HTML/CSS 레이아웃4
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
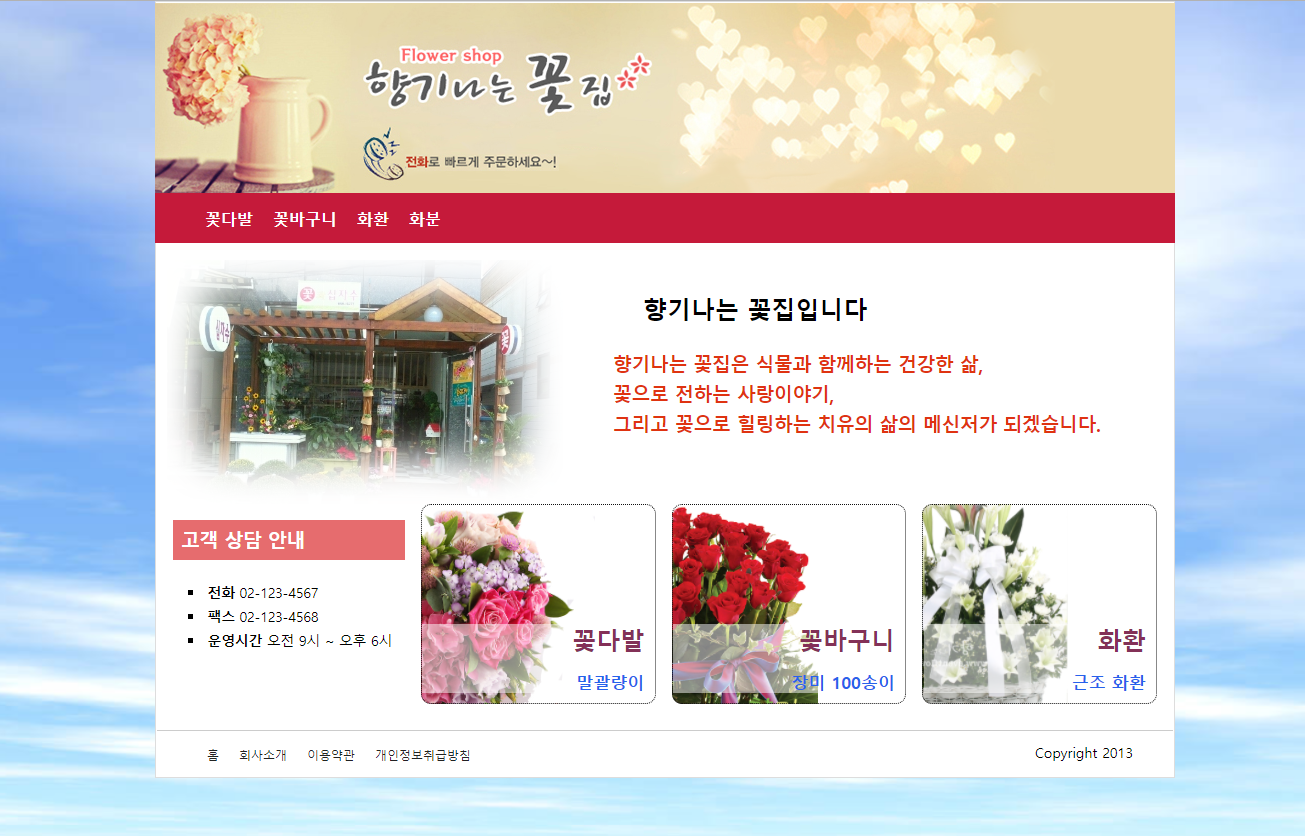
<title>플라워 샵</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="wrap">
<header id="header"></header>
<!-- header#header 헤더 = 머릿글 -->
<nav id="gnb">
<ul id="mainMenu" class="flex-container">
<li class="mainLi">
<a href="#">꽃다발</a>
</li>
<li class="mainLi">
<a href="#">꽃바구니</a>
</li>
<li class="mainLi">
<a href="#">화환</a>
</li>
<li class="mainLi">
<a href="#">화분</a>
</li>
</ul>
<!-- ul#mainMenu -->
</nav>
<!-- nav#gnb 내비, 전체메뉴 -->
<main id="main">
<div id="intro" class="flex-container">
<div id="shop"></div>
<!-- div#shop 매장전경-->
<div id="greetingMsg">
<h1>향기나는 꽃집입니다</h1>
<p>
향기나는 꽃집은
식물과 함께하는 건강한 삶,<br>
꽃으로 전하는 사랑이야기,<br>
그리고 꽃으로 힐링하는
치유의 삶의 메신저가 되겠습니다.
</p>
</div>
<!-- div#greetingMsg -->
</div>
<!-- div#intro -->
<div id="contents" class="flex-container">
<div class="flexBox">
<h2>고객 상담 안내</h2>
<ul>
<li>
<b>전화</b>
02-123-4567
</li>
<li>
<b>팩스</b>
02-123-4568
</li>
<li>
<b>운영시간</b>
오전 9시 ~ 오후 6시
</li>
</ul>
</div>
<!-- 고객 상담 안내 -->
<!-- 상품 안내 시작 -->
<div class="flexBox">
<hgroup>
<h2>꽃다발</h2>
<h4>말괄량이</h4>
</hgroup>
</div>
<div class="flexBox">
<hgroup>
<h2>꽃바구니</h2>
<h4>장미 100송이</h4>
</hgroup>
</div>
<div class="flexBox">
<hgroup>
<h2>화환</h2>
<h4>근조 화환</h4>
</hgroup>
</div>
<!-- 상품 안내 끝 -->
</div>
<!-- div#contents -->
</main>
<!-- main#main 메인, 본문내용 -->
<footer id="footer" class="flex-container">
<ul id="footerLnb" class="flex-container">
<li class="footerLi"><a href="#">홈</a></li>
<li class="footerLi"><a href="#">회사소개</a></li>
<li class="footerLi"><a href="#">이용약관</a></li>
<li class="footerLi"><a href="#">개인정보취급방침</a></li>
</ul>
<div id="copyright">
Copyright 2013
</div>
</footer>
<!-- footer#footer 푸터 = 바닥글 -->
</div>
<!-- div#wrap -->
</body>
</html>
style.css
@charset "UTF-8";
/* CSS Reset 리셋 시작 */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
/* 알수없는 CSS의 기본값을 모두 무시하고 0으로 재초기화해둠 */
}
.flex-container {
display: flex;
}
/* CSS Reset 리셋 끝 */
body {
padding-bottom: 20px;
background-image: url(../images/background.png);
background-repeat: no-repeat;
background-size: 100% 100%;
background-attachment: fixed; /* viewport, 뷰포트 */
}
div#wrap {
width: 1020px;
padding: 1px;
border: 1px solid #ddd;
margin: 0 auto;
background-color: #fff;
}
/* header#header 시작 */
header#header {
width: 1020px;
height: 190px;
/* border: 1px solid #0f0; */
/* 배경이미지 시작 */
background-image: url(../images/topbg.png);
background-repeat: no-repeat;
transform: translateX(-2px);
}
/* header#header 끝 */
/* nav#gnb 시작 */
nav#gnb {
width: 100.35%;
height: 50px;
background-color: #c51a3a;
transform: translateX(-2px);
}
ul#mainMenu {
height: 50px;
padding-left: 40px;
/* display: flex; */
list-style: none;
align-items: center;
/* border: 1px solid #0f0; */
}
ul#mainMenu li {
/* border: 1px solid #000; */
margin: 0 10px;
}
nav#gnb a {
color: #fff;
font-weight: bold;
text-decoration: none;
}
/* GNB메뉴 마우스 hover(하버 =마우스 올림상태) 시각효과 시작 */
nav#gnb a:hover {
text-shadow: 0.4px 0.4px rgba(255, 255, 255, 0.85);
/* 그림자의 가로위치 세로위치 그림자 색상*/
color: #e1e1e1;
}
/* GNB메뉴 마우스 hover(하버 =마우스 올림상태) 시각효과 끝 */
/* nav#gnb 끝 */
/* main#main 시작 */
main#main {
padding-bottom: 26px;
}
/* div#intro 시작 */
/* div#shop 시작 */
div#shop {
width: 396px;
height: 244px;
margin: 17px 0 0 10px;
background-image: url(../images/shop.png);
}
/* div#shop 끝 */
/* div#greentingMsg 시작 */
div#greetingMsg {
padding: 50px 0 0 50px;
/* border: 1px solid #000; */
}
#greetingMsg h1 {
font-size: 24px;
padding-left: 30px;
margin-bottom: 24px;
}
#greetingMsg p {
color: #df3311;
font-size: 18.5px;
font-weight: bold;
line-height: 30px;
}
/* div#greentingMsg 끝 */
/* div#intro 끝 */
/* div#contents 시작 */
div#contents {
padding: 0 8px;
/* border: 1px solid #000; */
}
div#contents>div.flexBox {
height: 200px;
background-origin: border-box;
/* border: 1px solid #08f; */
margin: 0 8px;
flex: 1;
}
#contents>.flexBox:not(:first-child) {
/* .flexBox에서 첫번째를 제외하고 나머지 모두 선택*/
border: 1.4px dotted #111;
border-radius: 10px;
position: relative;
}
/* 고객 상담 안내 시작 */
#contents>.flexBox:first-child {
padding-top: 16px;
}
#contents>.flexBox:first-child h2 {
color: #fff;
font-size: 18.5px;
padding: 8px;
background-color: #e66c6e;
}
#contents>.flexBox:first-child ul {
font-size: 13.6px;
padding-top: 20px;
padding-left: 15px;
/* border: 1px solid #000; */
list-style-position: inside;
list-style-type: square;
}
#contents>.flexBox:first-child li {
line-height: 24px;
}
/* 고객 상담 안내 끝 */
/* 상품 안내 시작 */
#contents>.flexBox:not(:first-child) hgroup {
width: 100%;
text-align: right;
padding-right: 10px;
/* border: 1px solid #000; */
background-color: rgba(255, 255, 255, 0.5);
position: absolute;
bottom: 10px;
}
#contents>.flexBox:not(:first-child) hgroup h2 {
color: #833157;
margin-bottom: 14px;
}
#contents>.flexBox:not(:first-child) hgroup h4 {
color: #2762eb;
font-size: 17px;
}
/* 상품배경 이미지1(꽃다발) */
#contents>.flexBox:nth-child(2) {
background-image: url(../images/bg1.png);
background-repeat: no-repeat;
background-size: 74% 100%;
}
/* 상품배경 이미지2(꽃바구니) */
#contents>.flexBox:nth-child(3) {
background-image: url(../images/bg2.png);
background-repeat: no-repeat;
background-size: 62% 100%;
}
/* 상품배경 이미지3(화환) */
#contents>.flexBox:nth-child(4) {
background-image: url(../images/bg3.png);
background-repeat: no-repeat;
background-size: 62% 100%;
}
/* 상품이미지 마우스하버 시각효과 시작 */
#contents>.flexBox:not(:first-child):hover {
cursor: pointer;
opacity: 0.8;
/* 불투명도 0~1 사이의 값만 사용가능
0.8 => 불투명도 80% 적용*/
}
/* 상품이미지 마우스하버 시각효과 끝 */
/* 상품 안내 끝 */
/* div#contents 끝 */
/* main#main 끝 */
/* footer#footer 시작 */
footer#footer {
padding: 12px 40px;
border-top: 1px solid #ccc;
justify-content: space-between;
}
#footer ul#footerLnb {
/* border: 1px solid #000; */
list-style: none;
/* 비순서목록 불릿기호 제거 */
}
#footer #footerLnb a {
color: #222;
font-size: 12px;
text-decoration: none;
padding: 0 10px;
/* border: 1px solid #08f; */
}
/* LNB메뉴 마우스 hover(하버 =마우스 올림상태) 시각효과 시작 */
#footer #footerLnb a:hover {
text-shadow: 0.5px 0.5px rgba(130, 130, 130, 0.85);
/* 그림자의 가로위치 세로위치 그림자 색상*/
color: #444;
}
/* LNB메뉴 마우스 hover(하버 =마우스 올림상태) 시각효과 끝 */
#footer div#copyright {
font-size: 14px;
}
/* footer#footer 끝 */


Leave a comment