HTML/CSS 레이아웃(flex)
HTML CODE
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>layout</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
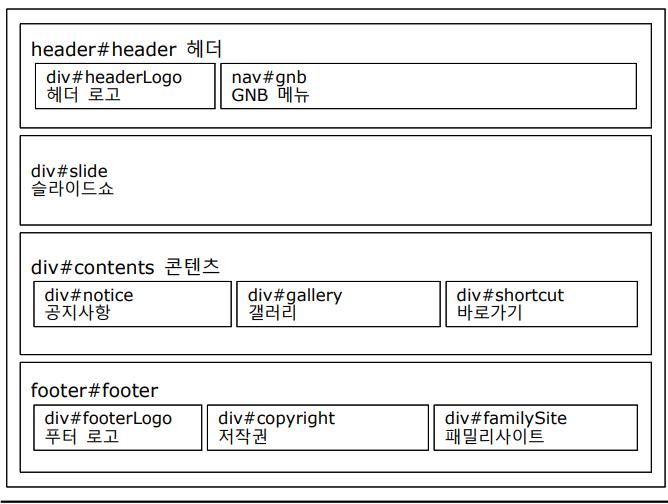
<div id="wrap">
<header id="header">
<div id="headerLogo">헤더로고</div>
<nav id="gnb">gnb 메뉴</nav>
</header>
<!-- header#header -->
<div id="slide">
div#slide<br>
슬라이드쇼
</div>
<!-- div#silde -->
<div id="contents">
<div id="notice">공지사항</div>
<div id="gallery">갤러리</div>
<div id="shortcut">바로가기</div>
</div>
<!-- div#contents -->
<footer id="footer">
<div id="footerLogo">푸터 로고</div>
<div id="copyright">저작권</div>
<div id="familySite">패밀리사이트</div>
</footer>
<!-- footer#footer -->
</div>
<!-- div#wrap -->
</body>
</html>
CSS CODE
@charset "UTF-8";
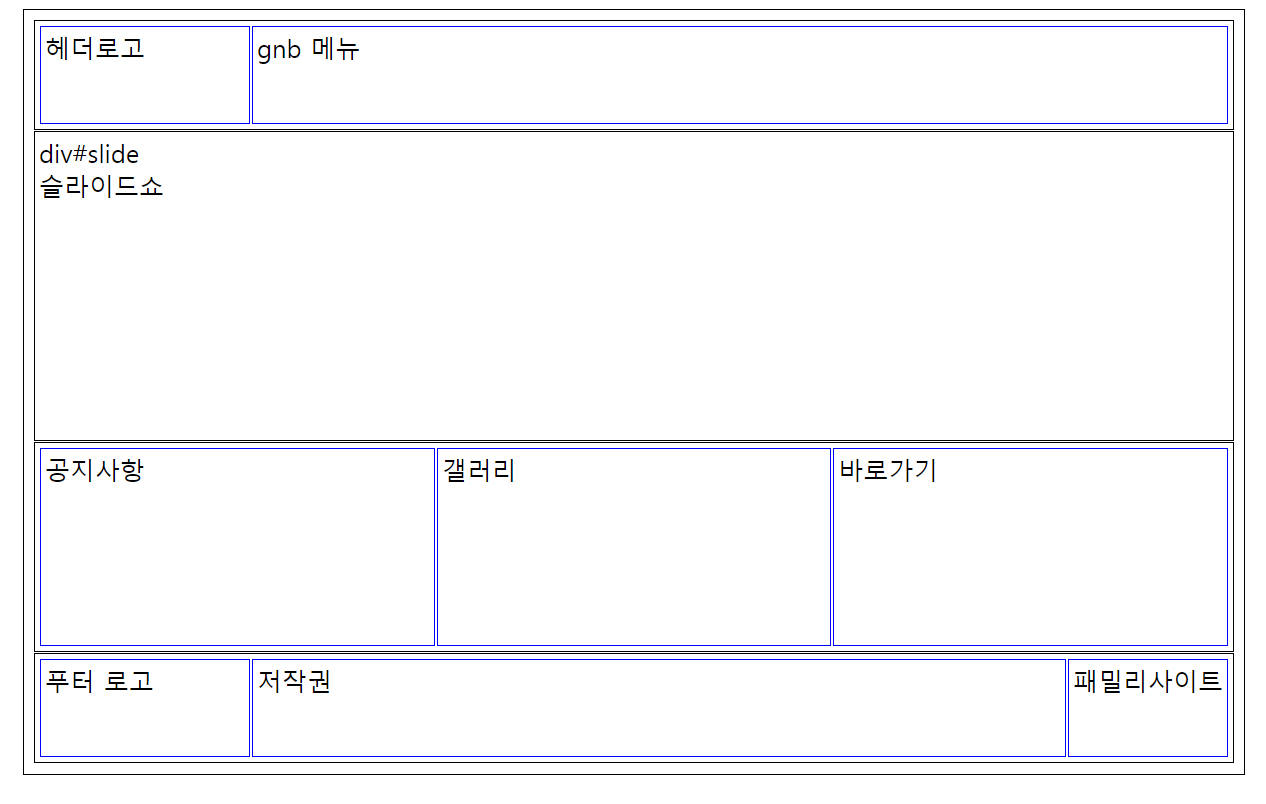
div#wrap {
width: 1200px;
margin: 0 auto;
padding: 10px;
border: 1px solid black;
margin: 10px auto;
font-size: 25px;
}
#wrap > * {
padding: 4px;
border: 1px solid black;
margin-bottom: 1px;
}
#wrap > * > * {
padding: 4px;
border: 1px solid blue;
margin: 1px;
}
header#header {
display: flex;
height: 100px;
}
div#headerLogo {
width: 200px;
}
nav#gnb {
flex: 1;
}
div#slide {
height: 300px;
}
div#contents {
height: 200px;
display: flex;
}
div#contents > div {
flex: 1;
}
footer#footer {
height: 100px;
display: flex;
}
#footerLogo, #famolySite {
width: 200px;
}
#copyright {
flex: 1;
}



Leave a comment