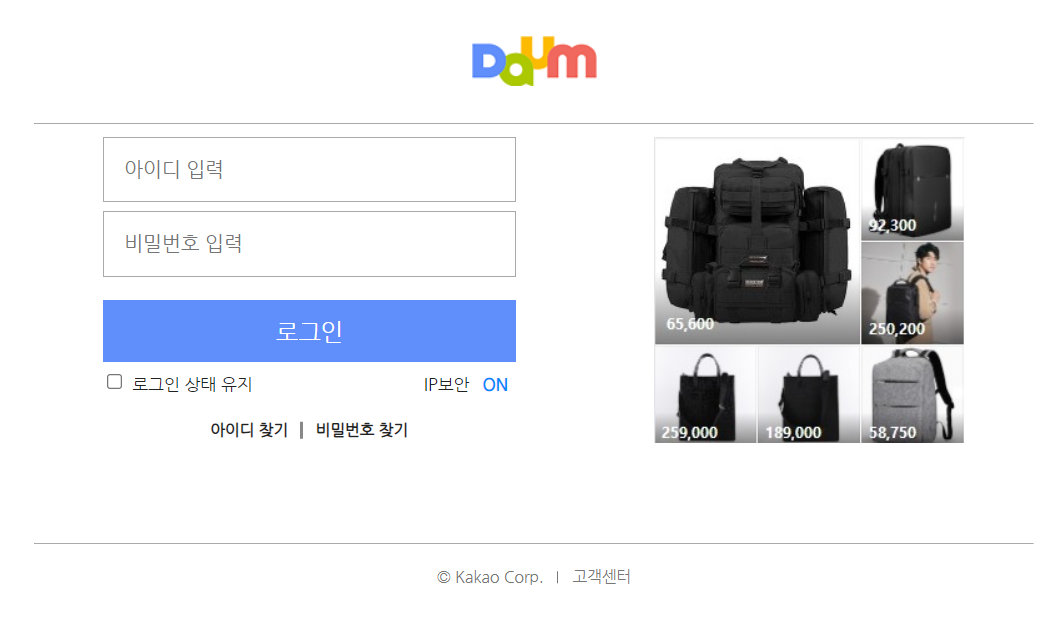
HTML/CSS daum login page
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../style/style.css">
<title>로그인</title>
</head>
<body>
<div id="wrap">
<header id="header">
<div id="headerLogo"></div>
</header>
<!-- header#header -->
<hr>
<main id="main" class="flex-container">
<form id="loginForm">
<input type="text" placeholder="아이디 입력">
<input type="password" placeholder="비밀번호 입력">
<button type="button">로그인</button>
<div id="loginStateArea" class="flex-container">
<div id="logOnKeep">
<label>
<input type="checkbox" name="" id="">
<span>로그인 상태 유지</span>
</label>
</div>
<!-- div#logOnKeep -->
<div id="securityArea">
<span>IP보안</span>
<span>ON</span>
</div>
<!-- div#securityArea -->
</div>
<!-- div#loginStateArea 로그인 상태 표시 영역 -->
<div id="findLoginInfoArea">
<span>
아이디 찾기
</span>
<span></span>
<span>
비밀번호 찾기
</span>
</div>
</form>
<!-- form#loginForm -->
<aside id="ad">
<img src="../images/side.jpg" alt="광고이미지">
</aside>
<!-- aside#ad 광고영역 -->
</main>
<!-- main#main -->
<hr>
<footer id="footer">
<span>
© Kakao Corp.
</span>
<span>
</span>
<span>
고객센터
</span>
</footer>
</div>
<!-- div#wrap -->
</body>
</html>
style.css
@charset "UTF-8";
/* reset start */
@import url(/style/style_reset.css);
/* reset end */
div#wrap {
width: 800px;
/* border: 1px solid #000; */
margin: 0 auto;
}
div#wrap header#header div#headerLogo{
width: 120px;
height: 60px;
margin: 20px auto;
background-image: url(../images/logo.png);
background-repeat: no-repeat;
background-position: center;
cursor: pointer;
}
main#main {
padding: 10px 0 80px;
justify-content: space-around;
}
main#main form {
width: 330px;
/* border: 1px dashed #000; */
}
main#main form > input {
width: 100%;
display: block;
font-size: 16px;
padding: 16px;
margin-bottom: 7px;
border: 1px solid #aaa;
}
#main form button {
border: none;
background-color: #608ffb;
color: #fff;
width: 100%;
font-size: 19px;
padding: 14px;
margin-top: 12px;
}
div#loginStateArea {
padding: 0 3px;
margin: 8px 0;
justify-content: space-between;
}
div#loginStateArea span {
font-size: 13.5px;
margin: 0 3px;
}
#loginStateArea div#securityArea span:last-child {
color: #08f;
font-weight: bold;
}
div#findLoginInfoArea {
text-align: center;
margin-top: 17px;
}
#findLoginInfoArea span {
font-size: 12.5px;
font-weight: bold;
}
#findLoginInfoArea span:nth-child(2) {
width: 2px;
height: 13px;
background-color: #888;
margin: 0 6px;
display: inline-block;
transform: translateY(3px);
}
footer#footer {
text-align: center;
margin-top: 16px;
}
#footer span {
font-size: 12.5px;
color: #777;
}
#footer span:nth-child(2) {
width: 1px;
height: 10px;
background-color: #777;
margin: 0 7px;
display: inline-block;
transform: translateY(1px);
}
hr {
border-top: none;
border-bottom: 1px solid #aaa;
}
style_reset.css
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
*{
color: #222; /* 기본 글 색상 */
text-decoration: none; /* 밑줄 제거 */
font-family: "Nanum Gothic", sans-serif; /* 기본 글꼴 */
padding: 0;
margin: 0;
box-sizing: border-box;
}
a:link{
color: #333;
}
a:visited{
color: #333;
}
a:hover{
color: #444;
}
a:active{
color: #444;
}
img{
vertical-align: middle;
}
/* 이미지오소 옆에 사용되는 모든 인라인요소는 이미지의 세로기준 가운데 정렬 */
ul{
list-style: none;
}
/* 리스트 불릿기호 미표시 */
.flex-container{
display: flex;
}
/*
body{
background-color: #fff;
}
배경색이 적용될 때 사용
*/
/* 기본 리셋 설정 */
#wrap{
}


Leave a comment