JSP Login session
login.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인계정입력</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="wrap">
<h1>Session Example</h1>
<form action="LoginProc.jsp" method="post">
<p>
아이디 <input type="text" name="uid">
</p>
<p>
비밀번호 <input type="password" name="upw">
</p>
<input type="submit" value="로그인">
</form>
</div>
<!-- div#wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="script/script.js"></script>
</body>
</html>
LoginProc.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" session="true"%>
<%
request.setCharacterEncoding("utf-8");
String uid = request.getParameter("uid");
String upw = request.getParameter("upw");
/* 세션 생성 > 이 페이지 실행 한 브라우저(접속한 브라우저)는
세션(=세션값, 세션코드)을 갖게 됨
세션은 특정 값에 패치(patch)됨
*/
session.setAttribute("idKey", uid);
session.setMaxInactiveInterval(10); //10초간 세션유지
response.sendRedirect("Session_Result.jsp");
//세션 만들고 바로 페이지 이동
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="wrap">
</div>
<!-- div#wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="script/script.js"></script>
</body>
</html>
Session_Result.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="wrap">
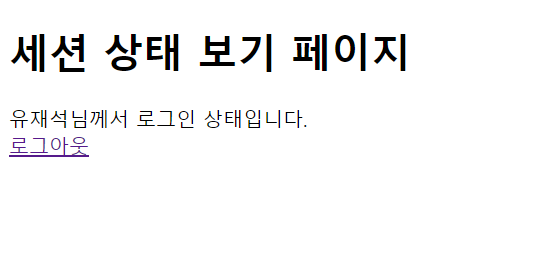
<h1>세션 상태 보기 페이지</h1>
<%
String uid = (String)session.getAttribute("idKey");
//세션을 생성할 때 적용한 해당 세션의 키값 변환
//String sessionID = session.getId();
//세션아이디 반환
//int sessionIntervalTime = session.getMaxInactiveInterval();
//세션 유지 시간이 지나기전에 새로고침하면 다시 세션유지 30초 시작
if(uid != null) {
out.print(uid +"님께서 로그인 상태입니다.<br>");
//out.print("sessionID : " + sessionID + "<br>");
//out.print("세션유지시간 : " + sessionIntervalTime + "<br>");
out.print("<a href='Logout_Proc.jsp'>로그아웃</a>");
} else {
%>
<script>
alert("세션이 소멸되었습니다.");
location.href = "login.html";
</script>
<% }%>
</div>
<!-- div#wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="script/script.js"></script>
</body>
</html>
Logout_Proc.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
session.invalidate(); // 세션 소멸
response.sendRedirect("Session_Result.jsp");
%>
결과화면
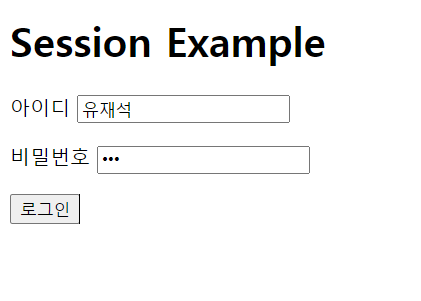
아이디 비밀번호 입력 후 로그인 버튼 클릭
로그인 화면
session.setMaxInactiveInterval(10);
// 10초동안 세션을 유지한다는 뜻
// 10초전에 새로고침을 하면 다시 처음부터 1..2...3
// 10초가 지난 후 새로고침을 하면 세션 사라짐
10초가 지난 후 새로고침을 했거나 로그아웃 버튼 눌렀을때의 알림창
다시 초기화면으로 돌아감





Leave a comment