스프링으로 쇼핑몰을 만들어보자6 - 인증번호 이메일 전송3
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
목차
- 인증번호 입력란 변환기능 구현
- 인증번호 일치여부 검사 기능
- 테스트
인증번호 입력란 변환
- 인증번호 입력란에 사용할 수 있도록 하기 위해 두가지의 기능이 실행되어야 한다.
- 인증번호 입력란 태그의 속성
disabled속성 값 변경 - 인증번호 입력란의 배경색 변경
- 인증번호 입력란 태그의 속성
- 위 기능은 인증번호 전송이 정상적으로 작동하였을 때만 실행된다.
- 명령코드는 ajax내에 있는 success코드에 작성되어야 한다.
join.jsp
- 변경이 되어야 할 대상
$(".mail_check_input), $(".mail_check_input_box)를 쉽게 사용하기 위해서checkBox,boxWrap변수를 선언 및 할당 한다.
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var checkBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success: function (data) {
//console.log("data : " + data);
}
});
});
- success코드 안에 이메일 인증 입력란이 입력가능하도록 속성을 변경해주는 코드를 추가한다.
- success 코드 안에 이메일 입력란의 색상이 변경되도록 해당 태그 id 속성값을 변경해주는 코드를 추가한다.
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var checkBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success: function (data) {
//console.log("data : " + data);
checkBox.attr("disabled", false);
boxWap.attr("id", "mail_check_input_box_true");
}
});
});
인증번호 일치 여부 검사 기능
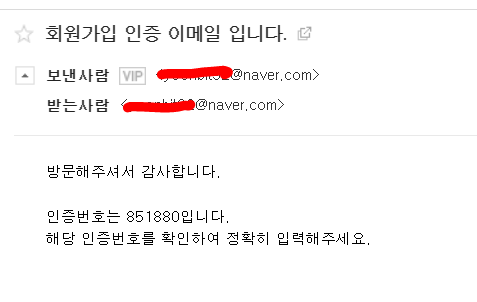
- Controller로부터 전달받은 인증번호를 뷰에 저장하는 코드를 추가한다. 사용하가 입력한 인증번호와 비교할 수 있도록 하기 위함.
- 스크립트 제일 상단에 code 변수를 선언한다.
var code = ""; // 이메일 전송 인증번호 저장 코드
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var checkBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success: function (data) {
//console.log("data : " + data);
checkBox.attr("disabled", false);
boxWap.attr("id", "mail_check_input_box_true");
}
});
});
- 인증번호 이메일 전송 메서드 내의 ajax sucess코드에 Controller에서 전달받은 인증번호를 위에서 선언한 code에 저장시키는 코드를 추가한다.
var code = ""; // 이메일 전송 인증번호 저장 코드
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var checkBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success: function (data) {
//console.log("data : " + data);
checkBox.attr("disabled", false);
boxWap.attr("id", "mail_check_input_box_true");
code = data;
}
});
});
div class = "mail_check_wrap태그 제일 아래에span태그를 추가해준다. id는mail_check_input_box_wran으로 한다.
<div class="mail_check_wrap">
<div class="mail_check_input_box" id="mail_check_input_box_false">
<input class="mail_check_input" disabled="disabled">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
<span id="mail_check_input_box_wran"></span>
</div>
- join.css에 인증번호의 일치여부에 따라 색상을 변경할 속성을 추가해준다.
.correct {
color: green;
}
.incorrect {
color: red;
}
- 인증번호 비교를 위한 메서드를 추가한다. 해당 메서드는 인증번호 입력란에 데이터를 입력한 뒤 마우스로 다른 곳을 클릭 시에 실행 된다.
var code = ""; // 이메일 전송 인증번호 저장 코드
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var checkBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success: function (data) {
//console.log("data : " + data);
checkBox.attr("disabled", false);
boxWap.attr("id", "mail_check_input_box_true");
code = data;
}
});
});
/* 인증번호 비교 */
$(".mail_check_input").blur(function () {
});
- 편의를 위해 아래의 변수를 선언 및 할당하는 코드를 추가해준다.
inputCode- 사용자가 입력하는 인증번호
checkResult- 위에서 추가한 span 태그
/* 인증번호 비교 */
$(".mail_check_input").blur(function () {
var inputCode = $(".mail_check_input").val(); // 입력코드
var checkResult = $("#mail_check_input_box_warn"); // 비교결과
});
- 인증번호 일치 여부에 따라 다른 코드가 실행되도록 if문을 추가한다.
- 비교값은
inputCode == code로 하였다. inputCode- 사용자 입력 번호
code- 이메일로 전송된 인증번호
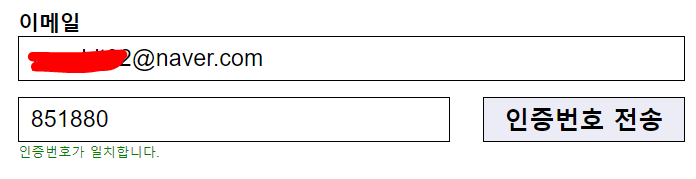
- 일치할 경우 (
inputCode == checkCode) span태그에 “인증번호가 일치합니다.”라는 문구와 class 속성이 correct(초록색)로 변경된다. - 불일치인 경우 (
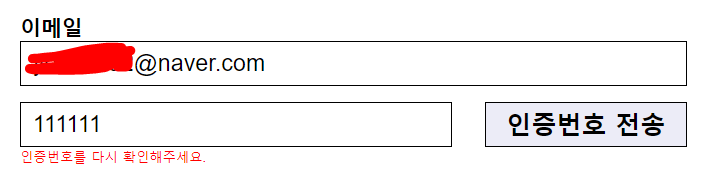
inputCode != checkCode) span 태그에 “인증번호를 다시 확인해주세요.”라는 문구와 class 속성이 incorrect(빨간색)로 변경된다.
- 비교값은
/* 인증번호 비교 */
$(".mail_check_input").blur(function () {
var inputCode = $(".mail_check_input").val(); // 입력코드
var checkResult = $("#mail_check_input_box_warn"); // 비교결과
if (inputCode == code) { // 일치
checkResult.html("인증번호가 일치합니다.");
checkResult.attr("class", "correct");
} else { // 불일치
checkResult.html("인증번호를 다시 확인해주세요.");
checkResult.attr("class", "incorrect");
}
});




Leave a comment