스프링으로 쇼핑몰을 만들어보자3 - 아이디 중복 검사
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
목차
<span>태그 추가- 아이디 중복검사 메서드 작성 및 테스트
- ajax 작성
- Controller 작성
- mapper / service 작성
- mapper 작성 및 테스트
- service 작성
- ajax success 코드 작성
- success 코드 추가 및 테스트
- success 내용 추가
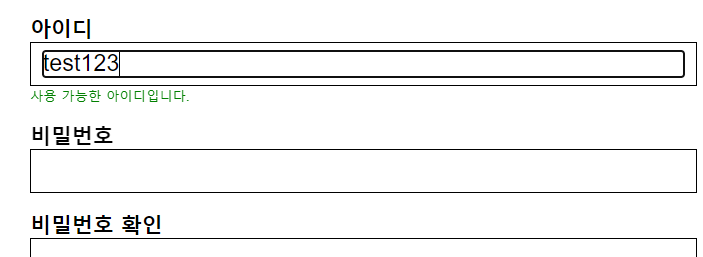
- 최종 테스트
span 태그 추가
<div class="id_input_box">아래에 span 태그 두개를 추가한다.
<span class="id_input_re_1">사용 가능한 아이디입니다.</span>
<span class="id_input_re_2">아이디가 이미 존재합니다.</span>
join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/join.css">
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<div class="wrapper">
<form id="join_form" method="post">
<div class="wrap">
<div class="subjecet">
<span>회원가입</span>
</div>
<div class="id_wrap">
<div class="id_name">아이디</div>
<div class="id_input_box">
<input class="id_input" name="memberId">
</div>
<span class="id_input_re_1">사용 가능한 아이디입니다.</span>
<span class="id_input_re_2">아이디가 이미 존재합니다.</span>
</div>
<div class="pw_wrap">
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input" name="memberPw">
</div>
</div>
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
</div>
<div class="user_wrap">
<div class="user_name">이름</div>
<div class="user_input_box">
<input class="user_input" name="memberName">
</div>
</div>
<div class="mail_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input" name="memberMail">
</div>
<div class="mail_check_wrap">
<div class="mail_check_input_box">
<input class="mail_check_input">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="address_wrap">
<div class="address_name">주소</div>
<div class="address_input_1_wrap">
<div class="address_input_1_box">
<input class="address_input_1" name="memberAddr1">
</div>
<div class="address_button">
<span>주소 찾기</span>
</div>
<div class="clearfix"></div>
</div>
<div class ="address_input_2_wrap">
<div class="address_input_2_box">
<input class="address_input_2" name="memberAddr2">
</div>
</div>
<div class ="address_input_3_wrap">
<div class="address_input_3_box">
<input class="address_input_3" name="memberAddr3">
</div>
</div>
</div>
<div class="join_button_wrap">
<input type="button" class="join_button" value="가입하기">
</div>
</div>
</form>
</div>
<script>
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
})
})
</script>
</body>
</html>
join.css에 아래 코드를 추가해준다.
/* 중복아이디 존재하지 않는경우 */
.id_input_re_1{
color : green;
display : none;
}
/* 중복아이디 존재하는 경우 */
.id_input_re_2{
color : red;
display : none;
}
join.css
@charset "UTF-8";
*{
margin: 0;
padding:0;
}
/* 화면 전체 렙 */
.wrapper{
max-width: 1020px;
margin: 0 auto;
}
/* content 랩 */
.wrap{
width : 800px;
margin: auto;
}
/* 페이지 제목 */
.subjecet{
width: 100%;
height: 120px;
background-color: #8EC0E4;
}
.subjecet span{
margin-left: 31px;
font-size: 80px;
font-weight: 900;
color: white;
}
/* 아이디 영역 */
.id_wrap{
width: 100%;
margin-top: 20px;
}
.id_name{
font-size: 25px;
font-weight: bold;
}
.id_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.id_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 중복아이디 존재하지 않는경우 */
.id_input_re_1{
color : green;
display : none;
}
/* 중복아이디 존재하는 경우 */
.id_input_re_2{
color : red;
display : none;
}
/* 비밀번호 영역 */
.pw_wrap{
width: 100%;
margin-top: 20px;
}
.pw_name{
font-size: 25px;
font-weight: bold;
}
.pw_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.pw_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 비밀번호 확인 영역 */
.pwck_wrap{
width: 100%;
margin-top: 20px;
}
.pwck_name{
font-size: 25px;
font-weight: bold;
}
.pwck_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.pwck_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 이름 영역 */
.user_wrap{
width: 100%;
margin-top: 20px;
}
.user_name{
font-size: 25px;
font-weight: bold;
}
.user_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.user_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 메일 영역 */
.mail_wrap{
width: 100%;
margin-top: 20px;
}
.mail_name{
font-size: 25px;
font-weight: bold;
}
.mail_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.mail_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.mail_check_wrap{
margin-top: 20px;
}
.mail_check_input_box{
border: 1px solid black;
height: 31px;
padding: 10px 14px;
width: 61%;
float: left;
}
.mail_check_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.mail_check_button{
border: 1px solid black;
height: 51px;
width: 30%;
float: right;
line-height: 50px;
text-align: center;
font-size: 30px;
font-weight: 900;
background-color: #ececf7;
cursor: pointer;
}
/* 주소 영역 */
.address_wrap{
width: 100%;
margin-top: 20px;
}
.address_name{
font-size: 25px;
font-weight: bold;
}
.address_input_1_box{
border: 1px solid black;
height: 31px;
padding: 10px 14px;
width: 61%;
float: left;
}
.address_input_1{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.address_button{
border: 1px solid black;
height: 51px;
width: 30%;
float: right;
line-height: 50px;
text-align: center;
font-size: 30px;
font-weight: 900;
background-color: #ececf7;
cursor: pointer;
}
.address_input_2_wrap{
margin-top: 20px;
}
.address_input_2_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.address_input_2{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.address_input_3_wrap{
margin-top: 20px;
}
.address_input_3_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.address_input_3{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 가입하기 버튼 */
.join_button_wrap{
margin-top: 40px;
text-align: center;
}
.join_button{
width: 100%;
height: 80px;
background-color: #6AAFE6;
font-size: 40px;
font-weight: 900;
color: white;
}
/* float 속성 해제 */
.clearfix{
clear: both;
}
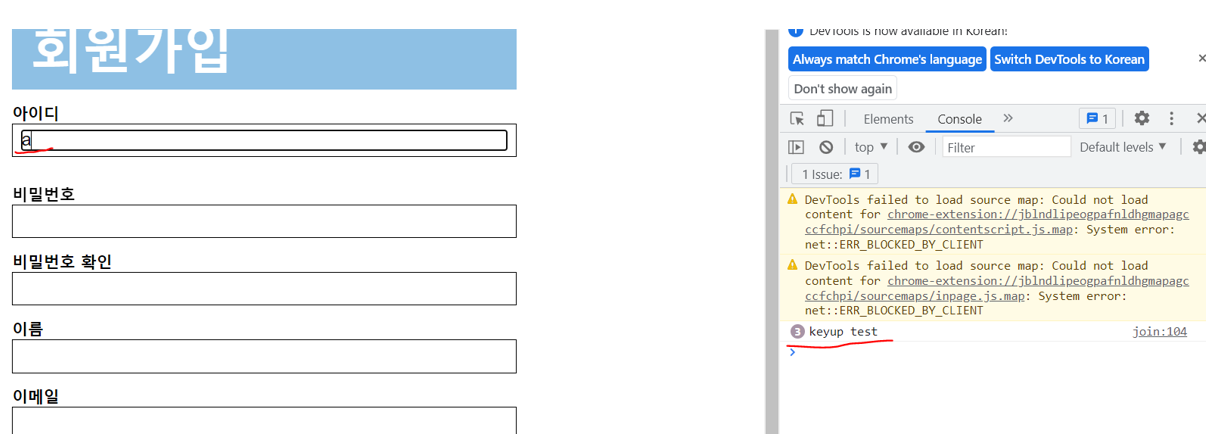
- javascript 아이디 중복검사 메서드 테스트를 해본다.
// id 중복검사
$('.id_input').on("propertychange keyup paste input", function () {
console.log('keyup test')
})
join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/join.css">
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<div class="wrapper">
<form id="join_form" method="post">
<div class="wrap">
<div class="subjecet">
<span>회원가입</span>
</div>
<div class="id_wrap">
<div class="id_name">아이디</div>
<div class="id_input_box">
<input class="id_input" name="memberId">
</div>
<span class="id_input_re_1">사용 가능한 아이디입니다.</span>
<span class="id_input_re_2">아이디가 이미 존재합니다.</span>
</div>
<div class="pw_wrap">
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input" name="memberPw">
</div>
</div>
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
</div>
<div class="user_wrap">
<div class="user_name">이름</div>
<div class="user_input_box">
<input class="user_input" name="memberName">
</div>
</div>
<div class="mail_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input" name="memberMail">
</div>
<div class="mail_check_wrap">
<div class="mail_check_input_box">
<input class="mail_check_input">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="address_wrap">
<div class="address_name">주소</div>
<div class="address_input_1_wrap">
<div class="address_input_1_box">
<input class="address_input_1" name="memberAddr1">
</div>
<div class="address_button">
<span>주소 찾기</span>
</div>
<div class="clearfix"></div>
</div>
<div class ="address_input_2_wrap">
<div class="address_input_2_box">
<input class="address_input_2" name="memberAddr2">
</div>
</div>
<div class ="address_input_3_wrap">
<div class="address_input_3_box">
<input class="address_input_3" name="memberAddr3">
</div>
</div>
</div>
<div class="join_button_wrap">
<input type="button" class="join_button" value="가입하기">
</div>
</div>
</form>
</div>
<script>
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
})
})
// id 중복검사
$('.id_input').on("propertychange keyup paste input", function () {
console.log('keyup test')
})
</script>
</body>
</html>
- 서버 런을 돌려 해당 메서드가 정상적으로 실행 되는지 확인한다.
ajax작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/join.css">
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<div class="wrapper">
<form id="join_form" method="post">
<div class="wrap">
<div class="subjecet">
<span>회원가입</span>
</div>
<div class="id_wrap">
<div class="id_name">아이디</div>
<div class="id_input_box">
<input class="id_input" name="memberId">
</div>
<span class="id_input_re_1">사용 가능한 아이디입니다.</span>
<span class="id_input_re_2">아이디가 이미 존재합니다.</span>
</div>
<div class="pw_wrap">
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input" name="memberPw">
</div>
</div>
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
</div>
<div class="user_wrap">
<div class="user_name">이름</div>
<div class="user_input_box">
<input class="user_input" name="memberName">
</div>
</div>
<div class="mail_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input" name="memberMail">
</div>
<div class="mail_check_wrap">
<div class="mail_check_input_box">
<input class="mail_check_input">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="address_wrap">
<div class="address_name">주소</div>
<div class="address_input_1_wrap">
<div class="address_input_1_box">
<input class="address_input_1" name="memberAddr1">
</div>
<div class="address_button">
<span>주소 찾기</span>
</div>
<div class="clearfix"></div>
</div>
<div class ="address_input_2_wrap">
<div class="address_input_2_box">
<input class="address_input_2" name="memberAddr2">
</div>
</div>
<div class ="address_input_3_wrap">
<div class="address_input_3_box">
<input class="address_input_3" name="memberAddr3">
</div>
</div>
</div>
<div class="join_button_wrap">
<input type="button" class="join_button" value="가입하기">
</div>
</div>
</form>
</div>
<script>
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
})
})
// id 중복검사
$('.id_input').on("propertychange change keyup paste input", function () {
//console.log('keyup test')
var memberId = $('.id_input').val();
var data = {memberId:memberId}
$.ajax({
type : "post",
url : "/member/memberIdChk",
data : data
}); // ajax 끝
})
</script>
</body>
</html>
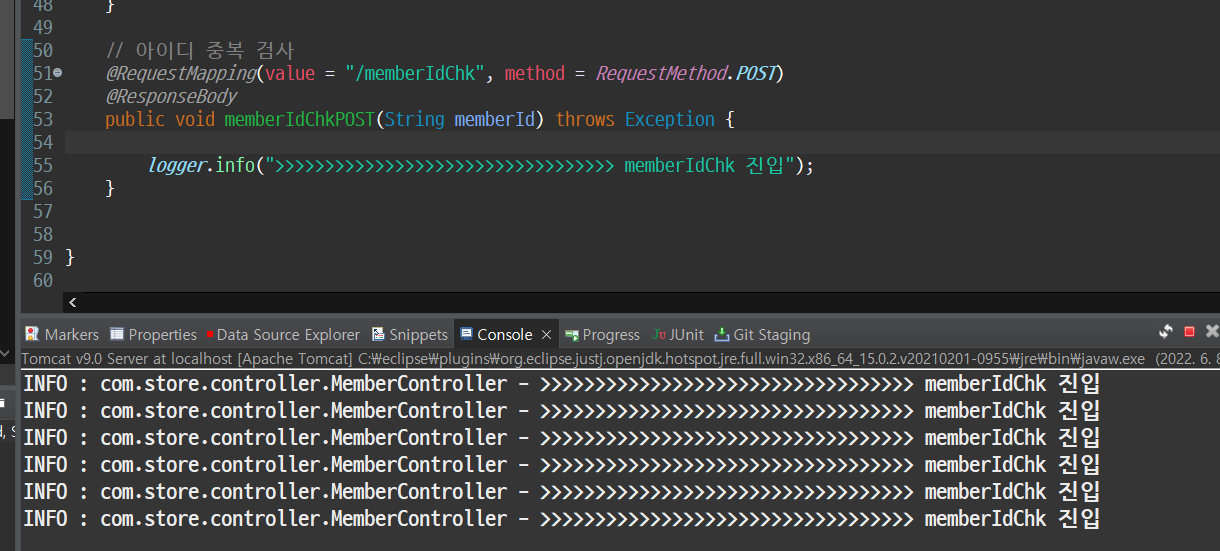
MemberController 작성
package com.store.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.store.model.MemberVO;
import com.store.service.MemberService;
@Controller
@RequestMapping(value = "/member")
public class MemberController {
private static final Logger logger = LoggerFactory.getLogger(MemberController.class);
@Autowired
private MemberService memberService; // 코드 추가
//회원가입 페이지 이동
@RequestMapping(value = "join", method = RequestMethod.GET)
public void joinGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 회원가입 페이지 진입");
}
// 회원가입
@RequestMapping(value = "/join", method = RequestMethod.POST)
public String joinPost(MemberVO member) throws Exception {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> join 진입");
//회원가입 서비스 실행
memberService.memberJoin(member);
logger.info("join Service 성공");
return "redirect:/main";
}
// 로그인 페이지 이동
@RequestMapping(value = "login", method = RequestMethod.GET)
public void loginGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 로그인 페이지 진입");
}
// 아이디 중복 검사
@RequestMapping(value = "/memberIdChk", method = RequestMethod.POST)
@ResponseBody
public void memberIdChkPOST(String memberId) throws Exception {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> memberIdChk 진입");
}
}
- 서버 다시 돌린 후 input에 임의의 값을 입력하고 로그가 잘 찍히나 확인 해본다.
- 로그를 주석 처리 하고 아래와 같이 코드를 작성한다.
- idCheck에 빨간줄이 뜨는 이유는
memberservice에서 아직 메서드를 만들지 않았기 때문이다.
- idCheck에 빨간줄이 뜨는 이유는
package com.store.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.store.model.MemberVO;
import com.store.service.MemberService;
@Controller
@RequestMapping(value = "/member")
public class MemberController {
private static final Logger logger = LoggerFactory.getLogger(MemberController.class);
@Autowired
private MemberService memberService; // 코드 추가
//회원가입 페이지 이동
@RequestMapping(value = "join", method = RequestMethod.GET)
public void joinGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 회원가입 페이지 진입");
}
// 회원가입
@RequestMapping(value = "/join", method = RequestMethod.POST)
public String joinPost(MemberVO member) throws Exception {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> join 진입");
//회원가입 서비스 실행
memberService.memberJoin(member);
logger.info("join Service 성공");
return "redirect:/main";
}
// 로그인 페이지 이동
@RequestMapping(value = "login", method = RequestMethod.GET)
public void loginGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 로그인 페이지 진입");
}
// 아이디 중복 검사
@RequestMapping(value = "/memberIdChk", method = RequestMethod.POST)
@ResponseBody
public String memberIdChkPOST(String memberId) throws Exception {
//logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> memberIdChk 진입");
int result = memberService.idCheck(memberId);
logger.info("결과값 : " + result);
if (result != 0) {
return "fail"; // 중복아이디가 존재하면 fail
} else {
return "success"; // 중복아이디가 존재하지 않는다면 success
}
}
}
mapper / service 작성
MemberMapper.xml에 select문을 추가한다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.store.mapper.MemberMapper">
<insert id="memberJoin">
insert into book_member values(#{memberId}, #{memberPw}, #{memberName}, #{memberMail}, #{memberAddr1}, #{memberAddr2}, #{memberAddr3}, 0, now(), 100000, 5000 )
</insert>
<!-- 아이디 중복검사 -->
<select id="idCheck" resultType="int">
select count(*) from book_member where memberId = #{memberId}
</select>
</mapper>
MemberMapper.java인터페이스에 아이디 중복 검사 코드를 작성해준다.
package com.store.mapper;
import com.store.model.MemberVO;
public interface MemberMapper {
// 회원가입
public void memberJoin(MemberVO member);
// 아이디 중복 검사
public int idCheck(String memberId);
}
- 작성한 mapper가 잘 작동하는지 테스트코드를 활용하여 테스트를 진행해봐야 한다.
MemberMapperTests.java- 기존에 있던 테스트코드는 주석처리 후 테스트를 진행한다.
package com.store.mapper;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.test.context.ContextConfiguration;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import com.store.model.MemberVO;
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration("file:src/main/webapp/WEB-INF/spring/root-context.xml")
public class MemberMapperTests {
@Autowired
private MemberMapper memberMapper; // MemberMapper.java 인터페이스 의존성 주입
//회원가입 쿼리 테스트 메서드
// @Test
// public void memberJoin() throws Exception {
//
// MemberVO member = new MemberVO();
//
// member.setMemberId("spring_test"); // 회원 id
// member.setMemberPw("spring_test"); // 회원 pw
// member.setMemberName("spring_test"); // 회원 이름
// member.setMemberMail("spring_test"); // 회원 메일
// member.setMemberAddr1("spring_test"); // 회원 우편번호
// member.setMemberAddr2("spring_test"); // 회원 주소
// member.setMemberAddr3("spring_test"); // 회원 상세주소
//
// memberMapper.memberJoin(member); // 쿼리 메서드 실행
// }
@Test
public void memberIdChk() throws Exception {
String id = "admin";
String id2 = "test";
memberMapper.idCheck(id);
memberMapper.idCheck(id2);
}
}
test console
|---------|
|count(*) |
|---------|
|1 |
|---------|
INFO : jdbc.resultset - 1. ResultSet.next() returned false
INFO : jdbc.resultset - 1. ResultSet.close() returned void
INFO : jdbc.audit - 1. Connection.getMetaData() returned com.mysql.cj.jdbc.DatabaseMetaDataUsingInfoSchema@44841b43
INFO : jdbc.audit - 1. PreparedStatement.getMoreResults() returned false
INFO : jdbc.audit - 1. PreparedStatement.getUpdateCount() returned -1
INFO : jdbc.audit - 1. PreparedStatement.close() returned
INFO : jdbc.audit - 1. Connection.clearWarnings() returned
INFO : jdbc.audit - 1. Connection.getAutoCommit() returned true
INFO : jdbc.audit - 1. PreparedStatement.new PreparedStatement returned
INFO : jdbc.audit - 1. Connection.prepareStatement(select count(*) from book_member where memberId = ?) returned net.sf.log4jdbc.sql.jdbcapi.PreparedStatementSpy@1706a5c9
INFO : jdbc.audit - 1. PreparedStatement.setString(1, "test123") returned
INFO : jdbc.sqlonly - select count(*) from book_member where memberId = 'test123'
INFO : jdbc.sqltiming - select count(*) from book_member where memberId = 'test123'
{executed in 2 msec}
INFO : jdbc.audit - 1. PreparedStatement.execute() returned true
INFO : jdbc.resultset - 1. ResultSet.new ResultSet returned
INFO : jdbc.audit - 1. PreparedStatement.getResultSet() returned net.sf.log4jdbc.sql.jdbcapi.ResultSetSpy@64412d34
INFO : jdbc.resultset - 1. ResultSet.getMetaData() returned com.mysql.cj.jdbc.result.ResultSetMetaData@4d178d55 - Field level information:
com.mysql.cj.result.Field@38c2c309[dbName=null,tableName=null,originalTableName=null,columnName=count(*),originalColumnName=null,mysqlType=8(FIELD_TYPE_BIGINT),sqlType=-5,flags= BINARY, charsetIndex=63, charsetName=ISO-8859-1]
INFO : jdbc.resultset - 1. ResultSet.getType() returned 1003
INFO : jdbc.resultset - 1. ResultSet.isClosed() returned false
INFO : jdbc.resultset - 1. ResultSet.next() returned true
INFO : jdbc.resultset - 1. ResultSet.getInt(count(*)) returned 0
INFO : jdbc.resultset - 1. ResultSet.wasNull() returned false
INFO : jdbc.resultset - 1. ResultSet.isClosed() returned false
INFO : jdbc.resultsettable -
|---------|
|count(*) |
|---------|
|0 |
|---------|
service 작성
MemberService.java에 코드를 추가해준다.
MemberService.java
package com.store.service;
import com.store.model.MemberVO;
public interface MemberService {
// 회원가입
public void memberJoin(MemberVO member) throws Exception;
// 아이디 중복 검사
public int idCheck(String memberId) throws Exception;
}
MemberServiceImpl.java에도 추가해준다.
package com.store.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.store.mapper.MemberMapper;
import com.store.model.MemberVO;
@Service
public class MemberServiceImpl implements MemberService{
@Autowired
MemberMapper memberMapper;
@Override
public void memberJoin(MemberVO member) throws Exception {
memberMapper.memberJoin(member);
}
@Override
public int idCheck(String memberId) throws Exception {
return memberMapper.idCheck(memberId);
}
}
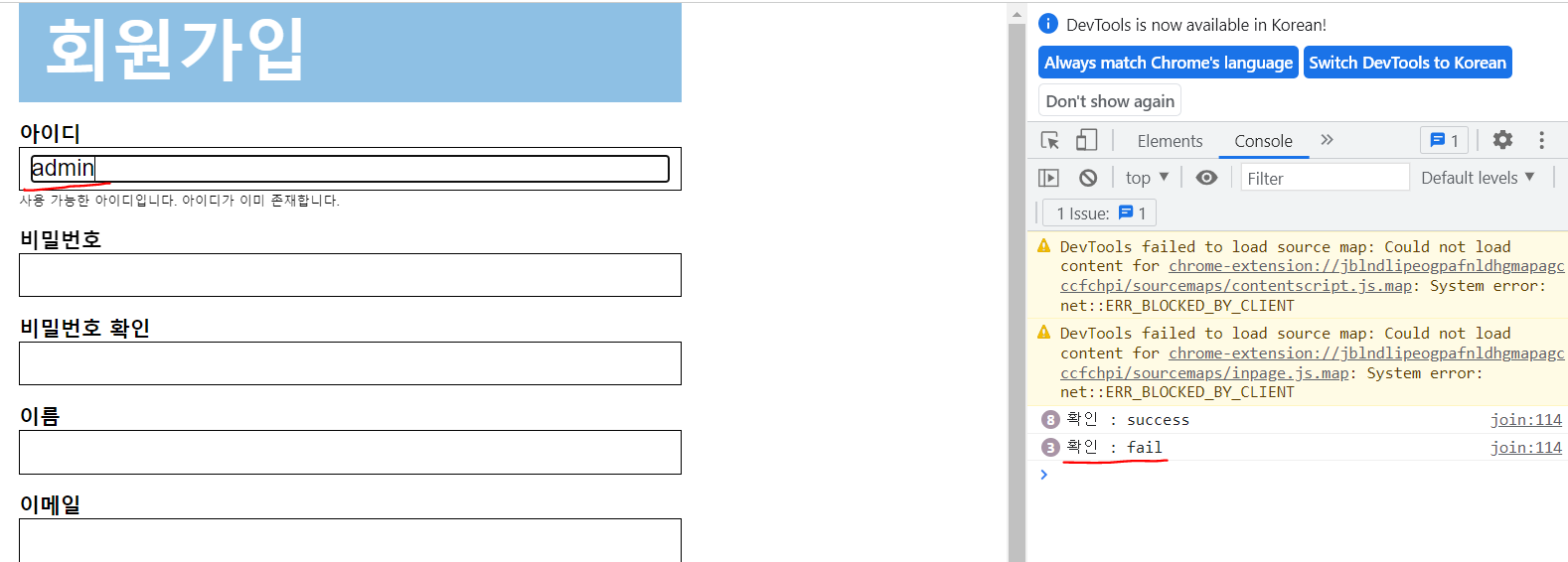
success 코드 추가, 테스트
- success 메서드에 controller로부터 데이터가 정상적으로 넘어오는지 확인해본다. console.log 활용. -
join.jsp
join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/join.css">
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<div class="wrapper">
<form id="join_form" method="post">
<div class="wrap">
<div class="subjecet">
<span>회원가입</span>
</div>
<div class="id_wrap">
<div class="id_name">아이디</div>
<div class="id_input_box">
<input class="id_input" name="memberId">
</div>
<span class="id_input_re_1">사용 가능한 아이디입니다.</span>
<span class="id_input_re_2">아이디가 이미 존재합니다.</span>
</div>
<div class="pw_wrap">
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input" name="memberPw">
</div>
</div>
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
</div>
<div class="user_wrap">
<div class="user_name">이름</div>
<div class="user_input_box">
<input class="user_input" name="memberName">
</div>
</div>
<div class="mail_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input" name="memberMail">
</div>
<div class="mail_check_wrap">
<div class="mail_check_input_box">
<input class="mail_check_input">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="address_wrap">
<div class="address_name">주소</div>
<div class="address_input_1_wrap">
<div class="address_input_1_box">
<input class="address_input_1" name="memberAddr1">
</div>
<div class="address_button">
<span>주소 찾기</span>
</div>
<div class="clearfix"></div>
</div>
<div class ="address_input_2_wrap">
<div class="address_input_2_box">
<input class="address_input_2" name="memberAddr2">
</div>
</div>
<div class ="address_input_3_wrap">
<div class="address_input_3_box">
<input class="address_input_3" name="memberAddr3">
</div>
</div>
</div>
<div class="join_button_wrap">
<input type="button" class="join_button" value="가입하기">
</div>
</div>
</form>
</div>
<script>
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
})
})
// id 중복검사
$('.id_input').on("propertychange change keyup paste input", function () {
//console.log('keyup test')
var memberId = $('.id_input').val();
var data = {memberId:memberId}
$.ajax({
type : "post",
url : "/member/memberIdChk",
data : data,
success : function (result) {
console.log("확인 : " + result);
}
}); // ajax 끝
})
</script>
</body>
</html>
- DB에 이미 admin이라는 아이디가 있기때문에 fail이 뜨는게 맞다.
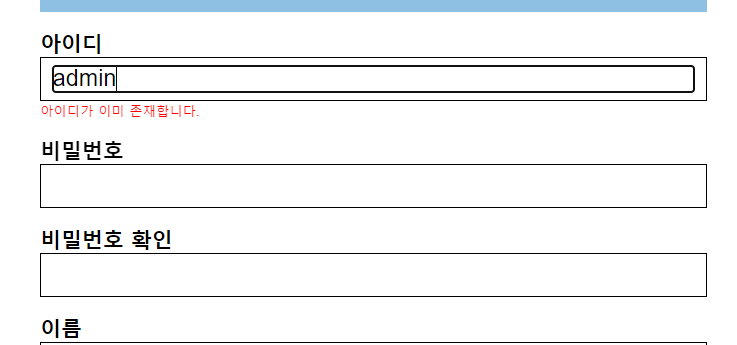
success 내용추가
- seccess 메서드에 코드를 추가해준다.
- css 일부가 안먹어서 head에 박아넣었다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<link rel="stylesheet" href="/resources/css/member/join.css">
<style>
/* 중복아이디 존재하지 않는경우 */
.id_input_re_1{
color: green;
display: none;
}
/* 중복아이디 존재하는 경우 */
.id_input_re_2{
color: red;
display: none;
}
</style>
</head>
<body>
<div class="wrapper">
<form id="join_form" method="post">
<div class="wrap">
<div class="subjecet">
<span>회원가입</span>
</div>
<div class="id_wrap">
<div class="id_name">아이디</div>
<div class="id_input_box">
<input class="id_input" name="memberId">
</div>
<span class="id_input_re_1">사용 가능한 아이디입니다.</span>
<span class="id_input_re_2">아이디가 이미 존재합니다.</span>
</div>
<div class="pw_wrap">
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input" name="memberPw">
</div>
</div>
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
</div>
<div class="user_wrap">
<div class="user_name">이름</div>
<div class="user_input_box">
<input class="user_input" name="memberName">
</div>
</div>
<div class="mail_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input" name="memberMail">
</div>
<div class="mail_check_wrap">
<div class="mail_check_input_box">
<input class="mail_check_input">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="address_wrap">
<div class="address_name">주소</div>
<div class="address_input_1_wrap">
<div class="address_input_1_box">
<input class="address_input_1" name="memberAddr1">
</div>
<div class="address_button">
<span>주소 찾기</span>
</div>
<div class="clearfix"></div>
</div>
<div class ="address_input_2_wrap">
<div class="address_input_2_box">
<input class="address_input_2" name="memberAddr2">
</div>
</div>
<div class ="address_input_3_wrap">
<div class="address_input_3_box">
<input class="address_input_3" name="memberAddr3">
</div>
</div>
</div>
<div class="join_button_wrap">
<input type="button" class="join_button" value="가입하기">
</div>
</div>
</form>
</div>
<script>
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
})
})
// id 중복검사
$('.id_input').on("propertychange change keyup paste input", function () {
//console.log('keyup test')
var memberId = $('.id_input').val();
var data = {memberId:memberId}
$.ajax({
type : "post",
url : "/member/memberIdChk",
data : data,
success : function (result) {
//console.log("확인 : " + result);
if (result != 'fail') {
$('.id_input_re_1').css("display", "inline-block");
$('.id_input_re_2').css("display", "none");
} else {
$('.id_input_re_2').css("display", "inline-block");
$('.id_input_re_1').css("display", "none");
}
}
}); // ajax 끝
})
</script>
</body>
</html>






Leave a comment