_wrap{
margin-top: 20px;
}
.address_input_2_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.address_input_2{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.address_input_3_wrap{
margin-top: 20px;
}
.address_input_3_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.address_input_3{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 가입하기 버튼 */
.join_button_wrap{
margin-top: 40px;
text-align: center;
}
.join_button{
width: 100%;
height: 80px;
background-color: #6AAFE6;
font-size: 40px;
font-weight: 900;
color: white;
}
/* float 속성 해제 */
.clearfix{
clear: both;
}
로그인,회원가입 Controller 설정
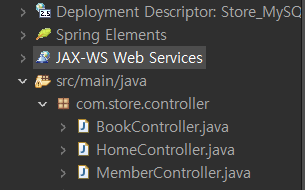
BookController.java경로에MemberController.java클래스를 만들어준다.
MemberController.java
package com.store.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping(value = "/member")
public class MemberController {
private static final Logger logger = LoggerFactory.getLogger(MemberController.class);
//회원가입 페이지 이동
@RequestMapping(value = "join", method = RequestMethod.GET)
public void joinGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 회원가입 페이지 진입");
}
// 로그인 페이지 이동
@RequestMapping(value = "login", method = RequestMethod.GET)
public void loginGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 로그인 페이지 진입");
}
}







Leave a comment