스프링으로 쇼핑몰을 만들어보자8 - 회원가입 유효성 검사2
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
순서
- 비밀번호 유효성 검사
- 비밀번호 확인 입력 검사
- 비밀번호 확인 일치 검사
비밀번호 유효성 검사(join.jsp)
- 회원가입 버튼 작동 메서드 내부에 아래의 코드를 추가한다.
- 코드를 해석하면 비밀번호 입력란이 아무것도 입력이 되지 않았을 때
span태그가 보이도록 하고 pwCheck 변수는 false를 대입한다. - 비밀번호 입력란에 입력이 되어 있다면
span태그는 사라지게 하고 pwCheck에 true를 대입한다.
/* 비밀번호 유효성 검사 */
if(pw == "") {
$('.final_pw_ck').css('display', 'block');
pwCheck = false;
} else {
$('.final_pw_ck').css('display', 'none');
pwCheck = true;
}
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
/* 입력값 변수 */
var id = $('.id_input').val(); // id 입력란
var pw = $('.pw_input').val(); // 비밀번호 입력란
var pwck = $('.pwck_input').val(); // 비밀번호 확인 입력란
var name = $('.name_input').val(); // 이름 입력란
var mail = $('.mail_input').val(); // 이메일 입력란
var addr = $('.addr_input').val(); // 주소 입력란
/* 아이디 유효성 검사 */
if (id == "") {
$('.final_id_ck').css('display', 'block');
idCheck = false;
} else {
$('.final_id_ck').css('display', 'none');
idCheck = true;
}
/* 비밀번호 유효성 검사 */
if(pw == "") {
$('.final_pw_ck').css('display', 'block');
pwCheck = false;
} else {
$('.final_pw_ck').css('display', 'none');
pwCheck = true;
}
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});
});
비밀번호 확인 입력 검사(join.jsp)
- 회원가입 버튼 작동 메서드 내부에 아래의 코드를 추가한다.
- 코드의 의미는 비밀번호 확인 입력란이 아무것도 입력이 되지 않았을 때
span태그가 보이도록 하고 pwckCheck 변수는 false를 대입한다. 비밀번호 확인 입력란에 입력이 되어있다면span태그는 사라지도록 하고 pwckCheck는 true를 대입한다.
/* 비밀번호 확인 유효성 검사 */
if (pwck == "") {
$('.final_pwck_ck').css('display','block');
pwckCheck = false;
} else {
$('.final_pwck_ck').css('display','none');
pwckCheck = true;
}
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
/* 입력값 변수 */
var id = $('.id_input').val(); // id 입력란
var pw = $('.pw_input').val(); // 비밀번호 입력란
var pwck = $('.pwck_input').val(); // 비밀번호 확인 입력란
var name = $('.name_input').val(); // 이름 입력란
var mail = $('.mail_input').val(); // 이메일 입력란
var addr = $('.addr_input').val(); // 주소 입력란
/* 아이디 유효성 검사 */
if (id == "") {
$('.final_id_ck').css('display', 'block');
idCheck = false;
} else {
$('.final_id_ck').css('display', 'none');
idCheck = true;
}
/* 비밀번호 유효성 검사 */
if(pw == "") {
$('.final_pw_ck').css('display', 'block');
pwCheck = false;
} else {
$('.final_pw_ck').css('display', 'none');
pwCheck = true;
}
/* 비밀번호 확인 유효성 검사 */
if (pwck == "") {
$('.final_pwck_ck').css('display','block');
pwckCheck = false;
} else {
$('.final_pwck_ck').css('display','none');
pwckCheck = true;
}
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});
});
비밀번호 확인 일치 검사(join.jsp)
- 비밀번호 확인란에 입력이 되었다는 것을 확인하는 것과 입력한 데이터가 비밀번호란에 입력한 데이터가 일치하는지 반드시 확인해야 한다. 아이디 중복검사와 같이 따로 메서드를 만들 예정이며 비밀번호 일치 검사는 아이디 중복검사와 같이 서버의 요청 없이 자바스크립트로만 진행된다.
span 태그 추가(join.jsp)
- 일치, 불일치 여부에 대한 경고글 역할이다. 클래스 속성명이 final_pwck_ck인 span태그 위치에 2개의 span태그를 추가한다.
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
<span class="final_pwck_ck">비밀번호 확인을 입력해주세요.</span> <!-- span태그 추가 -->
<span class="pwck_input_re_1">비밀번호가 일치합니다.</span> <!-- span태그 추가 -->
<span class="pwck_input_re_2">비밀번호가 일치하지 않습니다.</span> <!-- span태그 추가 -->
</div>
css 설정 추가
- 추가한 span 태그에 css속성을 추가한다.
/* 비밀번호 확인 일치 유효성 검사 */
.pwck_input_re_1 {
color: green;
display: none;
}
.pwck_input_re_2 {
color: red;
display: none;
}
메서드 추가(join.jsp)
- 비밀번호 확인 입력란에 입력을 할때마다 실행이 되는 메서드를 추가한다.
/* 비밀번호 확인 일치 유효성 검사 */
$('.pwck_input').on("propertychange change keyup paste input", function () {
})
- 변수를 선언하여 비밀번호 항목과 비밀번호 확인 항목란의 입력값으로 초기화 한다. 추가적으로 입력이 될 때 비밀번호 확인을 입력해주세요 경고글을 사라지도록 하는 코드를 추가한다.
/* 비밀번호 확인 일치 유효성 검사 */
$('.pwck_input').on("propertychange change keyup paste input", function () {
var pw = $('.pw_input').val();
var pwck = $('.pwck_input').val();
$('final_pwck_ck').css('display', 'none');
})
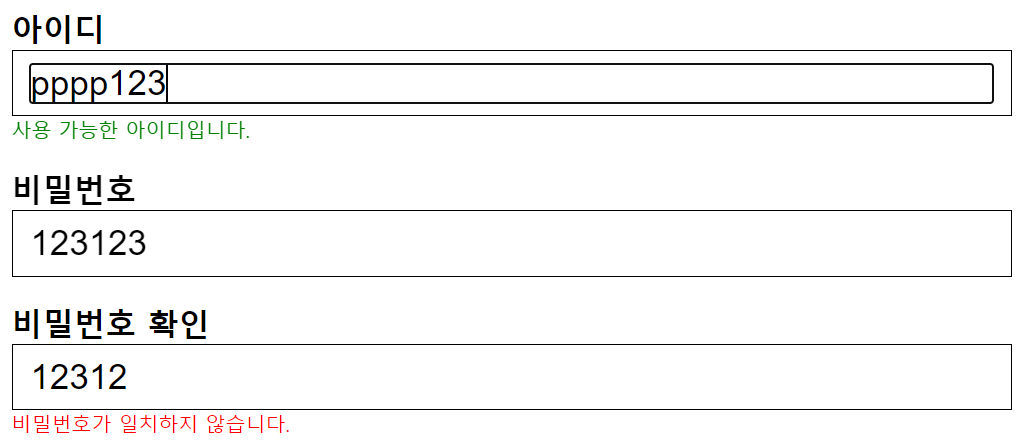
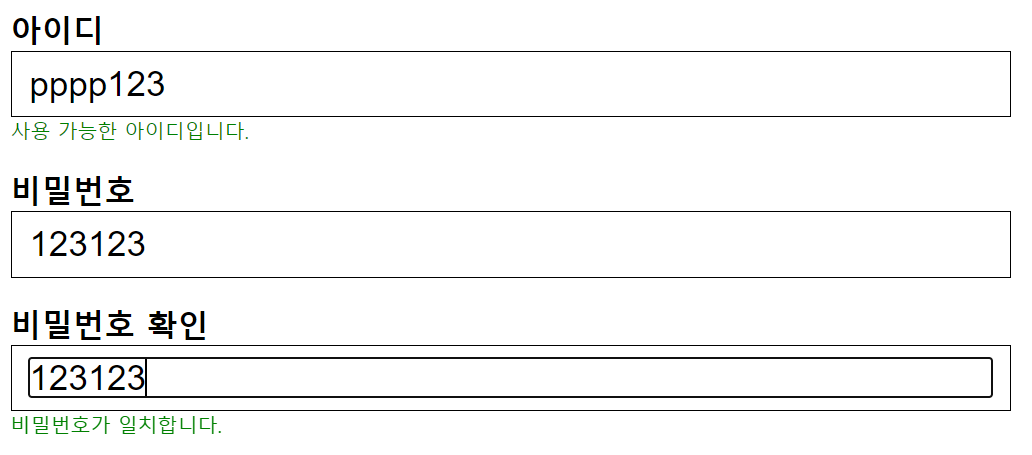
- if문을 사용하여 비밀번호 입력값과 비밀번호 확인 입력값이 같을 경우 일치한다는 경고글이 뜨도록 하고 비밀번호 확인 유효성 검사 변수인 pwckcorCheck를 true를 대입한다. 일치하지 않을 경우 일치하지 않는다는 경고글과 pwckcorCheck 값에 false를 대입한다.
/* 비밀번호 확인 일치 유효성 검사 */
$('.pwck_input').on("propertychange change keyup paste input", function () {
var pw = $('.pw_input').val();
var pwck = $('.pwck_input').val();
$('final_pwck_ck').css('display', 'none');
if (pw == pwck) {
$('.pwck_input_re_1').css('display', 'block');
$('.pwck_input_re_2').css('display', 'none');
pwckcorCheck = true;
} else {
$('.pwck_input_re_1').css('display', 'none');
$('.pwck_input_re_2').css('display', 'block');
pwckcorCheck = false;
}
})



Leave a comment