스프링으로 쇼핑몰을 만들어보자15 - gnb영역 구현
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
GNB란 웹디자인 용어로써 어느 페이지를 들어가든지 공통적으로 사용할 수 있는 메뉴를 의미한다.
홈페이지 상단에 있는 로그인,회원가입,출섹체크등의 버튼이 있는 영역이 이에 해당한다.
어느 페이지를 들어가든 해당 영역은 존재한다.
따라서 이번 포스팅에선 GNB영역을 구현하고자 한다.
더불어 관리자 계정으로 로그인 하였을 때 관리자 페이지로 이동할 수 있도록 GNB영역에 관리자 페이지 이동 버튼을 제작할 것이다.
순서
- 관리자 계정 생성
- gnb_area
- 로그인 X 메뉴
- 로그인 O 메뉴
- 관리자 계정 메뉴
관리자 계정 생성
- 일반계정과 관리자 계정을 구분 하기 위해
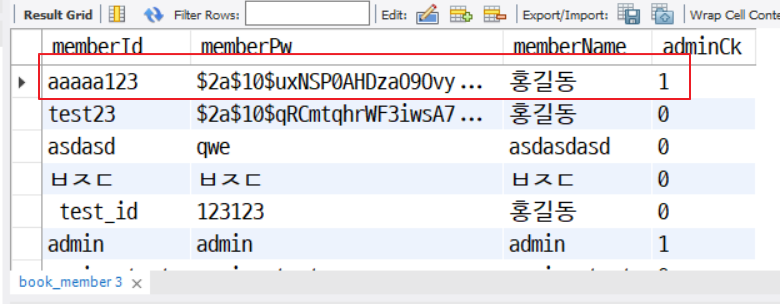
book_member테이블을 초기에 생성할 때adminCk컬럼을 추가했었다. adminCk가 0인 경우는 일반계정, 1인 경우는 관리자 계정으로 구분하기 위해서이다. 홈페이지를 통해 회원가입을 할때 기본적으로adminCk에 0이 입력되도록 하였다.- 따라서 관리자 계정을 만들기 위해서 기존 생성되어져 있는 일반계정 중 관리자계정으로 전환을 원하는 계정의
adminCk데이터를 1로 변경하면 된다. - 현재 프로젝트에 회원가입 기능과 로그인 기능에 비밀번호 암호화 기능이 적용되어 있기 때문에 INSERT문을 통해 계정을 생성한 것이 아니라 암호화된 비밀번호가 저장된 계정의
adminCk데이터를 변환함으로써 관리자 계정을 만들었다.
UPDATE book_member SET adminCk = 1 WHERE memberId = 'aaaaa123';

gnb_area
- gnb영역은 어떤 페이지를 이동하든 공통적으로 사용할 수 있는 메뉴가 있는 영역이다. 공통적으로 사용할 수 있는 메뉴이지만 매번 같은 메뉴만 있어야 하는 것은 아니다. 로그인을 하지 않은 상태, 로그인을 한 상태, 관리자 계정으로 로그인한 상태 등 각각의 상황에 따라 메뉴의 목록이 달라야 한다. 각 상황에 따라 다른 메뉴 구현은 JSTL의
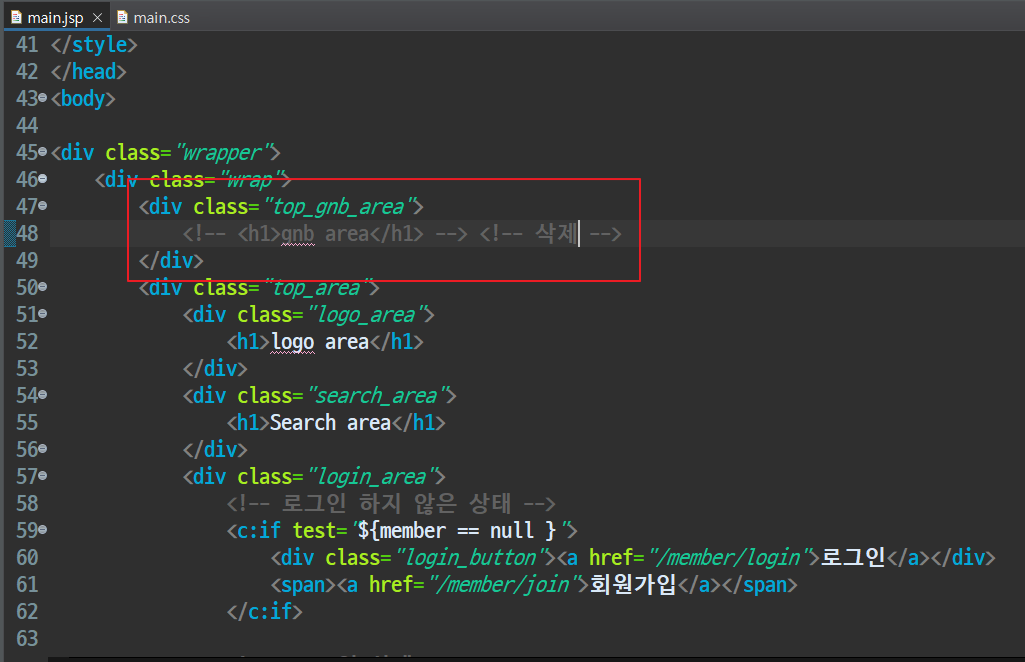
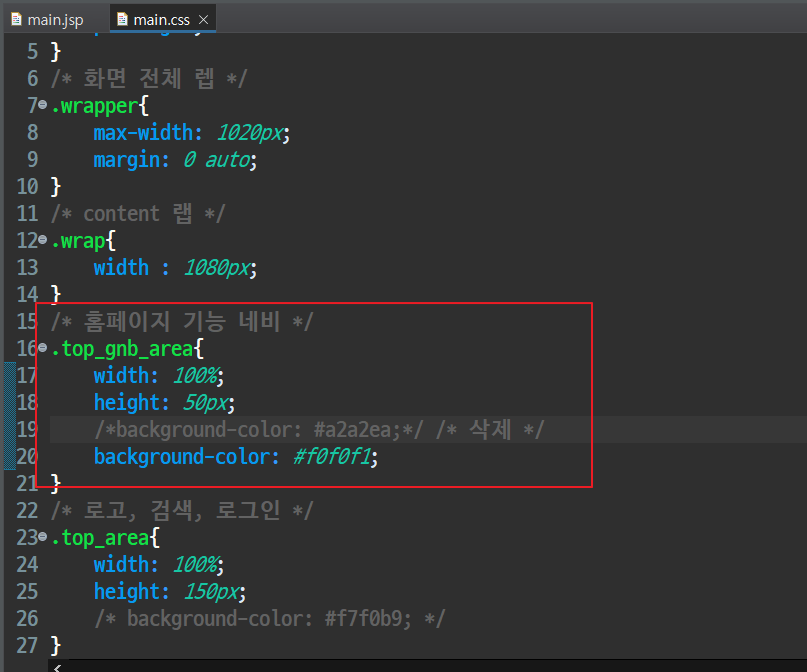
<c:if>태그를 통해서 구현할 것이다. - 현재의 프로젝트에서는 gnb영역을 만들기 위해 새로운 태그를 추가할 필요가 없다. 초기 설계한 메인 페이지에 gnb_area영역(class : top_gnb_area)을 따로 만들어 두었기 때문이다. 해당 영역에 메뉴 목록을 작성하기 앞서 기존의 gnb_area문장을 지우고 색상을 변경하려고 한다.



로그인 X 메뉴
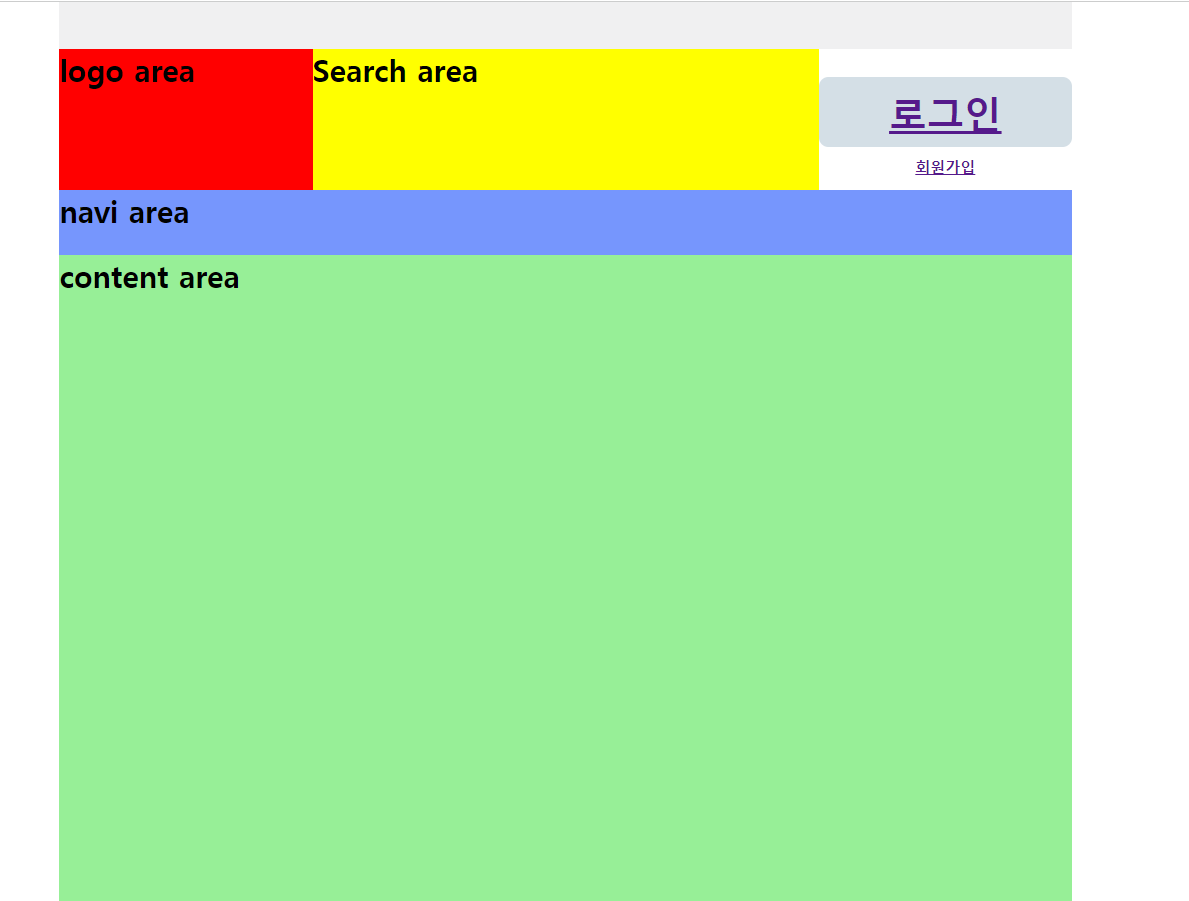
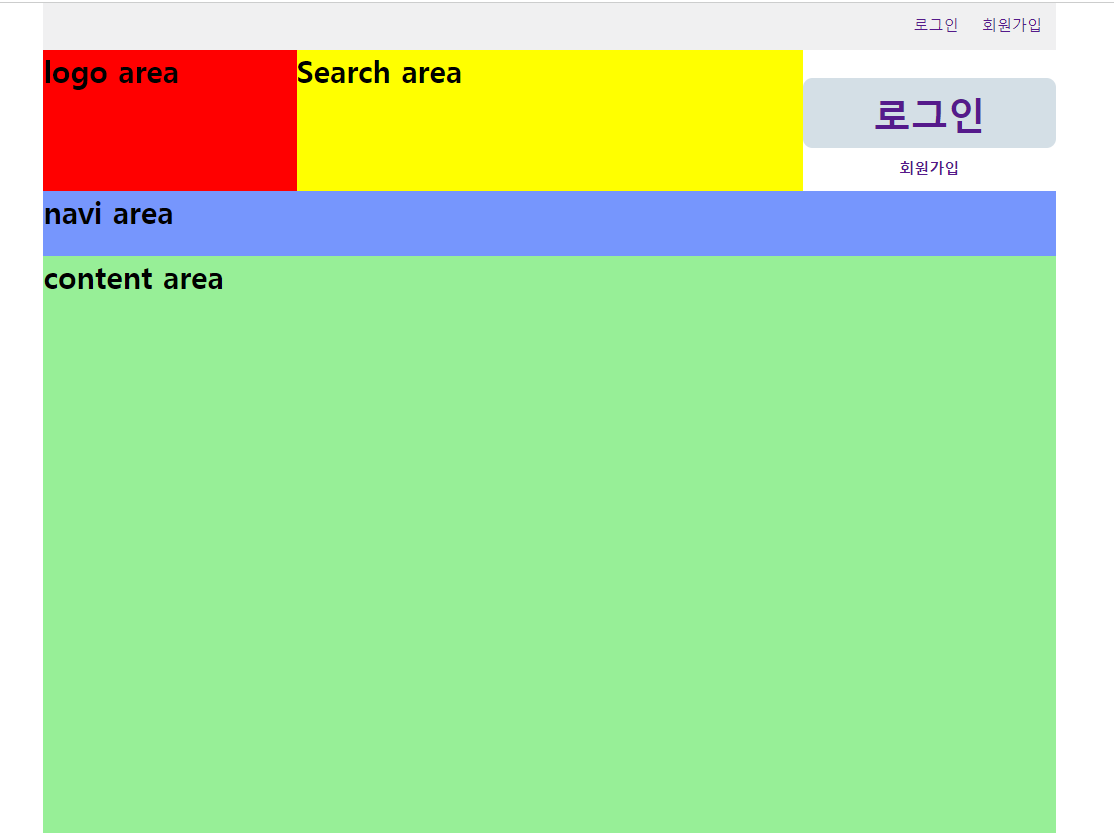
- 로그인 하지 않았을 시 표시될 목록들로 로그인,회원가입,고객센터로 구성하였다. 아래의 코드를 class명 top_gnb_area div 태그 내부에 작성한다. 로그인과 회원가입의 경우 페이지가 구현이 되었기 때문에 a태그를 추가하였다.
<div class="top_gnb_area">
<!-- <h1>gnb area</h1> --> <!-- 삭제 -->
<ul class="list">
<li>
<a href="/member/login">로그인</a>
</li>
<li>
<a href="/member/join">회원가입</a>
</li>
<li>
고객센터
</li>
</ul>
</div>
- 로그인과 회원가입 메뉴의 경우 로그인한 경우에만 보여야 하기 때문에 해당 태그를 로그인하지 않았는지를 체크하는
<c:if>태그로 감싸준다.
<div class="top_gnb_area">
<!-- <h1>gnb area</h1> --> <!-- 삭제 -->
<ul class="list">
<c:if test="${member == null }">
<li>
<a href="/member/login">로그인</a>
</li>
<li>
<a href="/member/join">회원가입</a>
</li>
</c:if>
<li>
고객센터
</li>
</ul>
</div>
- css는 아래와 같이 추가 하였다.
a {
text-decoration: none;
}
.top_gnb_area {
position:relative;
}
.top_gnb_area .list {
position: absolute;
top: 0px;
right: 0;
}
.top_gnb_area .list li {
list-style: none;
float: left;
padding: 13px 15px 0 10px;
font_weight: 900;
cursor: pointer;
}
로그인 O 메뉴
- 로그인했을 경우 표시될 메뉴들로는 로그아웃, 마이룸, 장바구니로 구성하였다. 해당 목록들은 로그인 했을 경우에만 표시되어야 하기 때문에 로그인했는지를 체크하는
<c:if>태그로 감싸준다. - 로그아웃 및 기타 기능들은 다음 포스팅에서 하도록 하겠다.
<div class="top_gnb_area">
<!-- <h1>gnb area</h1> --> <!-- 삭제 -->
<ul class="list">
<c:if test="${member == null }">
<li>
<a href="/member/login">로그인</a>
</li>
<li>
<a href="/member/join">회원가입</a>
</li>
</c:if>
<c:if test="${member != null }">
<li>
로그아웃
</li>
<li>
마이룸
</li>
<li>
장바구니
</li>
</c:if>
</ul>
</div>
관리자 계정 메뉴
뷰 처리
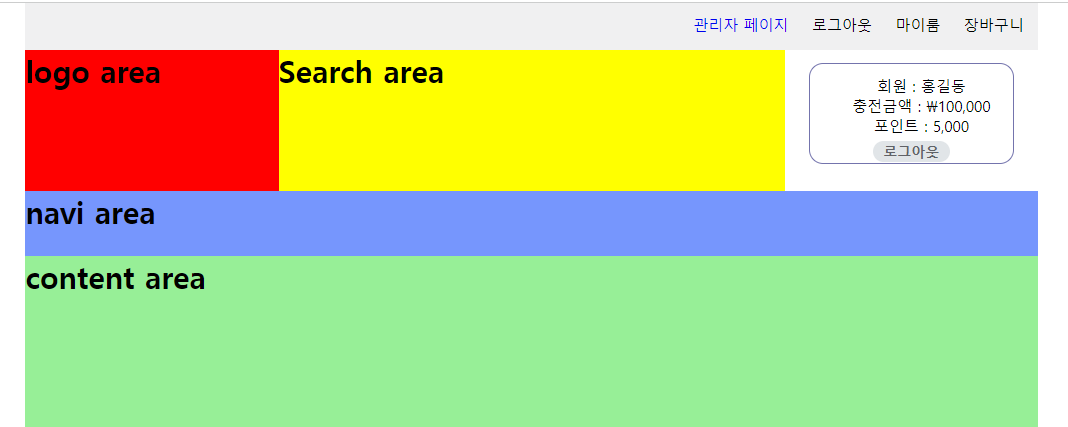
- 관리자 계정 메뉴는 로그인 계정 메뉴에서 관리자 페이지 이동할 수 있는 메뉴만 추가해줄거다. 로그인 했을경우
<c:if>태그 내부에 아래의 코드를 작성한다.- 관리자 계정만 보이도록 하기 위해
adminCk를 체크하는<c:if>태그로 감싸준다. - 관리자 페이지 url 경로는
/admin/main이다.
- 관리자 계정만 보이도록 하기 위해
<div class="top_gnb_area">
<!-- <h1>gnb area</h1> --> <!-- 삭제 -->
<ul class="list">
<c:if test="${member == null }">
<li>
<a href="/member/login">로그인</a>
</li>
<li>
<a href="/member/join">회원가입</a>
</li>
</c:if>
<c:if test="${member.adminCk == 1 }"> <!-- 관리자 계정으로 로그인 -->
<li>
<a href="/admin/main">관리자 페이지</a>
</li>
</c:if>
<c:if test="${member != null }">
<li>
로그아웃
</li>
<li>
마이룸
</li>
<li>
장바구니
</li>
</c:if>
</ul>
</div>
관리자 Controller 작성
- 관리자와 관련된 페이지 이동, 기능 수행 메서드를 따로 관리하기 위해
AdminController.java파일을 새로 만든다.- 경로
src/main/java/com/store/controller/
- 경로

- 클래스 선언부에 Controller로 인식시키기 위해 @Controller 어노테이션을 추가하고 클래스 내부에 작성할 url 메서드들이 “/admin” url 경로를 타도록 @RequestMapping 어노테이션을 추가한다.
- 추가적으로 로그 기록을 찍기 위해 @log4j 어노테이션을 선언하거나 Logger타입의 클래스 상수를 선언 및 초기화 한다.
package com.store.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/admin")
public class AdminController {
private static final Logger logger = LoggerFactory.getLogger(AdminController.class);
}
- 관리자 메인 페이지로 이동하는 url 메서드를 작성한다.
/* 관리자 메인 페이지 이동 */
@RequestMapping(value = "main", method = RequestMethod.GET)
public void adminMainGET() throws Exception {
logger.info("관리자 페이지 이동");
}
관리자 페이지 작성
- 관리자 메인 페이지 이동 메서드를 만들었지만 아직 관리자 메인 페이지가 없기 때문에 관리자 메인 페이지를 생성한다. 관리자 메인 페이지 이동 url구조(“/admin/main”)에 맞게 jsp 파일을 생성한다. 관리자 메인 페이지의
<body>태그 내에는 관리자 페이지라는 것을 표시할 문구만 추가하였다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
</head>
<body>
<h1>관리자 메인 페이지</h1>
</body>
</html>
TEST

- 관리자 계정으로 로그인

- 일반회원 로그인



Leave a comment