스프링으로 쇼핑몰을 만들어보자8 - 회원가입 유효성 검사3
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
순서
- 이름 유효성 검사
- 이메일 유효성 검사
- 인증번호 유효성 검사
- 주소 유효성 검사
- 최종 유효성 검사 및 전송
- 테스트
이름 유효성 검사(join.jsp)
- 회원가입 버튼 작동 메서드 내부에 아래의 코드를 추가한다. 코드를 해석하면 이름 입력란이 아무것도 입력되지 않았을 때 span 태그가 보이도록 하고 nameCheck 변수는 false를 대입한다. 이름 입력란에 입력이 되어 있다면 span태그는 사라지게 하고 nameCheck에 true를 대입한다.
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
/* 입력값 변수 */
var id = $('.id_input').val(); // id 입력란
var pw = $('.pw_input').val(); // 비밀번호 입력란
var pwck = $('.pwck_input').val(); // 비밀번호 확인 입력란
var name = $('.name_input').val(); // 이름 입력란
var mail = $('.mail_input').val(); // 이메일 입력란
var addr = $('.addr_input').val(); // 주소 입력란
/* 아이디 유효성 검사 */
if (id == "") {
$('.final_id_ck').css('display', 'block');
idCheck = false;
} else {
$('.final_id_ck').css('display', 'none');
idCheck = true;
}
/* 비밀번호 유효성 검사 */
if(pw == "") {
$('.final_pw_ck').css('display', 'block');
pwCheck = false;
} else {
$('.final_pw_ck').css('display', 'none');
pwCheck = true;
}
/* 비밀번호 확인 유효성 검사 */
if (pwck == "") {
$('.final_pwck_ck').css('display','block');
pwckCheck = false;
} else {
$('.final_pwck_ck').css('display','none');
pwckCheck = true;
}
/* 이름 유효성 검사 */
if (name == "") {
$('.final_name_ck').css('display', 'block');
nameCheck = false;
} else {
$('.final_name_ck').css('display', 'none');
nameCheck = true;
}
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});
});
인증번호 유효성 검사
- 위와 내용은 비슷하다.앞서 만들어 놓은 메서드에 mailnumCheck 변수에 주석을 풀어준다.
/* 인증번호 비교 */
$(".mail_check_input").blur(function(){
var inputCode = $(".mail_check_input").val(); // 입력코드
var checkResult = $("#mail_check_input_box_warn"); // 비교 결과
if(inputCode == code){ // 일치할 경우
checkResult.html("인증번호가 일치합니다.");
checkResult.attr("class", "correct");
mailnumCheck = true;
} else { // 일치하지 않을 경우
checkResult.html("인증번호를 다시 확인해주세요.");
checkResult.attr("class", "incorrect");
mailnumCheck = false;
}
});
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
/* 입력값 변수 */
var id = $('.id_input').val(); // id 입력란
var pw = $('.pw_input').val(); // 비밀번호 입력란
var pwck = $('.pwck_input').val(); // 비밀번호 확인 입력란
var name = $('.name_input').val(); // 이름 입력란
var mail = $('.mail_input').val(); // 이메일 입력란
var addr = $('.addr_input').val(); // 주소 입력란
/* 아이디 유효성 검사 */
if (id == "") {
$('.final_id_ck').css('display', 'block');
idCheck = false;
} else {
$('.final_id_ck').css('display', 'none');
idCheck = true;
}
/* 비밀번호 유효성 검사 */
if(pw == "") {
$('.final_pw_ck').css('display', 'block');
pwCheck = false;
} else {
$('.final_pw_ck').css('display', 'none');
pwCheck = true;
}
/* 비밀번호 확인 유효성 검사 */
if (pwck == "") {
$('.final_pwck_ck').css('display','block');
pwckCheck = false;
} else {
$('.final_pwck_ck').css('display','none');
pwckCheck = true;
}
/* 이름 유효성 검사 */
if (name == "") {
$('.final_name_ck').css('display', 'block');
nameCheck = false;
} else {
$('.final_name_ck').css('display', 'none');
nameCheck = true;
}
/* 이메일 유효성 검사 */
if (mail == "") {
$('.final_mail_ck').css('display', 'block');
mailCheck = false;
} else {
$('.final_mail_ck').css('display', 'none');
mailCheck = true;
}
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});
});
주소 유효성 검사
- 이것 또한 비슷하다.
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
/* 입력값 변수 */
var id = $('.id_input').val(); // id 입력란
var pw = $('.pw_input').val(); // 비밀번호 입력란
var pwck = $('.pwck_input').val(); // 비밀번호 확인 입력란
var name = $('.name_input').val(); // 이름 입력란
var mail = $('.mail_input').val(); // 이메일 입력란
var addr = $('.addr_input').val(); // 주소 입력란
/* 아이디 유효성 검사 */
if (id == "") {
$('.final_id_ck').css('display', 'block');
idCheck = false;
} else {
$('.final_id_ck').css('display', 'none');
idCheck = true;
}
/* 비밀번호 유효성 검사 */
if(pw == "") {
$('.final_pw_ck').css('display', 'block');
pwCheck = false;
} else {
$('.final_pw_ck').css('display', 'none');
pwCheck = true;
}
/* 비밀번호 확인 유효성 검사 */
if (pwck == "") {
$('.final_pwck_ck').css('display','block');
pwckCheck = false;
} else {
$('.final_pwck_ck').css('display','none');
pwckCheck = true;
}
/* 이름 유효성 검사 */
if (name == "") {
$('.final_name_ck').css('display', 'block');
nameCheck = false;
} else {
$('.final_name_ck').css('display', 'none');
nameCheck = true;
}
/* 이메일 유효성 검사 */
if (mail == "") {
$('.final_mail_ck').css('display', 'block');
mailCheck = false;
} else {
$('.final_mail_ck').css('display', 'none');
mailCheck = true;
}
/* 주소 유효성 검사 */
if (addr == "") {
$('.final_addr_ck').css('display', 'block');
addressCheck = false;
} else {
$('.final_addr_ck').css('display', 'none');
addressCheck = true;
}
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});
});
최종 유효성 검사
- 최종적으로 앞의 유효성 검사 변수들이 모두 true가 되었는지 확인한다. 모두 true일 경우 회원가입 form을 서버에 전송한다.
- 최종 유효성 검사를 위한 if문을 작성한다.
/* 최종 유효성 검사 */
if(idCheck && idckCheck && pwCheck && pwckCheck && pwckcorCheck && nameCheck && mailCheck && mailnumCheck && addressCheck){
}
- if문 내부에 주석 처리 하였던 회원가입 form을 전송하는 코드를 넣는다.
/* 최종 유효성 검사 */
if(idCheck && idckCheck && pwCheck && pwckCheck && pwckcorCheck && nameCheck && mailCheck && mailnumCheck && addressCheck){
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
}
- if문 아래에
return false를 넣는다. 위의 if문에서 유효성 검사 변수들 중 단 한개라도 false가 있을 경후 해당 코드를 읽게 되는데 감싸고 있는 메서드(join_button click)메서드 정상 종료 되지 못할 경우를 대비해서 넣었다.
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
/* 입력값 변수 */
var id = $('.id_input').val(); // id 입력란
var pw = $('.pw_input').val(); // 비밀번호 입력란
var pwck = $('.pwck_input').val(); // 비밀번호 확인 입력란
var name = $('.name_input').val(); // 이름 입력란
var mail = $('.mail_input').val(); // 이메일 입력란
var addr = $('.addr_input').val(); // 주소 입력란
/* 아이디 유효성 검사 */
if (id == "") {
$('.final_id_ck').css('display', 'block');
idCheck = false;
} else {
$('.final_id_ck').css('display', 'none');
idCheck = true;
}
/* 비밀번호 유효성 검사 */
if(pw == "") {
$('.final_pw_ck').css('display', 'block');
pwCheck = false;
} else {
$('.final_pw_ck').css('display', 'none');
pwCheck = true;
}
/* 비밀번호 확인 유효성 검사 */
if (pwck == "") {
$('.final_pwck_ck').css('display','block');
pwckCheck = false;
} else {
$('.final_pwck_ck').css('display','none');
pwckCheck = true;
}
/* 이름 유효성 검사 */
if (name == "") {
$('.final_name_ck').css('display', 'block');
nameCheck = false;
} else {
$('.final_name_ck').css('display', 'none');
nameCheck = true;
}
/* 이메일 유효성 검사 */
if (mail == "") {
$('.final_mail_ck').css('display', 'block');
mailCheck = false;
} else {
$('.final_mail_ck').css('display', 'none');
mailCheck = true;
}
/* 주소 유효성 검사 */
if (addr == "") {
$('.final_addr_ck').css('display', 'block');
addressCheck = false;
} else {
$('.final_addr_ck').css('display', 'none');
addressCheck = true;
}
/* 최종 유효성 검사 */
if(idCheck && idckCheck && pwCheck && pwckCheck && pwckcorCheck && nameCheck && mailCheck && mailnumCheck && addressCheck){
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
}
return false;
});
});
TEST
- 아무것도 입력하지 않았을 때
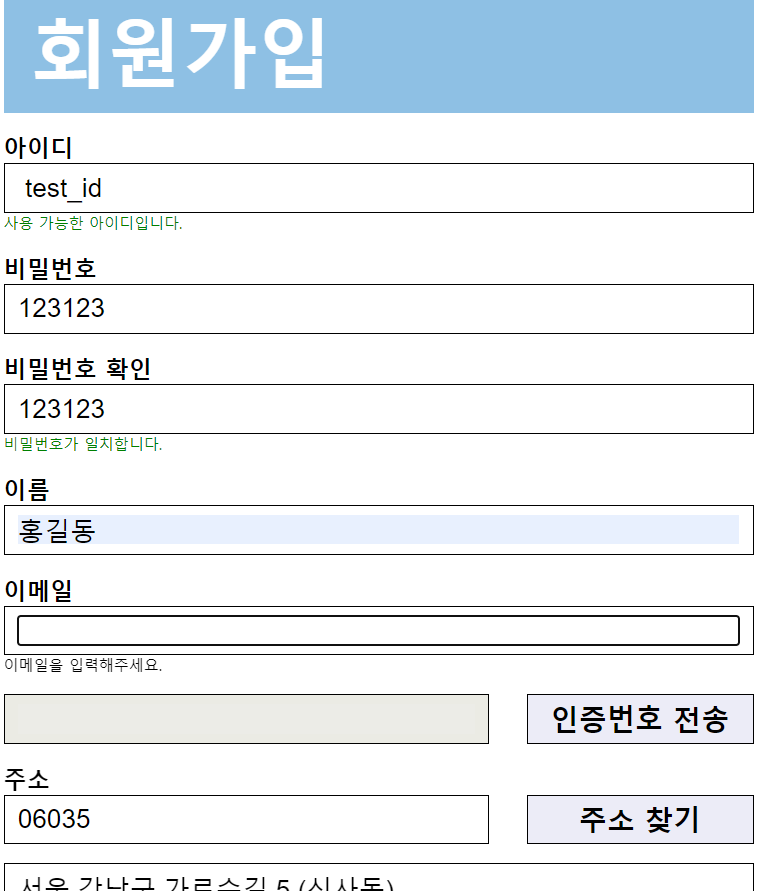
- 일부분만 입력했을 때
- 회원가입 완료
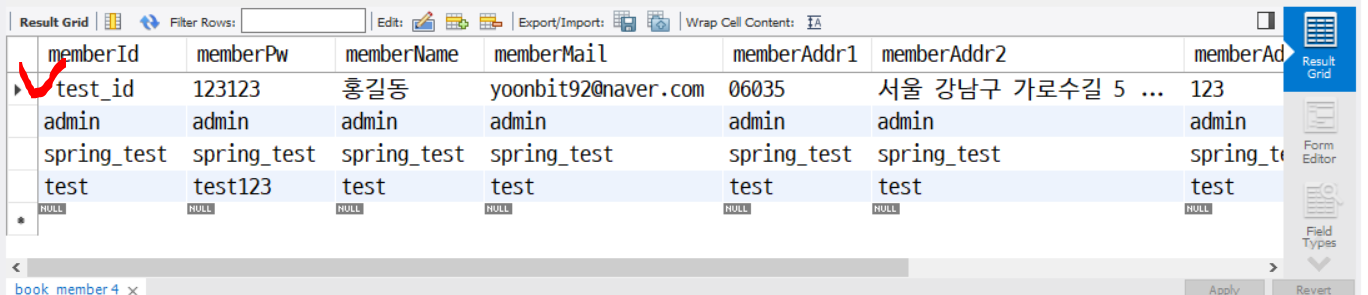
- DB 확인






Leave a comment