스프링으로 쇼핑몰을 만들어보자7 - 주소록 API 연동
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
목차
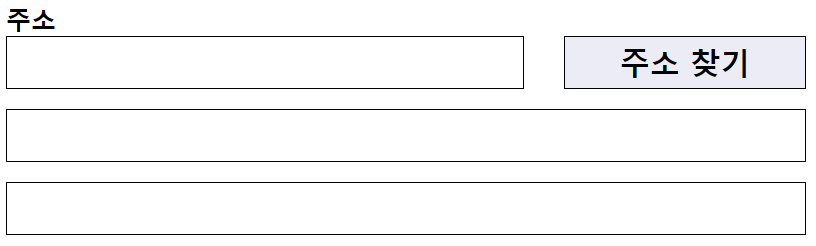
- 주소찾기 버튼 클릭
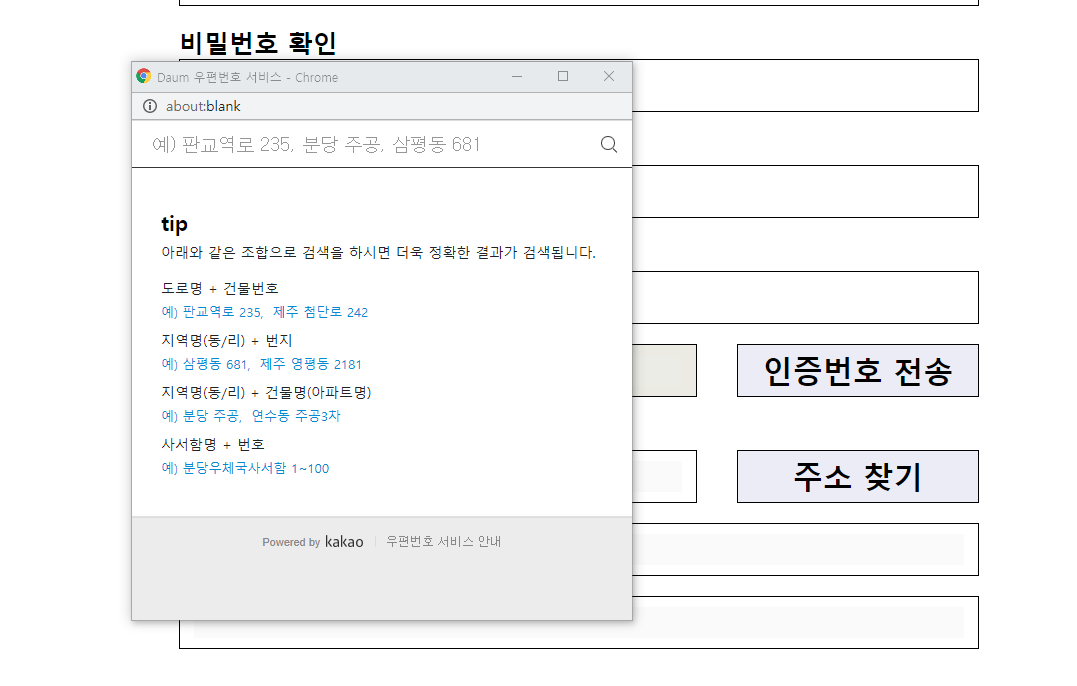
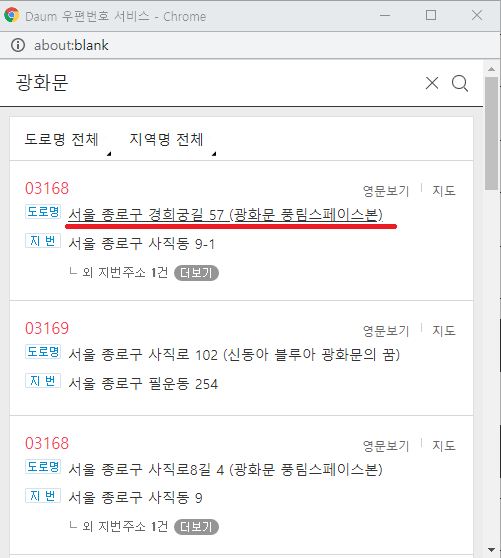
- 주소찾기 팝업창에서 찾고자 하는 주소 검색 및 선택
- 선택된 주소 회원가입페이지 주소 필드에 입력

- 주소 API는 다음에서 제공하는 주소록 API를 사용한다.postcode.map.daum.net/guide
readonly 속성 추가 (join.jsp)
<!-- 변경 전 -->
<input class="address_input_1" name="memberAddr1">
<input class="address_input_2" name="memberAddr2">
<input class="address_input_3" name="memberAddr3">
<!-- 변경 후 -->
<input class="address_input_1" name="memberAddr1" readonly="readonly">
<input class="address_input_2" name="memberAddr2" readonly="readonly">
<input class="address_input_3" name="memberAddr3" readonly="readonly">
외부 스크립트 파일 연결 코드 추가
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
- 다음 주소록 API를 사용하기 위해
join.jsp에 외부 스크립트 파일을 연결하는 코드를 추가한다. - 다음 주소록 API 설명 홈페이지를 보면 로딩 방식으로
통합 로딩 방식&동적 로딩 방식이 있다. 나는 통합 로딩 방식을 사용하였다.
주소 검색 기능 메서드 추가
// 다음 주소 연동
function execution_daum_address() {
}
다음 주소 팝업창 코드 추가
// 다음 주소 연동
function execution_daum_address() {
new daum.Postcode({
oncomplete: function (data) {
// 팝업에서 검색결과 항목을 클릭했을 때 실행되는 코드
}
}).open();
}
주소찾기 버튼과 메서드 연결
- 버튼 클릭 시 메서드가 실행이 되도록 onclick 속성을 추가한다.
// 수정 전
<div class="address_button">
// 수정 후
<div class="address_button" onclick="execution_daum_address()">
테스트


주소 입력 예제 코드 추가


- 사용자가 선택한 값 이용하기의 예제 코드를 복사하여 붙여넣어준다.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
// 다음 주소 연동
function execution_daum_address() {
new daum.Postcode({
oncomplete: function (data) {
// 팝업에서 검색결과 항목을 클릭했을 때 실행되는 코드
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
예제코드 수정
- 예제코드를 바로 사용하지 못한다. 사용하고자 하는 의도와 환경에 맞게 수정해주어야 한다.
function(data)에서 data는 팝업창에서 선택한 주소에 대한 정보를 반환받는 객체 변수다.- 객체에 어떠한 속성이 있는지는 홈페이지에 나와있다.

주소 필드, 참고 항목 필드 합치기
// 제거해야할 코드
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
// 추가해야할 코드
// 주소변수 문자열과 참고항목 문자열 합치기
addr += extraAddr;
- 두번째 if문 else 내부의 코드를 지우고 새로운 코드를 추가한다.
// 제거해야할 코드
document.getElementById("sample6_extraAddress").value = '';
// 추가해야할 코드
addr += ' ';
우편번호와 주소 정보 코드 수정
// 제거해야할 코드
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 추가해야할 코드
$(".address_input_1").val(data.zonecode);
$(".address_input_2").val(addr);
상세주소 필드 사용 변경 및 커서 상세주소 필드 이동 코드 추가
// 제거해야할 코드
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
// 추가해야할 코드
// 상세주소 입력란 disabled 속성 변경 및 커서를 상세주소 필드로 이동한다.
$(".address_input_3").attr("readonly",false);
$(".address_input_3").focus();
TEST




Leave a comment