HTML/CSS 레이아웃2

똑같이 만들어보자.
HTML CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div id="wrap">
<div id="main">
<header id="header">
<div id="main_image"></div>
<h1 id="main_title">
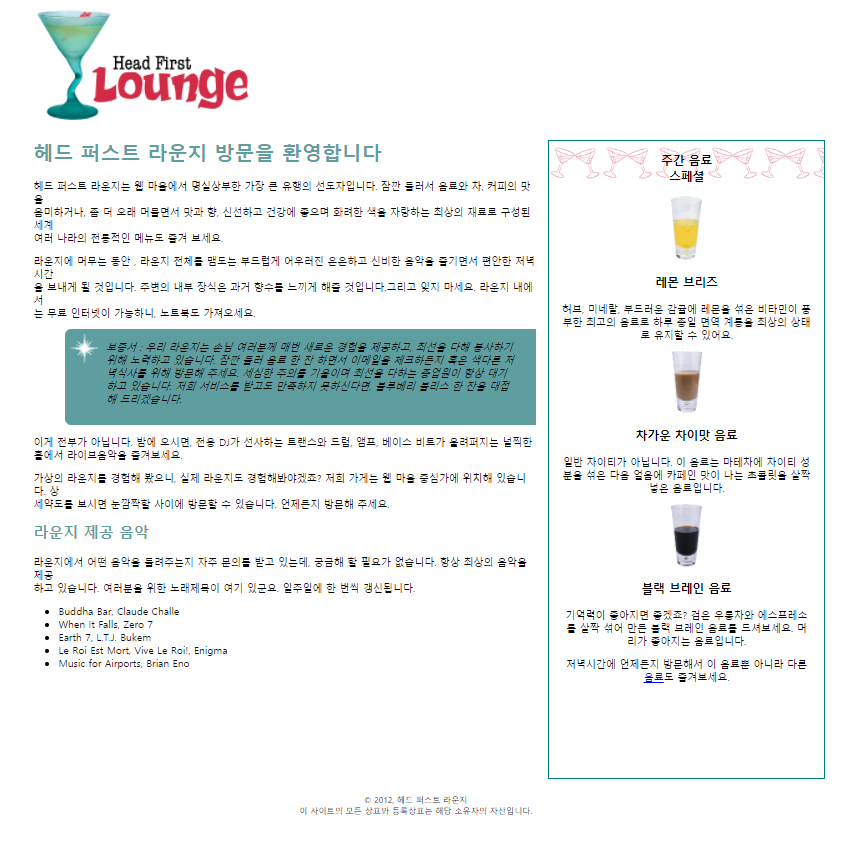
헤드 퍼스트 라운지 방문을 환영합니다
</h1>
<p>
헤드 퍼스트 라운지는 웹 마을에서 명실상부한
가장 큰 유행의 선도자입니다.
잠깐 들러서 음료와 차, 커피의 맛을<br> 음미하거나,
좀 더 오래 머물면서 맛과 향, 신선하고 건강에 좋으며
화려한 색을 자랑하는 최상의 재료로 구성된 세계<br> 여러 나라의
전통적인 메뉴도 즐겨 보세요.
</p>
<p>
라운지에 머무는 동안 ,
라운지 전체를 맴도는 부드럽게 어우러진 은은하고
신비한 음악을 즐기면서 편안한 저녁시간<br>을 보내게 될 것입니다.
주변의 내부 장식은 과거 향수를 느끼게 해줄 것입니다.그리고 잊지 마세요.
라운지 내에서<br>는 무료 인터넷이 가능하니, 노트북도 가져오세요.
</p>
<!-- header#header -->
</header>
<main id="main_text">
<div id="text_box">
<img id="box_img" src="images/background.gif" alt="background">
<p id="box_text">
보증서 : 우리 라운지는 손님 여러분께 매번 새로운 경험을
제공하고, 최선을 다해 봉사하기<br> 위해 노력하고 있습니다.
잠깐 들러 음료 한 잔 하면서 이메일을 체크하든지
혹은 색다른 저<br>녁식사를 위해 방문해 주세요.
세심한 주의를 기울이며 최선을 다하는 종업원이 항상 대기<br>하고 있습니다.
저희 서비스를 받고도 만족하지 못하신다면,
블루베리 블리스 한 잔을 대접<br>해 드리겠습니다.
</p>
</div>
<div id="desc">
<p id="desc_text">
이게 전부가 아닙니다. 밤에 오시면,
전용 DJ가 선사하는 트랜스와 드럼, 앰프, 베이스 비트가
울려퍼지는 널찍한 홀에서 라이브음악을 즐겨보세요.
</p>
<p id="desc_textsub">
가상의 라운지를 경험해 봤으니,
실제 라운지도 경험해봐야겠죠?
저희 가게는 웹 마을 중심가에 위치해 있습니다.
상<br>세약도를 보시면 눈깜짝할 사이에 방문할 수 있습니다.
언제든지 방문해 주세요.
</p>
</div>
</main>
<article id="aricle">
<h2>라운지 제공 음악</h2>
<p>
라운지에서 어떤 음악을 들려주는지 자주 문의를 받고 있는데,
궁금해 할 필요가 없습니다.
항상 최상의 음악을 제공<br>하고 있습니다.
여러분을 위한 노래제목이 여기 있군요.
일주일에 한 번씩 갱신됩니다.
</p>
<ul>
<li>Buddha Bar, Claude Challe</li>
<li>When It Falls, Zero 7</li>
<li>Earth 7, L.T.J. Bukem</li>
<li>Le Roi Est Mort, Vive Le Roi!, Enigma</li>
<li>Music for Airports, Brian Eno</li>
</ul>
</article>
<footer id="footer">
<p>
© 2012, 헤드 퍼스트 라운지<br>
이 사이트의 모든 상표와 등록상표는 해당 소유자의 자산입니다.
</p>
</footer>
</div>
<aside id="aside">
<div id="menu">
<h3>
주간 음료<br>
스페셜
</h3>
<img id="img1" src="images/yellow.gif" alt="레몬브리즈">
<h3 id="lemon">
레몬 브리즈
</h3>
<p>
허브, 미네랄, 부드러운 감귤에
레몬을 섞은 비타민이 풍부한 최고의 음료로 하루 종일 면역 계통을
최상의 상태로 유지할 수 있어요.
</p>
<img src="images/chai.gif" alt="차이">
<h3 id="chai">
차가운 차이맛 음료
</h3>
<p>
일반 차이티가 아닙니다. 이 음료는 마테차에
차이티 성분을 섞은 다음 얼음에 카페인 맛이 나는 초콜릿을 살짝 넣은 음료입니다.
</p>
<img src="images/black.gif" alt="블랙">
<h3 id="black">
블랙 브레인 음료
</h3>
<p>
기억력이 좋아지면 좋겠죠? 검은 우롱차와
에스프레소를 살짝 섞어 만든 블랙 브레인 음료를 드셔보세요.
머리가 좋아지는 음료입니다.
</p>
<p>
저녁시간에 언제든지 방문해서
이 음료뿐 아니라 다른 <a href="#">음료</a>도 즐겨보세요.
</p>
</div>
</aside>
</div>
<!-- div#wrap -->
</body>
</html>
CSS CODE
@charset "UTF-8";
div#wrap {
/* border: 1px solid #000; */
width: 1200px;
height: 1500px;
display: flex;
margin: 0 auto;
}
div#main_image {
background-image: url(images/logo.gif);
width: 350px;
height: 197px;
}
h1#main_title {
color: cadetblue;
}
div#text {
text-align: center;
margin-top: 20px;
}
div#text_box {
border: 1px solid cadetblue;
background-color: cadetblue;
width: 750px;
height: 150px;
margin-left: 50px;
border-radius: 10px 0px 0px 10px;
display: flex;
}
img#box_img {
height: 60px;
}
p#box_text {
height: 150px;
font-style: italic;
}
h2 {
color: cadetblue;
}
footer#footer {
text-align: center;
font-size: 13px;
margin-top: 200px;
margin-left: 420px;
}
div#menu {
margin-top: 220px;
text-align: center;
background-image: url(images/cocktail.gif);
background-repeat: repeat-x;
border: 1px solid #007e7e;
padding: 0px 20px 20px 20px;
margin-left: 20px;
height: 1000px;
width: 400px;
}
결과



Leave a comment