실무에서 약간은 도움 될 기초지식 2 - 웹서비스의 동작방식
시작하기전
- 여지껏 들어봤거나, 듣고 있거나, 앞으로 일하면서 들을 용어들을 설명을 할 것이다.
- 그렇게 깊이 있는 지식이 아닌, 초심자들이 들었을때도 아 ~ 그렇구나~ 라고 끄덕거리게 하는게 목표이니 개념만 쉽게 이해하고 심도있는 내용을 추구하는 사람들은 구글링을 통해 더 깊이 있는 내용을 공부하기 바란다.
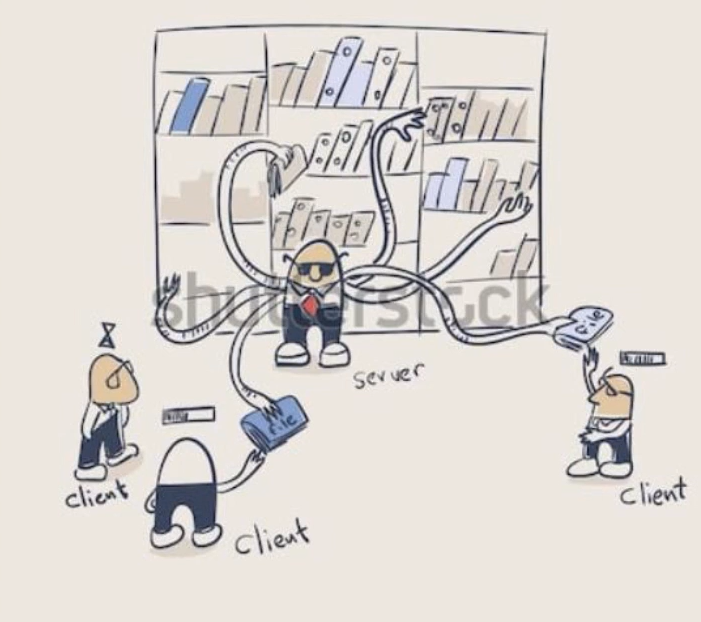
서버의 역할
- 가운데에서 데이터를 주고 받는애다.
서버라는 것은 뭘까?
- 서버는 사실 컴퓨터임.
- 그냥 컴퓨터 껍데기 벗겨서 가로로 눕혀놓은거임
- 그냥 컴퓨터 껍데기 벗겨서 가로로 눕혀놓은거임
-
서버실인데 괜히 엄청나보이는데 별거 없다. 그냥 키보드랑 모니터 하나씩 들고가서 꼽고 업데이트 하고 뭐…. 그런다.
- 컴퓨터가 사람이라고 치면 서버는 직업이다.
- 다시말해 서버는 그냥 우리가 사용하는 프로그램중 하나다.
브라우저의 역할
- 브라우저의 역할에 대해서 알아보자.
- 브라우저 : www.naver.com을 쳤는데 나 이제 뭐해? 나한테 줄거있어?
- 네이버 서버 : ㅇㅇ ㄱㄷ 이 공간에 전체적인 뼈대(HTML)을 세우고.. 좀 예쁘게(CSS)꾸며주고 이거 1초마다 움직이게(Javascript)해줘 내가 다 전달해줄게
- 브라우저 : ㅇㅋ 전달해주면 내가 그려줌
- 네이버 서버 : ㅇㅋ
- 브라우저의 역할 한줄 요약
- 서버에 요청을 보내고 받아서 그대로 그려주는애
JSON
- 매번 새로고침을 하여 데이터를 갈아끼우는건 비효율적이고 불편하다. 그럴때 JSON을 사용한다.
- key,value로 이루어져 있고 그냥 규칙이라고 생각하면 편하다.
규칙 = JSON형식{key : value}이정도만 알고 있자.
- 통신할때, 데이터를 받아올때 JSON 방식으로 받아온다. 라고만 알고있자.
- 그래서 어디서 어떻게 쓰는데?
- 앱에서 엄~~~~~~청 많이 쓴다.
- 앱은 설치하고 정해놓은 틀에서 데이터만 갈아끼우는 형식이기 때문
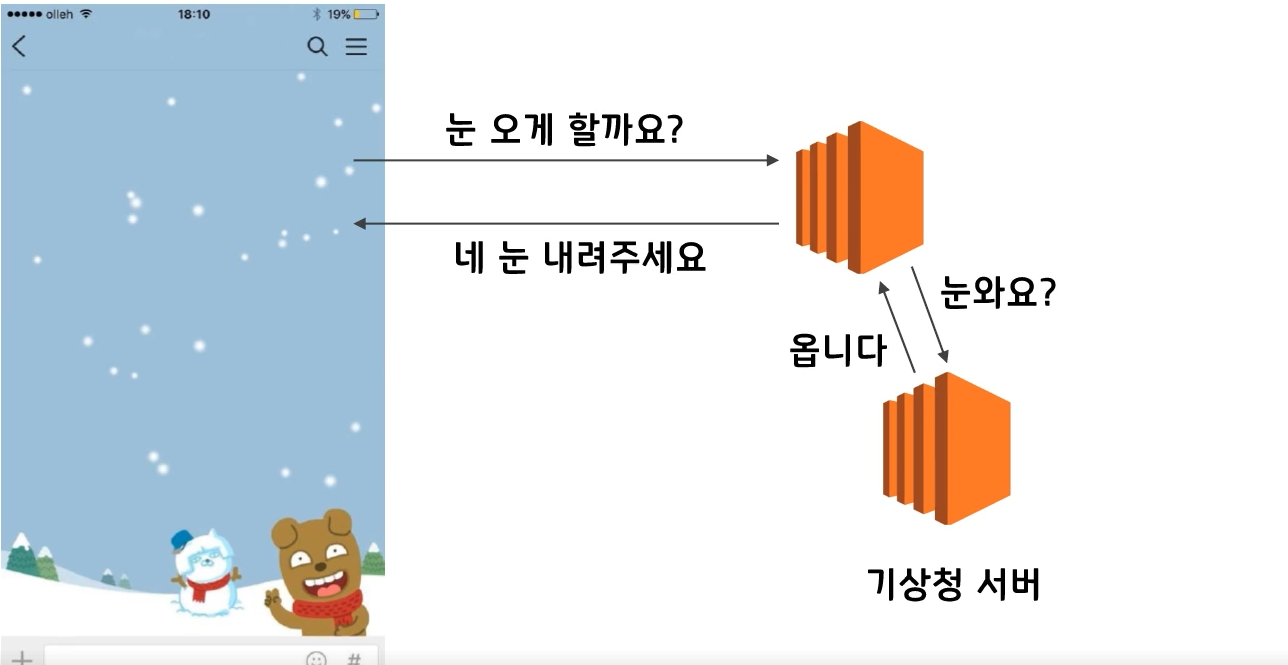
- 그래서 흔히 카카오톡 업데이트를 안하면 어떤 사람은 채팅방에 눈이 오고 어떤 사람은 안오는 현상이 생기는데 껍데기를 업데이트 안해서 그렇다고 보면 된다.
- 웹은 접속시 서버에서 껍데기까지 다 받아오기때문에 웹이 업데이트가 안돼서 화면이 다르다고 할 일은 없다.




Leave a comment