스프링으로 쇼핑몰을 만들어보자18 - 작가 테이블 구성 & 기타
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 ybnr92@gmail.com 으로 문의
목표
- 작가 테이블 작성
- 로고 삽입
- footer 영역 작성
- 상품등록, 삼품관리, 작가등록, 작가 관리페이지 작성 및 맵핑 메서드 작성(다음 포스팅 예정)
프로젝트 쇼핑몰의 주제를 책으로 하고자 한다. 상품에 대한 CRUD기능을 포스팅할 예정이었지만 상품 정보에 포함될 작가에 대한 정보를 좀 더 세분화 하기로 하였고
먼저 작가에 대한 정보의 CRUD 기능을 구현하고자 한다.
상품에 대한 CRUD는 다소 많은 데이터를 처리해야 해서 복잡하기 때문에 다소 적은 데이터를 다루는 작가 CRUD를 먼저 구현 후 상품에 대한 CRUD를 다루면 좀 더 쉽게 접근할 수 있을 것 같다.
본격적으로 작가 데이터 기능 구현에 앞서 해당 데이터의 기반이 되는 작가 테이블을 작성하려 한다.
- 추가적으로 홈페이지 모든 페이지에 들어갈 하단 영역, footer영역을 작성할 것이고 로그 그림을 다운로드 받아 메인 페이지와 footer 영역에 삽입할 예정이다.
순서
- 작가테이블
- 로고
- footer영역
로그인 메서드 적용
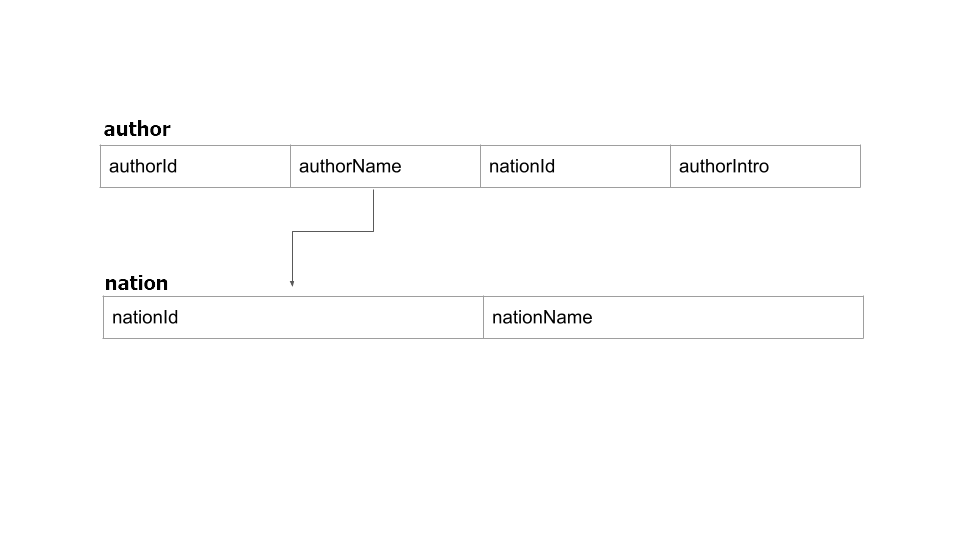
- 작가 테이블에는
작가ID,작가 이름,작가 소속 국가,작가 소개로 구성할 것이다. - 추가적으로
작가 소속 국가의 값은국내와국외만 들어갈 수 있도록 하기 위해 따로 소속 국가 테이블을 만들고 값을 생성한 뒤 해당 테이블의 값을 참조하도록 만들 것이다.

- sql 작성 순서
- nation 생성
- nation 데이터 삽입(
국내,국외) - author 생성 및 외래키 설정
- author 테이블의 authorId컬럼의 경우 자동증가 값 설정을 할 것이다.
MySQL
-- 국가 테이블 생성
create table nation(
nationId varchar(2) primary key,
nationName varchar(50)
);
-- 국가 테이블 데이터 삽입
insert into nation values ('01', '국내');
insert into nation values ('02', '국외');
-- 작가 테이블 생성
create table author(
authorId int auto_increment primary key,
authorName varchar(50),
nationId varchar(2),
authorIntro text,
foreign key (nationId) references nation(nationId)
);
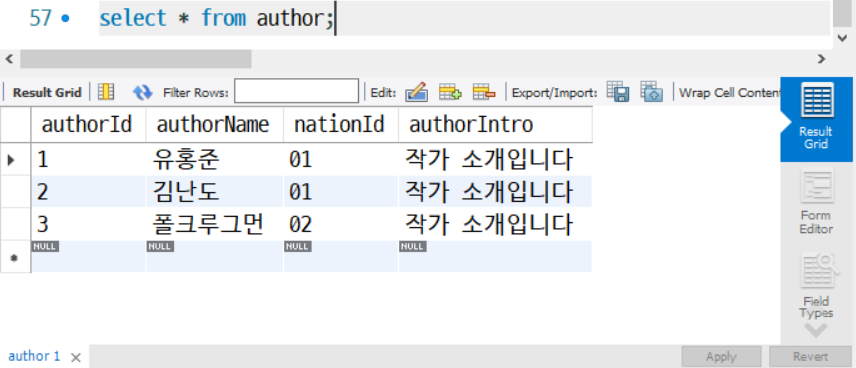
테스트
- 아래의 명령문을 실행하여 정상적으로 데이터가 삽입이 되는지 확인한다.
insert into author(authorName, nationId, authorIntro) values('유홍준', '01', '작가 소개입니다' );
insert into author(authorName, nationId, authorIntro) values('김난도', '01', '작가 소개입니다' );
insert into author(authorName, nationId, authorIntro) values('폴크루그먼', '02', '작가 소개입니다' );
결과

로고
- 메인 페이지 로고 영역을 채우려 한다.
- 구글에 아무거나 받으면 될 것 같다.

- 나는 진짜 구글에서 아무거나 받았다.
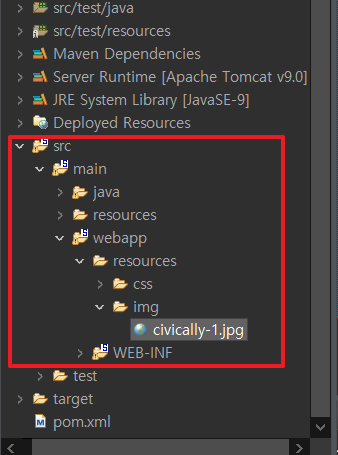
resources/img경로에 저장한다.(img폴더는 새로 만든다.)

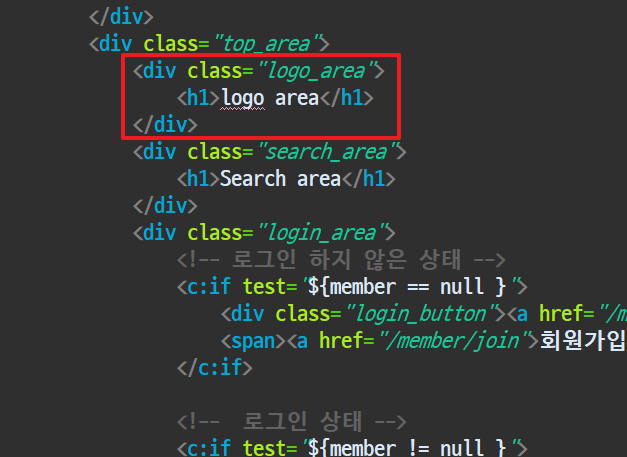
- /WEB-INF/views/main.jsp
- 로고 그림을 넣어주어야 할 위치는 class 속성 값이
logo_areadiv 태그 내부이다.

- 해당 영역에 h1태그를 지우고 아래의 코드를 추가한다.
<a href="/main"><img src="resources/img/civically-1.jpg"></a>


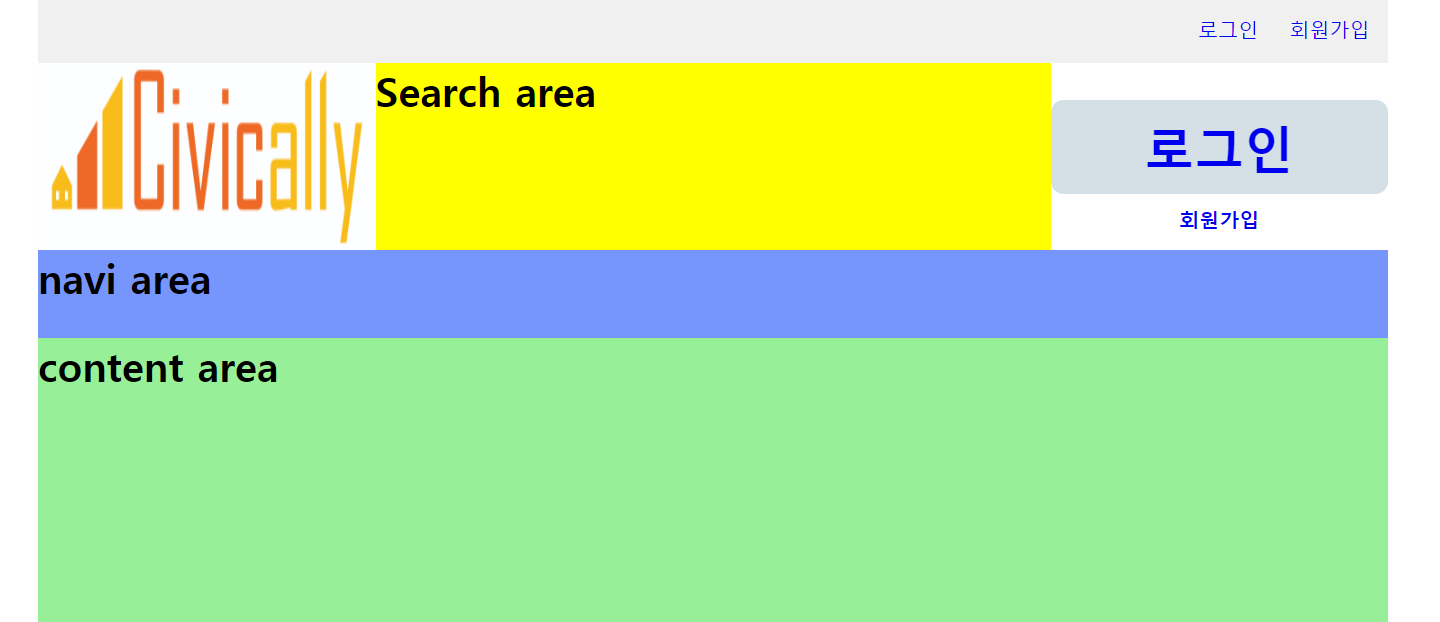
- 이미지는 정상적으로 출력이 된다. css를 수정한다.
- 기존 css
/* 로고 영역 */
.logo_area{
width: 25%;
height: 100%;
background-color: red;
float:left;
}
- 수정 css
/* 로고 영역 */
.logo_area{
width: 25%;
height: 100%;
float:left;
}
.logo_area img{
width: 100%;
height: 100%;
}

- 이전에도 말한 것 같지만 난 웹디자이너도 아니고… 디자인이 X같아도 그려려니 해주시길 바란다.
Footer 영역
- 대부분의 홈페이지를 들어가보면 페이지 하단에 서비스를 제공하는 회사에 관한 정보가 담긴 footer 영역이 있다.
- 우리 페이지가 좀 더 그럴듯하게 보이게 하기 위해 아래와 같이 footer영역을 만든다.
<!-- Footer 영역 -->
<div class="footer_nav">
<div class="footer_nav_container">
<ul>
<li>회사소개</li>
<span class="line">|</span>
<li>이용약관</li>
<span class="line">|</span>
<li>고객센터</li>
<span class="line">|</span>
<li>광고문의</li>
<span class="line">|</span>
<li>채용정보</li>
<span class="line">|</span>
</ul>
</div>
</div> <!-- class="footer_nav" -->
<div class="footer">
<div class="footer_container">
<div class="footer_left">
<img src="resources/img/civically-1.jpg">
</div>
<div class="footer_right">
(주) 이름없는 회사 대표이사 : OOO
<br>
사업자등록번호 : ooo-oo-ooooo
<br>
대표전화 : oooo-oooo(발신자 부담전화)
<br>
<br>
COPYRIGHT(C) <strong>yoonbitnara.github.io</strong> ALL RIGHTS RESERVED.
</div>
<div class="clearfix"></div>
</div>
</div> <!-- class="footer" -->
/* footer navai 영역 */
.footer_nav{
width:100%;
height:50px;
}
.footer_nav_container{
width: 100%;
height: 100%;
background-color:#8EC0E4;
}
.footer_nav_container>ul{
font-weight : bold;
float:left;
list-style:none;
position:relative;
padding-top:10px;
line-height: 27px;
font-family: dotum;
margin-left: 10px;
}
.footer_nav_container>ul>li{
display:inline;
width: 45px;
height: 19px;
padding: 10px 9px 0 10px;
}
.footer_nav_container>ul>span{
margin: 0 4px;
}
/* footer 영역 */
.footer{
width:100%;
height:130px;
background-color:#D4DFE6;
padding-bottom : 50px;
}
.footer_container{
width: 100%;
height: 100%;
margin: auto;
}
.footer_left>img {
width: 150%;
height: 130px;
margin-left: -20px;
margin-top: -12px;
}
.footer_left{
float :left;
width: 170px;
margin-left: 20px;
margin-top : 30px;
}
.footer_right{
float :left;
width: 680px;
margin-left: 70px;
margin-top : 30px;
}
- 코드 추가할 위치는 맨 아래의 /div 두개 위에 넣어준다.

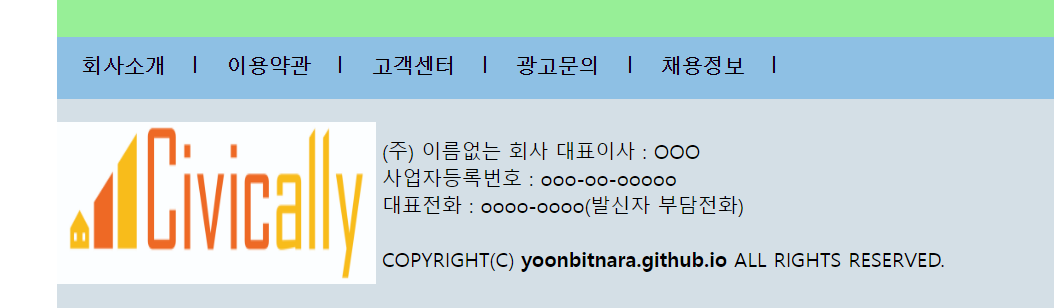
확인

- 배경이 없는 사진을 구했으면 좋았을텐데 매우 귀찮다.
- 나중에 로고가 바껴있으면 아 이사람이 로고 배경이 흰색인게 어지간히 꼴보기 싫었나보다 생각하면 된다.

Leave a comment