JSP Beans를 활용한 간단한 회원가입 폼 리팩토링
회원가입 페이지 자바스크립트 처리
- 공백처리
- 6개중에서 아이디,패스워드,이름,이메일은 필수 입력사항.
- 공백이면 회원가입 버튼을 눌렀을 때 전송안됨
- 아이디
- 최소 6글자 이상, 최대 20글자 이하
- 영어(대/소), 숫자, 특수기호는 _,$만 허용
- 패스워드와 패스워드 확인의 내용이 일치하지 않을 경우 회원가입 안됨
- 이름
- 한글만 입력가능
- 이메일
- 골뱅이기호와 마침표가 없다면 회원가입 안됨
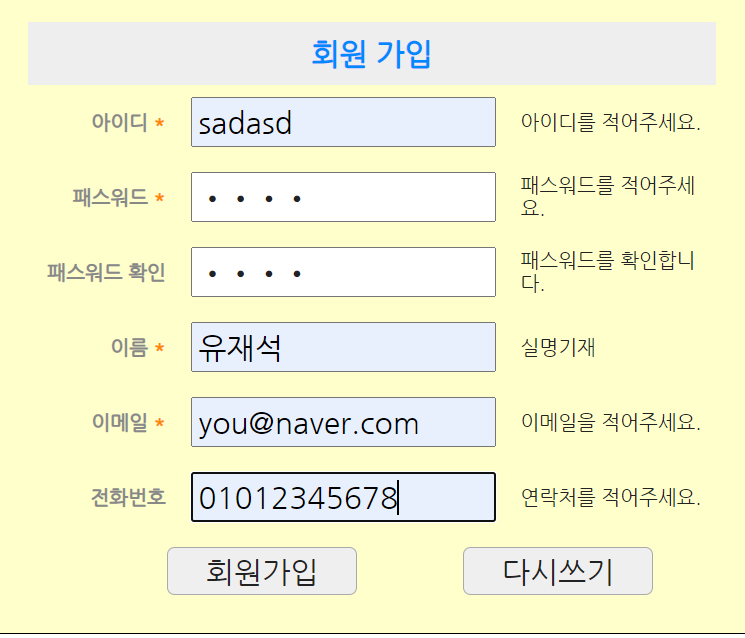
Register.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<div id="wrap">
<form name="regForm" id="regForm" action="Register_Proc.jsp">
<table>
<tbody>
<tr>
<th colspan="3">회원 가입</th>
</tr>
<tr>
<td class="required">아이디</td>
<td><input type="text" name="uid" id="uid" maxlength="20"></td>
<td>아이디를 적어주세요.</td>
</tr>
<tr>
<td class="required">패스워드</td>
<td><input type="password" name="upw" id="upw"></td>
<td>패스워드를 적어주세요.</td>
</tr>
<tr>
<td>패스워드 확인</td>
<td><input type="password" name="upw_Re" id="upw_Re"></td>
<td>패스워드를 확인합니다.</td>
</tr>
<tr>
<td class="required">이름</td>
<td><input type="text" name="uName" id="uName"></td>
<td>실명기재</td>
</tr>
<tr>
<td class="required">이메일</td>
<td><input type="text" name="uEmail" id="uEmail"></td>
<td>이메일을 적어주세요.</td>
</tr>
<tr>
<td>전화번호</td>
<td><input type="text" name="uPhone"></td>
<td>연락처를 적어주세요.</td>
</tr>
<tr>
<td colspan="3">
<button type="button" id="sbmBtn">회원가입</button>
<button type="reset">다시쓰기</button>
</td>
</tr>
</tbody>
</table>
</form>
</div>
<!-- div#wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="../script/script.js"></script>
</body>
</html>
style_reset.css
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
*{
color: #222; /* 기본 글 색상 */
text-decoration: none; /* 밑줄 제거 */
font-family: "Nanum Gothic", sans-serif; /* 기본 글꼴 */
padding: 0;
margin: 0;
box-sizing: border-box;
}
a:link{
color: #333;
}
a:visited{
color: #333;
}
a:hover{
color: #444;
}
a:active{
color: #444;
}
img{
vertical-align: middle;
}
/* 이미지오소 옆에 사용되는 모든 인라인요소는 이미지의 세로기준 가운데 정렬 */
ul{
list-style: none;
}
/* 리스트 불릿기호 미표시 */
.flex-container{
display: flex;
}
/*
body{
background-color: #fff;
}
배경색이 적용될 때 사용
*/
/* 기본 리셋 설정 */
#wrap{
}
style.css
@charset "UTF-8";
@import url(style_reset.css);
/*회원가입 처리 관련 스타일 시작*/
body {
background-color: #fff;
}
div#wrap{
width: 600px;
padding: 20px;
border: 1px solid #000;
margin: 20px auto;
background-color: #ffc;
}
#wrap table {
width: 550px;
/*border: 1px solid #000;*/
border-collapse: collapse;
margin: 0 auto;
}
#wrap th,
#wrap td {
height: 50px;
padding: 10px;
/*border: 1px solid #000;*/
}
#wrap table tr:first-child th {
color: #08f;
font-size: 24px;
background-color: #eee;
}
/*행제목 시작*/
#wrap table td:first-child {
color: #888;
width: 120px;
text-align: right;
font-weight: bold;
}
/*행제목 끝*/
#wrap input {
width: 100%;
font-size: 24px;
padding: 4px;
display: inline-block;
}
#wrap table tr:last-child td button {
font-size: 24px;
padding: 4px 30px;
margin: 0 40px;
border-radius: 6px;
border: 1px solid #aaa;
background-color: #efefef;
cursor: pointer;
}
#wrap table tr:last-child td button:hover {
color: #333;
font-weight: bold;
background-color: #dfdfdf;
}
/*회원가입 처리 관련 스타일 끝*/
/* 필수사항 표시 시작 */
#wrap td.required::after {
content: " *";
color: #f80;
}
/* 필수사항 표시 끝 */
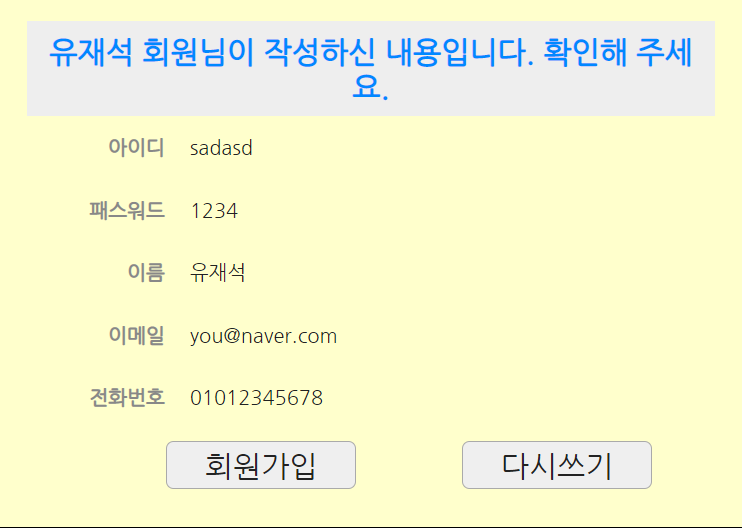
Register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
request.setCharacterEncoding("utf-8");
%>
<jsp:useBean id="RegisterBean" class="pack_Join.RegisterBean" scope="page"/>
<jsp:setProperty property="*" name="RegisterBean"/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<div id="wrap">
<table>
<tbody>
<tr>
<th colspan="2">
<jsp:getProperty name="RegisterBean" property="uName"/>
회원님이 작성하신 내용입니다. 확인해 주세요.
</th>
</tr>
<tr>
<td>아이디</td>
<td><jsp:getProperty name="RegisterBean" property="uid"/></td>
</tr>
<tr>
<td>패스워드</td>
<td><jsp:getProperty name="RegisterBean" property="upw"/></td>
</tr>
<tr>
<td>이름</td>
<td><jsp:getProperty name="RegisterBean" property="uName"/></td>
</tr>
<tr>
<td>이메일</td>
<td><jsp:getProperty name="RegisterBean" property="uEmail"/></td>
</tr>
<tr>
<td>전화번호</td>
<td><jsp:getProperty name="RegisterBean" property="uPhone"/></td>
</tr>
<tr>
<td colspan="3">
<button type="submit">회원가입</button>
<button type="reset">다시쓰기</button>
</td>
</tr>
</tbody>
</table>
</div>
<!-- div#wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="../script/script.js"></script>
</body>
</html>
RegisterBean.java
package pack_Join;
public class RegisterBean {
private String uid;
private String upw;
private String uName;
private String uEmail;
private String uPhone;
public String getUid() {
return uid;
}
public void setUid(String uid) {
this.uid = uid;
}
public String getUpw() {
return upw;
}
public void setUpw(String upw) {
this.upw = upw;
}
public String getuName() {
return uName;
}
public void setuName(String uName) {
this.uName = uName;
}
public String getuEmail() {
return uEmail;
}
public void setuEmail(String uEmail) {
this.uEmail = uEmail;
}
public String getuPhone() {
return uPhone;
}
public void setuPhone(String uPhone) {
this.uPhone = uPhone;
}
}
script.js
/**
*
*/
$(function(){
$("#sbmBtn").click(function(){
let uid = $("#uid").val().trim();
$("#uid").val(uid);
let uidLen = uid.length; // uid length, 아이디 글자길이 = 글자수
let uidExpRegPattern = /[^a-z|A-Z|0-9|_$]/;
let uidExpReg = uidExpRegPattern.test(uid);
//영어(대/소), 숫자, 특수기호는 _, $만 허용
// => 이 텍스트 외의 다른 텍스트가 있다면 체크하세요
let upw = $("#upw").val().trim();
let upw_Re = $("#upw_Re").val().trim();
let uName = $("#uName").val().trim();
// 이름 한글처리 유효성 검사시작
let uNameRegExpPattern = /[^ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
let uNameRegExp = uNameRegExpPattern.test(uName);
// 이름 한글처리 유효성 검사끝
let uEmail = $("#uEmail").val().trim();
let atMarkChk = uEmail.indexOf("@");
// At Mark Check == @ 기호 존재여부 체크
// atMarkChk의 값이 -1 이면 @기호 없음
let dotMarkChk = uEmail.indexOf(".");
// Dot Mark Check == 마침표(.) 존재여부 체크
// dotMarkChk의 값이 -1 이면 .기호 없음
if(uid == "") {
alert("아이디가 공백입니다.");
$("#uid").focus();
} else if (uidLen < 6) {
alert("아이디는 6글자 이상 20글자 이하입니다.");
$("#uid").focus();
} else if(uidExpReg) {
alert("아이디는 영어(대/소), 숫자, 특수기호는 _, $만 허용 ");
$("#uid").focus();
} else if (uid.indexOf(" ") > 0) {
alert("아이디는 영어(대/소), 숫자, 특수기호는 _, $만 허용 ");
$("#uid").focus();
} else if(upw == "") {
alert("비밀번호가 공백입니다.");
$("#upw").focus();
} else if (upw != upw_Re) {
alert("비밀번호가 일치하지 않습니다.");
$("#upw_Re").val("");
$("#upw_Re").focus();
} else if(uName == "") {
alert("이름이 공백입니다.");
$("#uName").focus();
} else if (uNameRegExp) {
alert("이름은 한글만 입력할 수 있습니다.");
$("#uName").focus();
} else if(uEmail == "") {
alert("이메일이 공백입니다.");
$("#uEmail").focus();
} else if(atMarkChk < 0 || dotMarkChk < 0) {
alert("이메일주소가 올바르지 않습니다.");
$("#uEmail").focus();
} else {
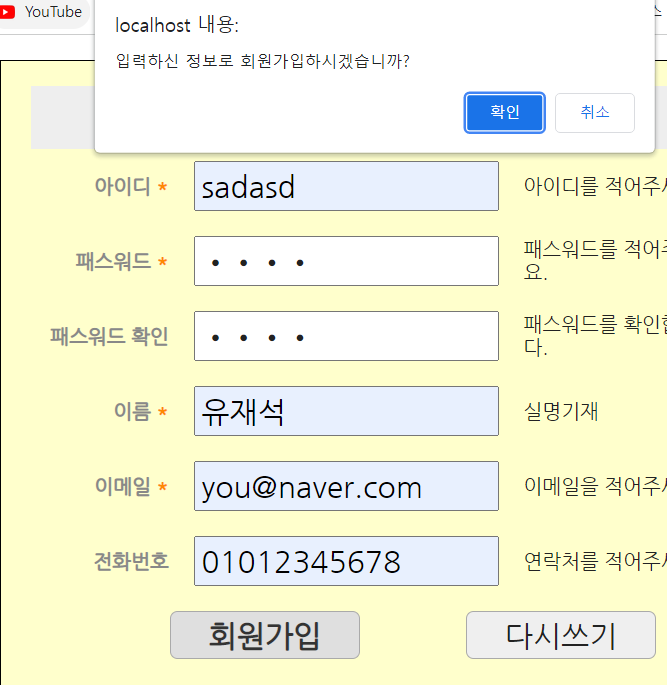
let sbmChk = confirm("입력하신 정보로 회원가입하시겠습니까?");
if (sbmChk) {
$("#regForm").submit();
} else {
alert("취소하셨습니다.");
}
}
});
});
결과




Leave a comment