스프링으로 쇼핑몰을 만들어보자19 - 작가등록 기능 구현 3
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 ybnr92@gmail.com 으로 문의
순서
- CSS 일부 수정
- CSS 추가
- 유효성 검사 적용
- 테스트
CSS 설정 일부 수정
resources/css/admin경로에 있는main.css파일을 제외한 모든 css 파일(authorEnroll.css, authorManage.css, goodsEnroll.css, goodsManage.css)에서 적용된.admin_content_wrap식별자의 hright:700px의 속성값을 지워준다.
CSS 추가
authorEnroll.css
@charset "UTF-8";
*{
margin: 0;
padding:0;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
/* 화면 전체 렙 */
.wrapper{
width: 100%;
}
/* content 랩 */
.wrap{
width : 1080px;
margin: auto;
}
/* 홈페이지 기능 네비 */
.top_gnb_area{
width: 100%;
height: 50px;
background-color: #f0f0f1;
position:relative;
}
.top_gnb_area .list{
position: absolute;
top: 0px;
right: 0;
}
.top_gnb_area .list li{
list-style: none;
float : left;
padding: 13px 15px 0 10px;
font-weight: 900;
cursor: pointer;
}
/* 관리제 페이지 상단 현페이지 정보 */
.admin_top_wrap{
height:110px;
line-height: 110px;
background-color: #5080bd;
margin-bottom: 15px;
}
.admin_top_wrap>span{
margin-left: 30px;
display:inline-block;
color: white;
font-size: 50px;
font-weight: bolder;
}
/* 관리자 wrap(네비+컨텐츠) */
.admin_wrap{
}
/* 관리자페이지 네비 영역 */
.admin_navi_wrap{
width: 20%;
height: 300px;
float:left;
height: 100%;
}
.admin_navi_wrap li{
display: block;
height: 80px;
line-height: 80px;
text-align: center;
}
.admin_navi_wrap li a{
display: block;
height: 100%;
width: 95%;
margin: 0 auto;
cursor: pointer;
font-size: 30px;
font-weight: bolder;
}
.admin_navi_wrap li a:link {color: black;}
.admin_navi_wrap li a:visited {color: black;}
.admin_navi_wrap li a:active {color: black;}
.admin_navi_wrap li a:hover {color: black;}
.admin_list_03{
background-color: #c8c8c8;
}
/* 관리자페이지 컨텐츠 영역 */
.admin_content_wrap{
width: 80%;
float:left;
height: 100%;
}
/* 관리자 컨텐츠 제목 영역 */
.admin_content_subject{
font-size: 40px;
font-weight: bolder;
padding-left: 15px;
background-color: #6AAFE6;
height: 80px;
line-height: 80px;
color: white;
}
/* 관리자 컨텐츠 메인 영역 */
.form_section{
width: 95%;
margin-left: 2%;
margin-top: 20px;
border: 1px solid #dbdde2;
background-color: #efefef;
}
.form_section_title{
padding: 20px 35px;
}
.form_section_title label{
display: block;
font-size: 20px;
font-weight: 800;
}
.form_section_content{
padding: 20px 35px;
border-top: 1px solid #dbdde2;
}
.form_section_content input{
width: 98%;
height: 25px;
font-size: 20px;
padding: 5px 1%;
}
.form_section_content select{
width: 98%;
height: 35px;
font-size: 20px;
text-align-last: center;
}
/* 입력란 공란 경고 태그 */
.form_section_content span{
display: none;
padding-top: 10px;
text-align: center;
color: #e05757;
font-weight: 300;
}
/* 버튼 영역 */
.btn_section{
text-align: center;
margin: 80px 0;
}
.btn{
min-width: 180px;
padding: 4px 30px;
font-size: 25px;
font-weight: 600;
line-height: 40px;
}
.enroll_btn{
background-color: #dbdde2;
margin-left:15px;
}
/* footer navai 영역 */
.footer_nav{
width:100%;
height:50px;
}
.footer_nav_container{
width: 100%;
height: 100%;
background-color:#8EC0E4;
}
.footer_nav_container>ul{
font-weight : bold;
float:left;
list-style:none;
position:relative;
padding-top:10px;
line-height: 27px;
font-family: dotum;
margin-left: 10px;
}
.footer_nav_container>ul>li{
display:inline;
width: 45px;
height: 19px;
padding: 10px 9px 0 10px;
}
.footer_nav_container>ul>span{
margin: 0 4px;
}
/* footer 영역 */
.footer{
width:100%;
height:130px;
background-color:#D4DFE6;
padding-bottom : 50px;
}
.footer_container{
width: 100%;
height: 100%;
margin: auto;
}
.footer_left>img {
width: 150%;
height: 130px;
margin-left: -20px;
margin-top: -12px;
}
.footer_left{
float :left;
width: 170px;
margin-left: 20px;
margin-top : 30px;
}
.footer_right{
float :left;
width: 680px;
margin-left: 70px;
margin-top : 30px;
}
/* float 속성 해제 */
.clearfix{
clear: both;
}

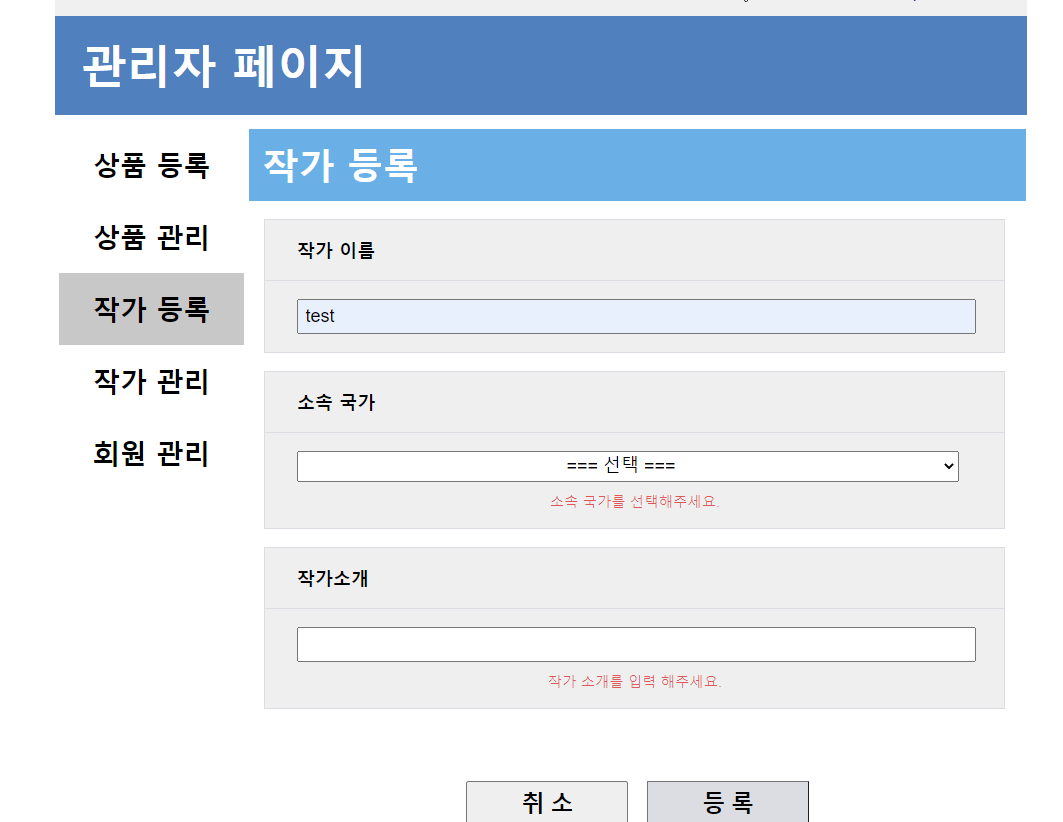
유효성 검사 적용
- 먼저 경고 문구가 적힌 span 태그를 추가한다. 아래 3개의 span 태그를 class 속성 값
form_section_content인 div 태그에 내부 제일 하단에 각각 추가한다.
<span id="warn_authorName">작가 이름을 입력 해주세요.</span>
<span id="warn_nationId">소속 국가를 선택해주세요.</span>
<span id="warn_authorIntro">작가 소개를 입력 해주세요.</span>
<div class="admin_content_wrap">
<div class="admin_content_subject"><span>작가 등록</span></div>
<!-- 작가 정보 작성 및 전송 코드 추가 -->
<div class="admin_content_main">
<form action="/admin/authorEnroll.do" method="post" id="enrollForm">
<div class="form_section">
<div class="form_section_title">
<label>작가 이름</label>
</div>
<div class="form_section_content">
<input name="authorName">
<span id="warn_authorName">작가 이름을 입력 해주세요.</span>
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>소속 국가</label>
</div>
<div class="form_section_content">
<select name="nationId">
<option value="none" selected>=== 선택 ===</option>
<option value="01">국내</option>
<option value="02">국외</option>
</select>
<span id="warn_nationId">소속 국가를 선택해주세요.</span>
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>작가소개</label>
</div>
<div class="form_section_content">
<input name="authorIntro" type="text">
<span id="warn_authorIntro">작가 소개를 입력 해주세요.</span>
</div>
</div>
</form>
<div class="btn_section">
<button id="cancelBtn" class="btn">취 소</button>
<button id="enrollBtn" class="btn enroll_btn">등 록</button>
</div>
</div>
<!-- 작가 정보 작성 및 전송 코드 추가 -->
</div>
- CSS 추가(authorEnroll.css)
/* 입력란 공란 경고 태그 */
.form_section_content span{
display: block;
padding-top: 10px;
text-align: center;
color: #e05757;
font-weight: 300;
}

- 적용 된 것을 확인하였으니 display: none으로 변경하여 태그를 숨긴다.
/* 입력란 공란 경고 태그 */
.form_section_content span{
display: none;
padding-top: 10px;
text-align: center;
color: #e05757;
font-weight: 300;
}

- 이제부터 자바스크립트 작업을 한다. 등록버튼 클릭 메서드 내부에
검사 통과 유무 변수를 추가한다. - 해당 변수들은 의도적으로 메서드 내부에 선언했다. 해당 변수를 메서드 내부에 선언함으로써 지역변수 규칙으로 인해 메서드가 실행될 때마다 변수가 새롭게 선언되어 기본적으로 값이
false인 상태가 되도록 하기 위함이다.
- authorEnroll.jsp
/* 등록버튼 */ $("#enrollBtn").click(function(){ /* 검사 통과 유무 변수 */ let nameCheck = false; // 작가이름 let nationCheck = false; // 소속국가 let introCheck = false; // 작가소개 $("#enrollForm").submit(); });
- 각 입력란의 값을 편하게 호출하기 위해서 입력값에 대한 변수를 선언 및 초기화 하였다. 새로 추가한 span태그 접근을 용이하게 하기 위해 각 span 태그에 대한 변수 또한 선언 및 초기화 하였다.
/* 등록버튼 */
$("#enrollBtn").click(function(){
/* 검사 통과 유무 변수 */
let nameCheck = false; // 작가이름
let nationCheck = false; // 소속국가
let introCheck = false; // 작가소개
/* 입력값 변수 */
let authorName = $('input[name=authorName]').val(); // 작가이름
let nationId = $('select[name=nationId]').val(); // 소속국가
let authorIntro = $('input[name=authorIntro]').val(); // 작가소개
/* 공란 경고 span태그 */
let wAuthorName = $('#warn_authorName');
let wNationId = $('#warn_nationId');
let wAuthorIntro = $('#warn_authorIntro');
$("#enrollForm").submit();
});
- 각 입력란에 공란을 확인하는 코드를 추가한다. 해당 코드들은 입력란이 공란일 경우 경고 span 태그가 등장하도록 함과 동시에 해당 검사통과 유무 변수에 false값을 대입한다. 반대일 경우 span 태그를 숨기고 검사 통과 유무 변수에 true값을 대입한다.
/* 등록버튼 */
$("#enrollBtn").click(function(){
/* 검사 통과 유무 변수 */
let nameCheck = false; // 작가이름
let nationCheck = false; // 소속국가
let introCheck = false; // 작가소개
/* 입력값 변수 */
let authorName = $('input[name=authorName]').val(); // 작가이름
let nationId = $('select[name=nationId]').val(); // 소속국가
let authorIntro = $('input[name=authorIntro]').val(); // 작가소개
/* 공란 경고 span태그 */
let wAuthorName = $('#warn_authorName');
let wNationId = $('#warn_nationId');
let wAuthorIntro = $('#warn_authorIntro');
/* 작가 이름 공란 체크 */
if (authorName === '') {
wAuthorName.css('display', 'block');
nameCheck = false;
} else {
wAuthorName.css('display', 'none');
nameCheck = true;
}
/* 소속 국가 공란 체크 */
if(nationId === 'none') {
wNationId.css('display', 'block');
nationCheck = false;
} else {
wNationId.css('display', 'none');
nationCheck = true;
}
/* 작가 소개 공란 체크 */
if (authorIntro === '') {
wAuthorIntro.css('display', 'block');
introCheck = false;
} else {
wAuthorIntro.css('display', 'none');
introCheck = true;
}
$("#enrollForm").submit();
});
- 마지막 form 태그에 담긴 데이터를 전송하는 역할을 하는 코드
[$("#enrollForm"). submit();]을 if문으로 감싸준다. - 검사 통과 유무 변수가 모두 true 값을 가질 때 서버에 데이터를 전송하고 단 한개라도 false인 경우 버튼 메서드를 벗어나도록 로직을 작성한다.
/* 등록버튼 */
$("#enrollBtn").click(function(){
/* 검사 통과 유무 변수 */
let nameCheck = false; // 작가이름
let nationCheck = false; // 소속국가
let introCheck = false; // 작가소개
/* 입력값 변수 */
let authorName = $('input[name=authorName]').val(); // 작가이름
let nationId = $('select[name=nationId]').val(); // 소속국가
let authorIntro = $('input[name=authorIntro]').val(); // 작가소개
/* 공란 경고 span태그 */
let wAuthorName = $('#warn_authorName');
let wNationId = $('#warn_nationId');
let wAuthorIntro = $('#warn_authorIntro');
/* 작가 이름 공란 체크 */
if (authorName === '') {
wAuthorName.css('display', 'block');
nameCheck = false;
} else {
wAuthorName.css('display', 'none');
nameCheck = true;
}
/* 소속 국가 공란 체크 */
if(nationId === 'none') {
wNationId.css('display', 'block');
nationCheck = false;
} else {
wNationId.css('display', 'none');
nationCheck = true;
}
/* 작가 소개 공란 체크 */
if (authorIntro === '') {
wAuthorIntro.css('display', 'block');
introCheck = false;
} else {
wAuthorIntro.css('display', 'none');
introCheck = true;
}
/* 최종 검사 */
if (nameCheck && nationCheck && introCheck) {
$("#enrollForm").submit();
} else {
return;
}
});
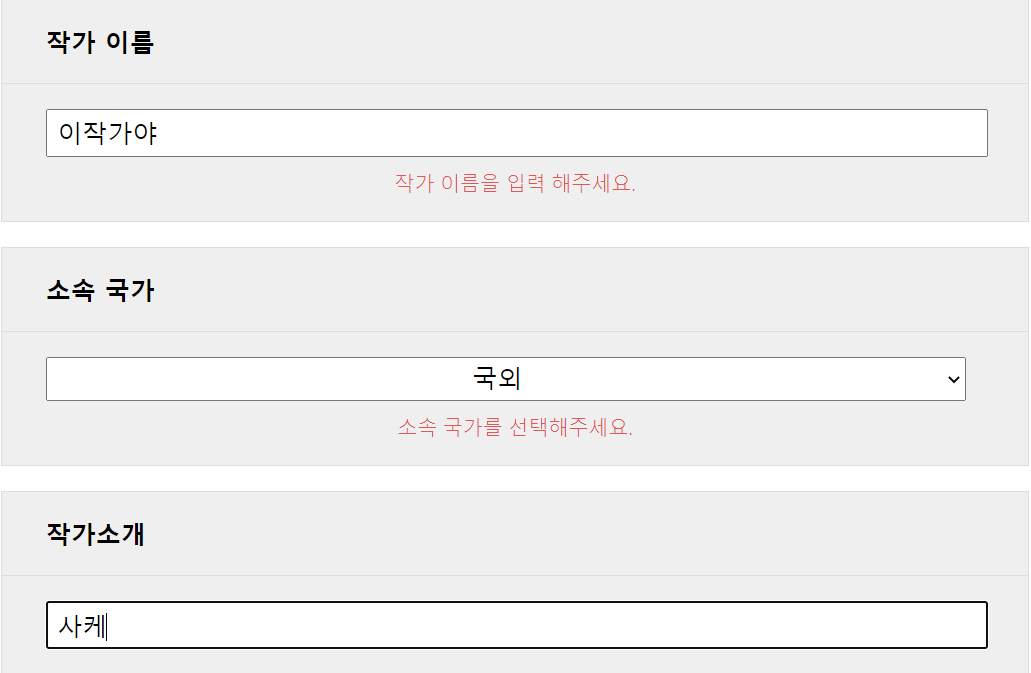
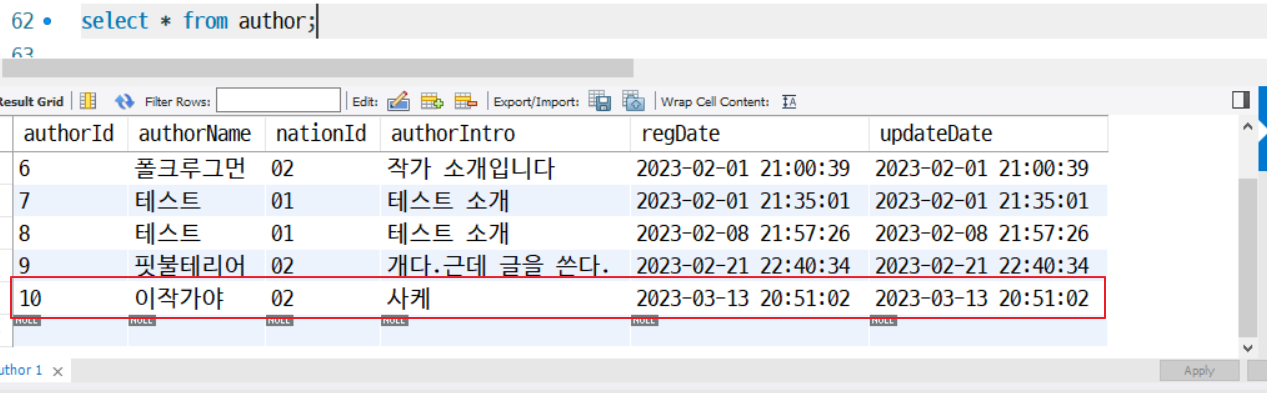
테스트
- 작성한 스크립트가 정상적으로 작동하는지 테스트한다.








Leave a comment