스프링으로 쇼핑몰을 만들어보자11 - 로그인 기능 구현(데이터처리)
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
순서
- login.jsp (로그인 실패)
- main.jsp (로그인 성공)
login.jsp (로그인 실패)
- 로그인 페이지는 서버로부터 받은 result 변수에 담긴 데이터를 활용하여 로그인에 실패하였다는 경고 문구가 뜨도록 만들것이다.
- 먼저 경고문구를 포함한 div태그와 해당 태그의 css코드를 추가한다. 태그의 추가 위치는 클래스 속성명
pw_wrap인 div태그와 클래스 속성명login_button_wrap인 div태그 사이에 div태그를 추가한다.
<div class = "login_warn">사용자 ID 또는 비밀번호를 잘못 입력하셨습니다.</div>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<link rel="stylesheet" href="/resources/css/member/login.css">
</head>
<body>
<div class="wrapper">
<div class="wrap">
<form id="login_form" method="post"><!-- form 추가 -->
<div class="logo_wrap">
<span>Book Mall</span>
</div>
<div class="login_wrap">
<div class="id_wrap">
<div class="id_input_box">
<input class="id_input" name="memberId">
</div>
</div>
<div class="pw_wrap">
<div class="pw_input_box">
<input class="pw_iput" name="memberPw">
</div>
</div>
<div class="login_warn">사용자 ID 또는 비밀번호를 잘못 입력하셨습니다.</div> <!--추가 -->
<div class="login_button_wrap">
<input type="button" class="login_button" value="로그인">
</div>
</div>
</form><!-- form 추가 -->
</div>
</div>
<script>
/* 로그인 버튼 클릭 메서드 */
$(".login_button").click(function(){
//alert("로그인 버튼 작동");
$("#login_form").attr("action", "/member/login");
$("#login_form").submit();
});
</script>
</body>
</html>
login.css
/* 로그인 실패시 경고글 */
.login_warn {
margin-top: 30px;
text-align: center;
color:red;
}

- JSTL을 사용하기 위해 login.jsp 상단에 라이브러리를 추가한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
- 경고문구를 포함한 div 태그를
<c:if>태그로 감싸준다.<c:if>태그의 test 속성명의 값을result == 0을 작성한다. - 해당식이 true일때
<c:if>태그 안의 데이터들이 출력되게 된다. 따라서 로그인에 실패하여 서버에서 result변수에 0을 저장하여 페이지에 전송하게 된다면<c:if>의 test 속성 값이 true가 되기 때문에 경고문구가 출력되게 된다.
<c:if test="${result == 0 }">
<div class="login_warn">사용자 ID 또는 비밀번호를 잘못 입력하셨습니다.</div>
</c:if>
- 고의로 잘못된 아이디와 비밀번호를 작성하여 테스트를 진행한다.


로그인 성공 (main.jsp)
- 아직 아무런 작업을 하지 않은 상태에서 로그인을 하게 되면 메인페이지로 이동하지만 로그인,회원가입 버튼이 계속 보인다.
- 서버로부터 전달받은 member 변수에 담긴 데이터와 위에서 사용한
<c:if>태그를 사용하여 로그인한 상황에서는 버튼들이 보이지 않고 로그인한 회원의 정보가 출력되도록 만들 것이다. - 회원의 이름,돈,포인트를 노출되도록 할 것이다.
- main.jsp에 JSTL 태그 라이브러리 코드를 추가해준다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
로그인 하지 않을 시 코드처리
- 기존 로그인 버튼과 회원가입 버튼을
<c:if>태그로 감싸 준다. 해당 태그의 조건은 member == null 이다. member라는 변수가 null일 때<c:if>안의 데이터들이 출력되게 된다. 이럴 경우 로그인을 하지 않은 상태에선 아직 session에 member 변수 데이터가 존재하지 않기 때문에 로그인,회원가입 버튼이 보이게 된다.
<div class="login_area">
<!-- 로그인 하지 않은 상태 -->
<c:if test="${member == null }">
<div class="login_button"><a href="/member/login">로그인</a></div>
<span><a href="/member/join">회원가입</a></span>
</c:if>
<!-- 로그인 상태 -->
<c:if test="${member != null }">
</c:if>
- 로그인 성공시 출력될 내용으로 하래의 html,css 코드를 작성하였다. 자신이 출력시키고자 하는 내용을 작성하면 된다.
<!-- 로그인 상태 -->
<c:if test="${member != null }">
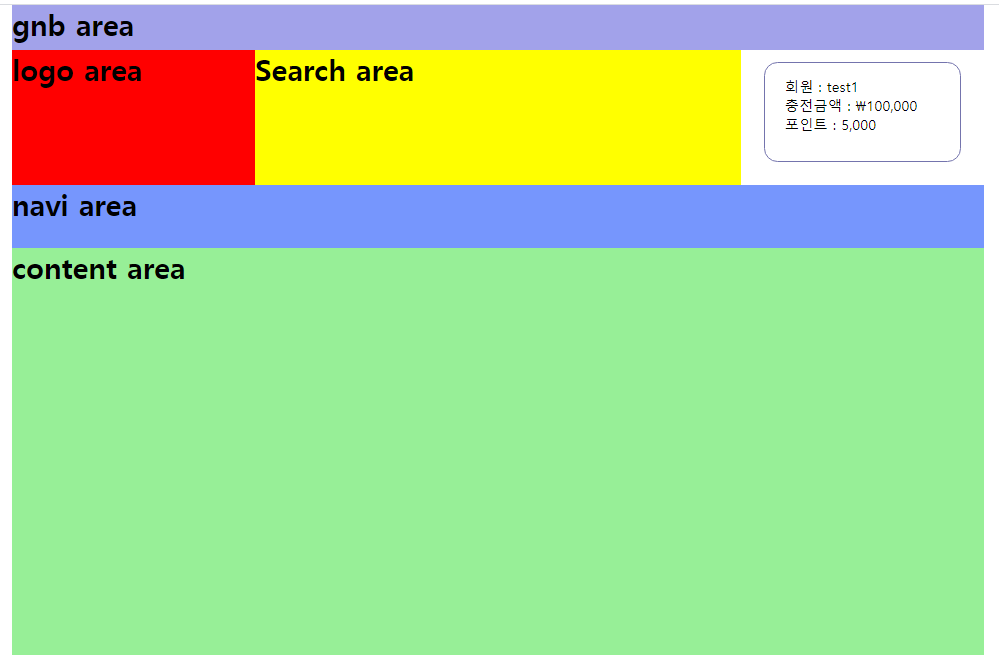
<div class="login_success_area">
<span>회원 : ${member.memberName }</span>
<span>충전금액 : ${member.money }</span>
<span>포인트 : ${member.point }</span>
</div>
</c:if>
/* 로그인 성공 영역 */
.login_success_area {
height: 62%;
width: 80%;
border: 2px solid #7474ad;
border-radius: 15px;
margin: 5% auto;
padding-top: 5%;
}
.login_success_area>span {
display: block;
test-align: left;
margin-left: 10%;
}
TEST


JSTL을 활용한 숫자 표시 형식 변경
- 회원이 소유한 돈, 포인트가 읽었을때 불편하다. JSTL에서 형식 변환 기능을 제공하는 fmt태그를 활용하여 숫자의 형식을 천 단위마다 콤마가 출력되도록 변환할 것이다.
- fmt태그를 사용하가 위해 main.jsp 상단에 라이브러리 코드를 추가한다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
- 아래의 코드로 money와 point를 대체해준다.
<!-- 로그인 상태 -->
<c:if test="${member != null }">
<div class="login_success_area">
<span>회원 : ${member.memberName }</span>
<span>충전금액 : <fmt:formatNumber value="${member.money }" pattern="\#,###.##"/></span>
<span>포인트 : <fmt:formatNumber value="${member.point }" pattern="#,###"/></span>
</div>
</c:if>
TEST


Leave a comment