스프링으로 쇼핑몰을 만들어보자2.2 - 회원가입 기능 구현2
기능구현
- 회원가입(주소API연동, 이메일 인증, ajax를 사용하여 아이디 중복검사)
- 관리자 페이지(인터셉터 적용, 상품관리, 회원관리)
- 업로드(이미지 등록, 수정, 삭제)
- 검색
- 페이징
- 구매(장바구니, 포인트사용)
- 댓글(등록,수정,삭제)
- 중간에 막혔거나 에러 해결 못하겠으면 yoonbitnara@gmail.com 으로 문의
목차
- Mapper에 추가한 쿼리문 테스트
MemberService.java추가MemberController.java회원가입 메서드 추가join.jsp- 테스트
- 정리
Mapper 추가한 쿼리 메서드 테스트
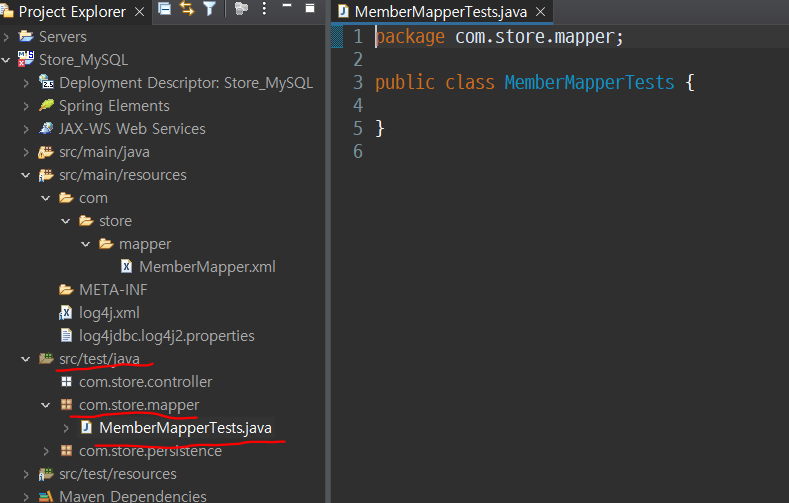
src/test/java경로에 패키지com.store.mapper를 추가해준다.MemberMapperTests.java클래스를 생성해준다.
package com.store.mapper;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.test.context.ContextConfiguration;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import com.store.model.MemberVO;
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration("file:src/main/webapp/WEB-INF/spring/root-context.xml")
public class MemberMapperTests {
@Autowired
private MemberMapper memberMapper; // MemberMapper.java 인터페이스 의존성 주입
//회원가입 쿼리 테스트 메서드
@Test
public void memberJoin() throws Exception {
MemberVO member = new MemberVO();
member.setMemberId("spring_test"); // 회원 id
member.setMemberPw("spring_test"); // 회원 pw
member.setMemberName("spring_test"); // 회원 이름
member.setMemberMail("spring_test"); // 회원 메일
member.setMemberAddr1("spring_test"); // 회원 우편번호
member.setMemberAddr2("spring_test"); // 회원 주소
member.setMemberAddr3("spring_test"); // 회원 상세주소
memberMapper.memberJoin(member); // 쿼리 메서드 실행
}
}
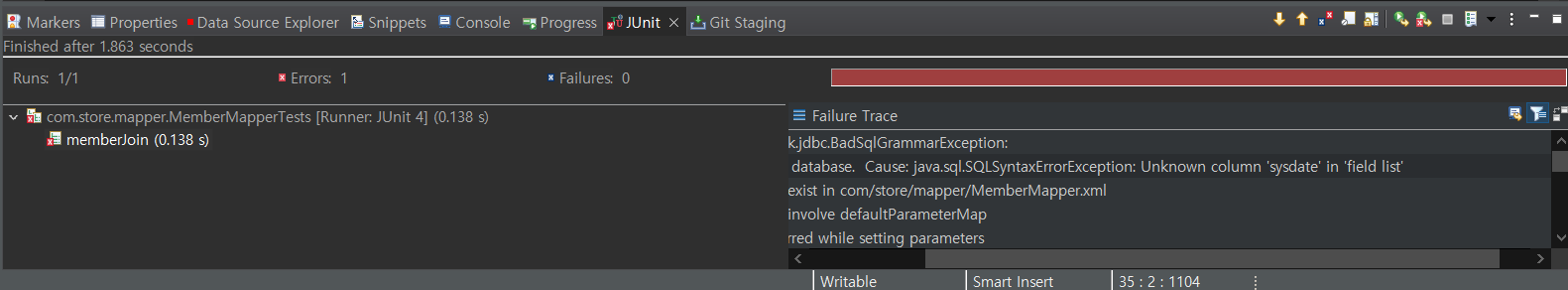
- 이렇게 작성 후 런을 돌려준다.
- 여태까지 제대로 따라했다면 에러가 난다.
MemberMapper.xml로 간다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.store.mapper.MemberMapper">
<insert id="memberJoin">
insert into book_member values(#{memberId}, #{memberPw}, #{memberName}, #{memberMail}, #{memberAddr1}, #{memberAddr2}, #{memberAddr3}, 0, sysdate, 100000, 5000 )
</insert>
</mapper>
- 이 기존코드를 아래와 같이 바꿔준다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.store.mapper.MemberMapper">
<insert id="memberJoin">
insert into book_member values(#{memberId}, #{memberPw}, #{memberName}, #{memberMail}, #{memberAddr1}, #{memberAddr2}, #{memberAddr3}, 0, now(), 100000, 5000 )
</insert>
</mapper>
- mysql에서는 sysdate가 안먹는다. 맨날 오라클만 썼더니 mysql을 DB로 설정해놓고 오라클 함수를 쓴다. ㅄ;;
- 어쨌든 now() 로 바꿔주고 다시 실행한다.
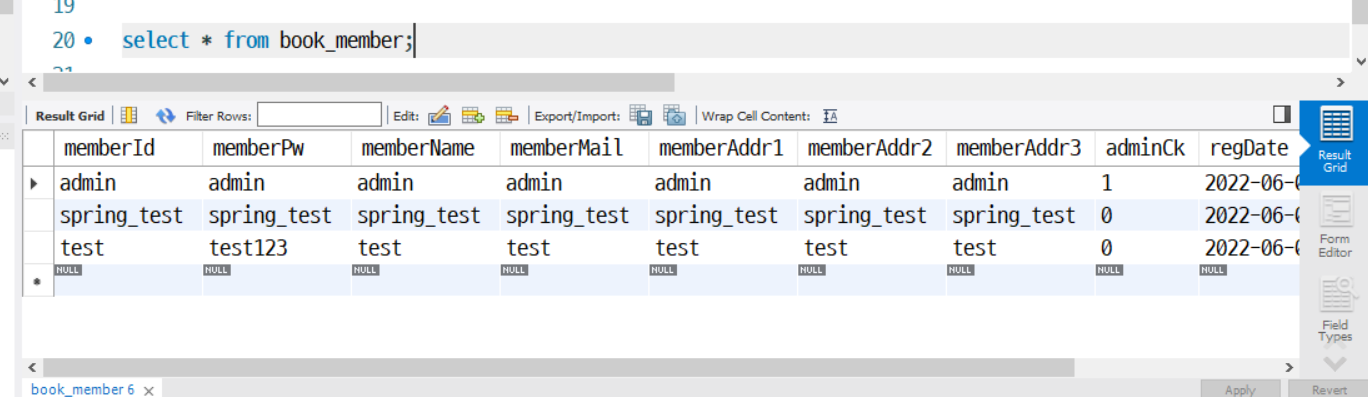
- 잘 들어갔고.
- DB도 확인해보니 잘 들어갔다.
MemberService.java
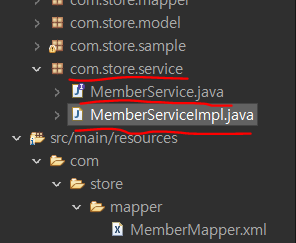
com.store.service에MemberService.java인터페이스와MemberServiceImpl.java클래스를 추가해준다.
MemberServiceImpl.java클래스는MemberService.java인터페이스를 상속 받도록 설정해준다.public class MemberServiceImpl옆에implements MemberService추가- 가장 주의할 점은
MemberServiceImpl.java클래스에@Service어노테이션을 반드시 추가해야한다.
MemberService.java
package com.store.service;
import com.store.model.MemberVO;
public interface MemberService {
// 회원가입
public void memberJoin(MemberVO member) throws Exception;
}
MemberServiceImpl.java
package com.store.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.store.mapper.MemberMapper;
import com.store.model.MemberVO;
@Service
public class MemberServiceImpl implements MemberService{
@Autowired
MemberMapper memberMapper;
@Override
public void memberJoin(MemberVO member) throws Exception {
memberMapper.memberJoin(member);
}
}
MemberController.java 회원가입 메서드 추가
- 회원가입 메서드를 추가하기전에
@Autowired를 통해MemberService.java가MemberController.java에 자동 주입 되도록 코드를 추가해준다.
@Autowired
private MemberService memberService;
MemberController.java
package com.store.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.store.service.MemberService;
@Controller
@RequestMapping(value = "/member")
public class MemberController {
private static final Logger logger = LoggerFactory.getLogger(MemberController.class);
@Autowired
private MemberService memberService; // 코드 추가
//회원가입 페이지 이동
@RequestMapping(value = "join", method = RequestMethod.GET)
public void joinGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 회원가입 페이지 진입");
}
// 로그인 페이지 이동
@RequestMapping(value = "login", method = RequestMethod.GET)
public void loginGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 로그인 페이지 진입");
}
}
- 회원가입 메서드를 추가해준다.
- 반환형식을 String으로 하여 return에 main페이지로 이동하도록 하였다.
package com.store.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.store.model.MemberVO;
import com.store.service.MemberService;
@Controller
@RequestMapping(value = "/member")
public class MemberController {
private static final Logger logger = LoggerFactory.getLogger(MemberController.class);
@Autowired
private MemberService memberService; // 코드 추가
//회원가입 페이지 이동
@RequestMapping(value = "join", method = RequestMethod.GET)
public void joinGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 회원가입 페이지 진입");
}
// 회원가입
@RequestMapping(value = "/join", method = RequestMethod.POST)
public String joinPost(MemberVO member) throws Exception {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> join 진입");
//회원가입 서비스 실행
memberService.memberJoin(member);
logger.info("join Service 성공");
return "redirect:/main";
}
// 로그인 페이지 이동
@RequestMapping(value = "login", method = RequestMethod.GET)
public void loginGET() {
logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 로그인 페이지 진입");
}
}
join.jsp
- 정보를 입력해야할 input태그에 속성 name 태그를 추가한다.
- MemberVO에서 정의한 변수 이름을 삽입한다.
- 대상 클래스
- id_input
- pw_input
- user_input
- mail_input
- address_input_1
- address_input_2
- address_input_3
<input class="id_input" name="memberId">
<input class="pw_input" name="memberPw">
<input class="user_input" name="memberName">
<input class="mail_input" name="memberMail">
<input class="address_input_1" name="memberAddr1">
<input class="address_input_2" name="memberAddr2">
<input class="address_input_3" name="memberAddr3">
- form태그에 기존에 있던 action 속성은 지우고, id속성과 method속성을 추가해준다.
- id 값은
join_form - method 값은
post
- id 값은
<form id="join_form" method="post">
- jquery 사용을 위해 head태그 내부 제일 끝에 jquery 연결을 위한 스크립트 태그를 추가해준다.
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
- body태그 내부 제일 아래에 script 태그를 추가 해준 후 회원가입 클릭 시 회원가입 기능 작동을 위한 jquery 코드를 추가한다.
<script>
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
})
})
</script>
join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/join.css">
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<div class="wrapper">
<form id="join_form" method="post">
<div class="wrap">
<div class="subjecet">
<span>회원가입</span>
</div>
<div class="id_wrap">
<div class="id_name">아이디</div>
<div class="id_input_box">
<input class="id_input" name="memberId">
</div>
</div>
<div class="pw_wrap">
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input" name="memberPw">
</div>
</div>
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
</div>
<div class="user_wrap">
<div class="user_name">이름</div>
<div class="user_input_box">
<input class="user_input" name="memberName">
</div>
</div>
<div class="mail_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input" name="memberMail">
</div>
<div class="mail_check_wrap">
<div class="mail_check_input_box">
<input class="mail_check_input">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="address_wrap">
<div class="address_name">주소</div>
<div class="address_input_1_wrap">
<div class="address_input_1_box">
<input class="address_input_1" name="memberAddr1">
</div>
<div class="address_button">
<span>주소 찾기</span>
</div>
<div class="clearfix"></div>
</div>
<div class ="address_input_2_wrap">
<div class="address_input_2_box">
<input class="address_input_2" name="memberAddr2">
</div>
</div>
<div class ="address_input_3_wrap">
<div class="address_input_3_box">
<input class="address_input_3" name="memberAddr3">
</div>
</div>
</div>
<div class="join_button_wrap">
<input type="button" class="join_button" value="가입하기">
</div>
</div>
</form>
</div>
<script>
$(document).ready(function() {
// 회원가입 버튼
$(".join_button").click(function() {
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
})
})
</script>
</body>
</html>
테스트
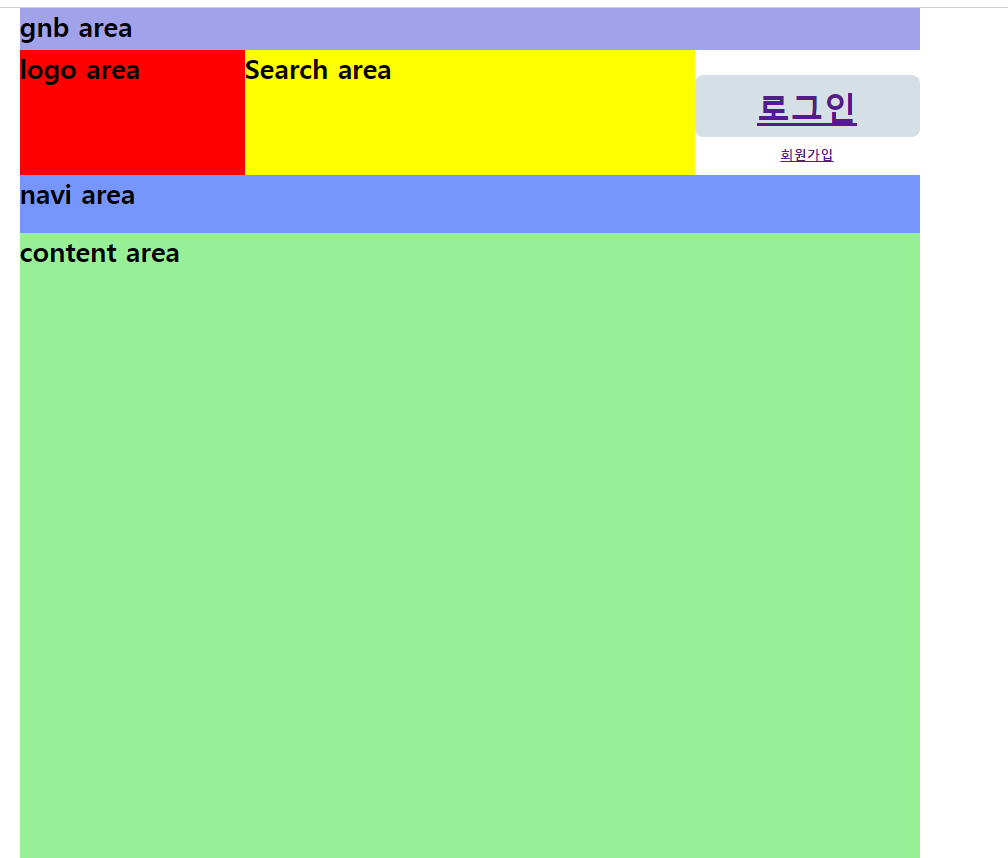
- 서버 런을 시키고 main페이지로 접속한다.
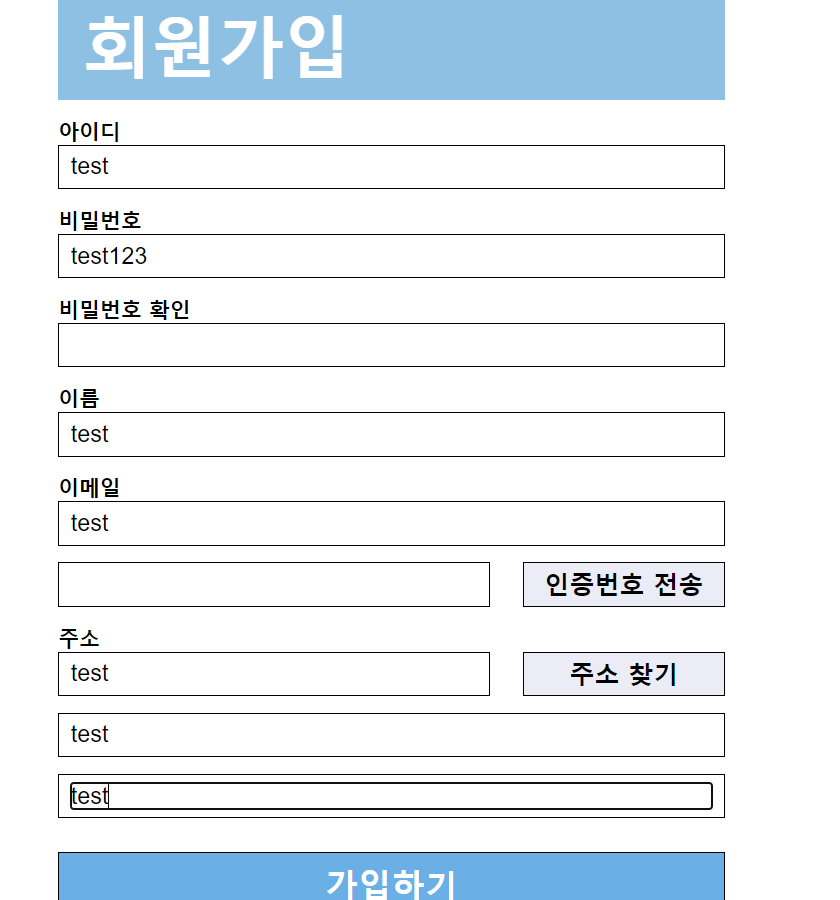
- 회원가입페이지로 이동 후 테스트를 해본다.
- 정상적으로 완료가 되었다면 메인페이지로 리턴을 한다.
- DB도 확인을 해본다.











Leave a comment