스프링으로 쇼핑몰을 만들어보자8 - 이메일 형식 유효성 검사
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
설명
- 지금 구현하고자 하는 이메일 형식의 유효성 검사는 사용자가
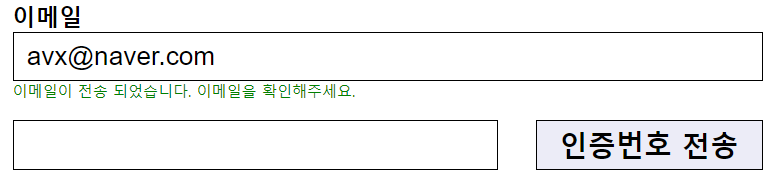
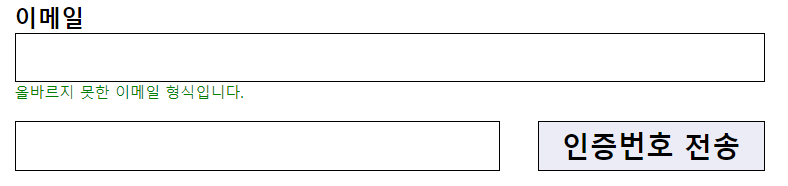
xxxx@xxx.com형식을 사용하는지 확인하는 것이다. 올바른 형식의 이메일을 입력하고 인증번호 전송 버튼을 눌렀을 때는 인증번호가 정상적으로 보내졌다는 경고글과 함께 인증번호 전송이 이루어질 것이다. 하지만 올바르지 않은 형식의 이메일을 입력을 하고 인증번호 전송 버튼을 눌렀을 땐 올바르지 않은 이메일이 입력되었다는 경고글과 함께 인증번호가 전송되지 않게 할 것이다.
순서
- span 태그 추가
- 이메일 형식 검사 메서드
- 메서드 적용
- 테스트
span 태그 추가
- 이메일 형식이 올바르지 않을때 뜨는 경고글이다. 클래스 속성명을
main_input_box_warn으로 하였다. 위치는 클래스 속성명final_mail_ck인span태그 바로 아래에 추가한다.
<span class="mail_input_box_warn"></span> <!-- span 태그 추가! -->
<div class="mail_check_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input" name="memberMail">
</div>
<span class="final_mail_ck">이메일을 입력해주세요.</span> <!-- span태그 추가 -->
<span class="mail_input_box_warn"></span> <!-- span 태그 추가! -->
<div class="mail_check_wrap">
<div class="mail_check_input_box" id="mail_check_input_box_false">
<input class="mail_check_input" disabled="disabled">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
<span id="mail_check_input_box_warn"></span>
</div>
</div>
이메일 형식 검사 메서드
- 이메일 형식 검사 메서드에 자바스크립트에서 제공하는
test()메서드를 사용할 것이다. 해당 메서드는 주어진 문자열이 정규 표현식을 만족하는지 판별하고 그 여부를 true 또는 false로 반환한다. - 이름이
mailFormCheck이고 매개변수명이 email인 메서드를 script내부에 작성한다.
/* 입력 이메일 형식 유효성 검사 */
function mailFormCheck(email){
}
- 메서드 내에 이름이 form인 변수를 선언하고 사용하고자 하는 정규표현식으로 초기화한다.
/* 입력 이메일 형식 유효성 검사 */
function mailFormcheck(email) {
var form = /^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i;
}
- return으로 아래의 코드를 추가한다.
/* 입력 이메일 형식 유효성 검사 */
function mailFormcheck(email) {
var form = /^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i;
return form.test(email);
}
- 해석을 하면 매개변수 email이 form에 저장된 정규표현식에 부합할 경우 true를.. 부합하지 않을 경우 false를 반환하게 된다.
메서드 적용
- 이메일 형식 우효성 검사를 하는 메서드를 만들었기 때문에 우리가 원하는 방식으로 작동이 되도록 메서드를 적용해야 한다. 메서드는 언제 어떠한 상황에 작동을 원하느냐에 따라 매우 다양하게 적용이 가능하다. 예를 들어서 우리가 만들었던 중복아이디 검사화 같이 입력 항목에 문자를 입력을 할 때마다 작동하는 메서드는 활용할 수 있다.
- 이번에는 이메일을 작성하고 인증번호 전송버튼을 눌렀을 때 이메일 형식 검사를 진행하도록 만들 것이다.
- 추가할 코드들은 우리가 작성한 인증번호 이메일 전송 메서드 내부에 추가할 것이다. 추가한 span태그를 사용하기 편하도록 변수를 추가한다.
var warnMsg = $(".mail_input_box_warn"); // 이메일 입력 경고글
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var cehckBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
var warnMsg = $(".mail_input_box_warn"); // 이메일 입력 경고글
/* 이메일 형식 유효성 검사 */
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success:function(data){
//console.log("data : " + data);
cehckBox.attr("disabled",false);
boxWrap.attr("id", "mail_check_input_box_true");
code = data;
}
});
});
- 앞서 만들었던 mailFormCheck메서드를 제어문으로 하는 if문을 사용하여 이메일 형식 검사를 하는 코드를 작성한다.mailFormCheck의 인자로는 인증번호 이메일 전송 메서드에서 선언한 email변수를 사용한다. 위치는 변수와 ajax코드 사이에 추가한다.
/* 이메일 형식 유효성 검사 */
if (mailFormCheck(email)) {
warnMsg.html("이메일이 전송 되었습니다. 이메일을 확인해주세요.");
warnMsg.css('display', 'inline-block');
} else {
warnMsg.html("올바르지 못한 이메일 형식입니다.");
warnMsg.css('display', 'inline-block');
return false;
}
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var cehckBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
var warnMsg = $(".mail_input_box_warn"); // 이메일 입력 경고글
/* 이메일 형식 유효성 검사 */
if (mailFormCheck(email)) {
warnMsg.html("이메일이 전송 되었습니다. 이메일을 확인해주세요.");
warnMsg.css('display', 'inline-block');
} else {
warnMsg.html("올바르지 못한 이메일 형식입니다.");
warnMsg.css('display', 'inline-block');
return false;
}
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success:function(data){
//console.log("data : " + data);
cehckBox.attr("disabled",false);
boxWrap.attr("id", "mail_check_input_box_true");
code = data;
}
});
});



Leave a comment